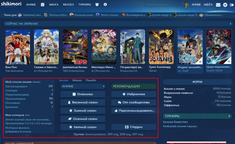
Cntrl+Shift+C, навести на элемент страницы, нажать на элемент, получить селектор в инспекторе, найти его в коде и изменить свойства, либо если его нет в коде - добавить его и новые свойства. Попробуйте - это просто.
Добавить в конец кода стиля:
.p-profiles .profile-head .c-history .entry .title {
animation: none;
}Добавить в конец кода стиля:
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar.anime,
.x1000 > .l-page div .profile-head .c-info .c-lists-info .b-stats_bar.anime,
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar.manga,
.x1000 > .l-page div .profile-head .c-info .c-lists-info .b-stats_bar.manga {
opacity: 1;
}Добавить в конец кода стиля:
body#dashboards_show .cc-inner {
display: block;
}
@media screen and (min-width: 767px) {
body#dashboards_show .cc-inner {
padding-right: 11px;
margin-right: 0;
}
.p-dashboards-show .cc-second .c-forum {
width: 26%;
}
}
@media screen and (max-width: 767px) {
.cc-second {
display: block;
}
.slide.animes .cc-2a .c-column.m0 {
margin-bottom: 15px!important;
}
.p-dashboards-show .cc-second .c-forum {
width: 100%;
}
}.activity .graph.vertical .line .bar {
animation: none;
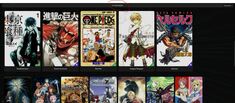
}Ток для оригинальных постеров 
 1427x275 >
1427x275 >  1421x498 >
1421x498 >  1920x1080
1920x1080
 981x326
981x326
если контент внутри табов!! то так > 1920x403
1920x403
 1920x843
1920x843
 1915x971
1915x971
 1234x265
1234x265

 1427x275 >
1427x275 >  1421x498 >
1421x498 >  1920x1080
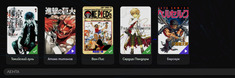
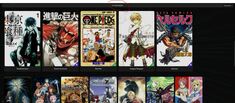
1920x1080[div=r-1][mangas ids=33327,23390,13,3031,2 columns=8][/div]
[div=r-2][animes ids=1535,11757,16498,9253,5114,1575,6702 wall columns=9][/div]
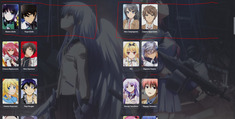
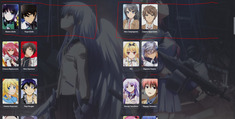
[div=r-3][characters ids=417,34470,45627,71,36765,7373,24596,80,14523 wall columns=9][/div]
[div=r-4][characters ids=118765,118763,43280,82525,67067,34470 columns=8][/div].about > .r-1 .b-catalog_entry,
.about > .r-1 .b-catalog_entry:last-child {
width: calc(100% / 6) !important;
}
.about > .r-2 .b-catalog_entry,
.about > .r-2 .b-catalog_entry:last-child {
width: calc(100% / 8) !important;
}
.about > .r-3 .b-catalog_entry,
.about > .r-3 .b-catalog_entry:last-child {
width: calc(100% / 10) !important;
}
.about > .r-4 .b-catalog_entry,
.about > .r-4 .b-catalog_entry:last-child {
width: calc(100% / 12) !important;
} 981x326
981x326.about > .r-1 .b-catalog_entry .cover {
margin: 5px 7px 1rem;
}если контент внутри табов!! то так >
 1920x403
1920x403.about > .use-tabs .r-1 .b-catalog_entry,
.about > .use-tabs .r-1 .b-catalog_entry:last-child {
width: calc(100% / 7) !important;
}
.about > .use-tabs .r-2 .b-catalog_entry,
.about > .use-tabs .r-2 .b-catalog_entry:last-child {
width: calc(100% / 6) !important;
}
.about > .use-tabs .r-3 .b-catalog_entry,
.about > .use-tabs .r-3 .b-catalog_entry:last-child {
width: calc(100% / 5) !important;
}
.about > .use-tabs .r-4 .b-catalog_entry,
.about > .use-tabs .r-4 .b-catalog_entry:last-child {
width: calc(100% / 8) !important;
} 1920x843
1920x843.about .inner .r-1 .b-catalog_entry,
.about .inner .r-1 .b-catalog_entry:last-child {
width: calc(100% / 6) !important;
}
.about .inner .r-2 .b-catalog_entry,
.about .inner .r-2 .b-catalog_entry:last-child {
width: calc(100% / 8) !important;
}
.about .inner .r-3 .b-catalog_entry,
.about .inner .r-3 .b-catalog_entry:last-child {
width: calc(100% / 10) !important;
}
.about .inner .r-4 .b-catalog_entry,
.about .inner .r-4 .b-catalog_entry:last-child {
width: calc(100% / 12) !important;
} 1915x971
1915x971[div=columns-1]
[div=r-1][mangas ids=33327,23390, columns=8][/div][/div]
[div=columns-1]
[div=r-1][mangas ids=33327,23390,100128, columns=8][/div][/div].columns-1 {
float: left;
margin-right: 2%;
position: relative;
width: 48%;
}
.columns-1 > .r-1 .b-catalog_entry,
.columns-1 > .r-1 .b-catalog_entry:last-child {
width: calc(100% / 5) !important;
} 1234x265
1234x265

@kviziik,@kviziik@EngiNier, не сработало@animeshnik_ALT@Kyara1378,@Kyara1378@animeshnik_ALT, точно так же - и ничего.@animeshnik_ALT@Kyara1378, У тебя лишний слэш / стоит где-то в коде. Попробуй удалить, если нет, то скинь свой код мне в лс.@animeshnik_ALT@Kyara1378, /comments/9710329@Kyara1378@animeshnik_ALT, спасибо!Я помню что это отличный клуб где могут мне помочь
@animeshnik_ALT@-IR-@animeshnik_ALT, в избранном аниме персонажам фотографии поменять )@animeshnik_ALT@-IR-, Замена только в списках и всплывающем окне:Ищем тут "Замена стандартных постеров" /clubs/811/pages/1756
Замена везде: /comments/9679920
@-IR-@animeshnik_ALT, спасибо@bollchik@Rannu, Сейчас на сайте проблема с отображением картинок с многих хостингов, но imgbb.com пока работает@Rannu@bollchik, Не знаете когда это проблема закончится ? Но даже с imgbb.com ничего не работает@bollchik@Rannu, Владелец сайта писал что работа ведется, но неизвестно сколько времени это займет. Можете попробовать загрузить картинку через этот способ /comments/11340630@Rannu@bollchik, Спасибо за объяснение) Буду ждать пока всё наладиться. Загрузить картинку через способ из комментария сложновато, и не совсем то, что нужно. Придётся пока сидеть так