Настройка темы
Спецификация переменных
Советы по дизайну
Настройка темы включает в себя создание кастомных цветовых схем и установку фонового изображения сайта и обложки для профиля. На данном этапе разработки обложка и фон будут отображаться только в десктопной версии.
Примечание: если вы не используете один из списков аниме / манга, раскомментируйте блок кода, отвечающий за уменьшение вертикального размера псевдоаватарки.

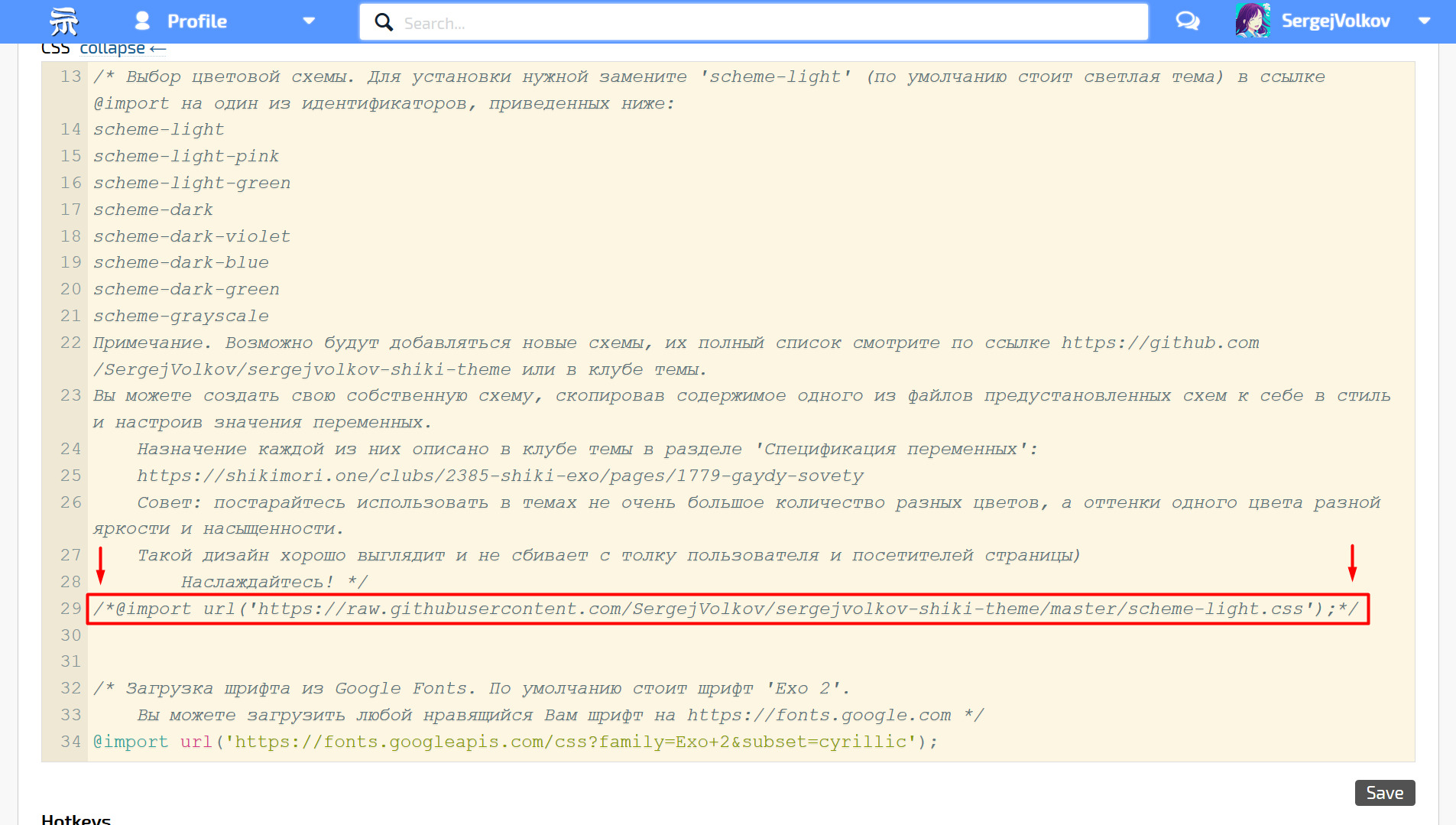
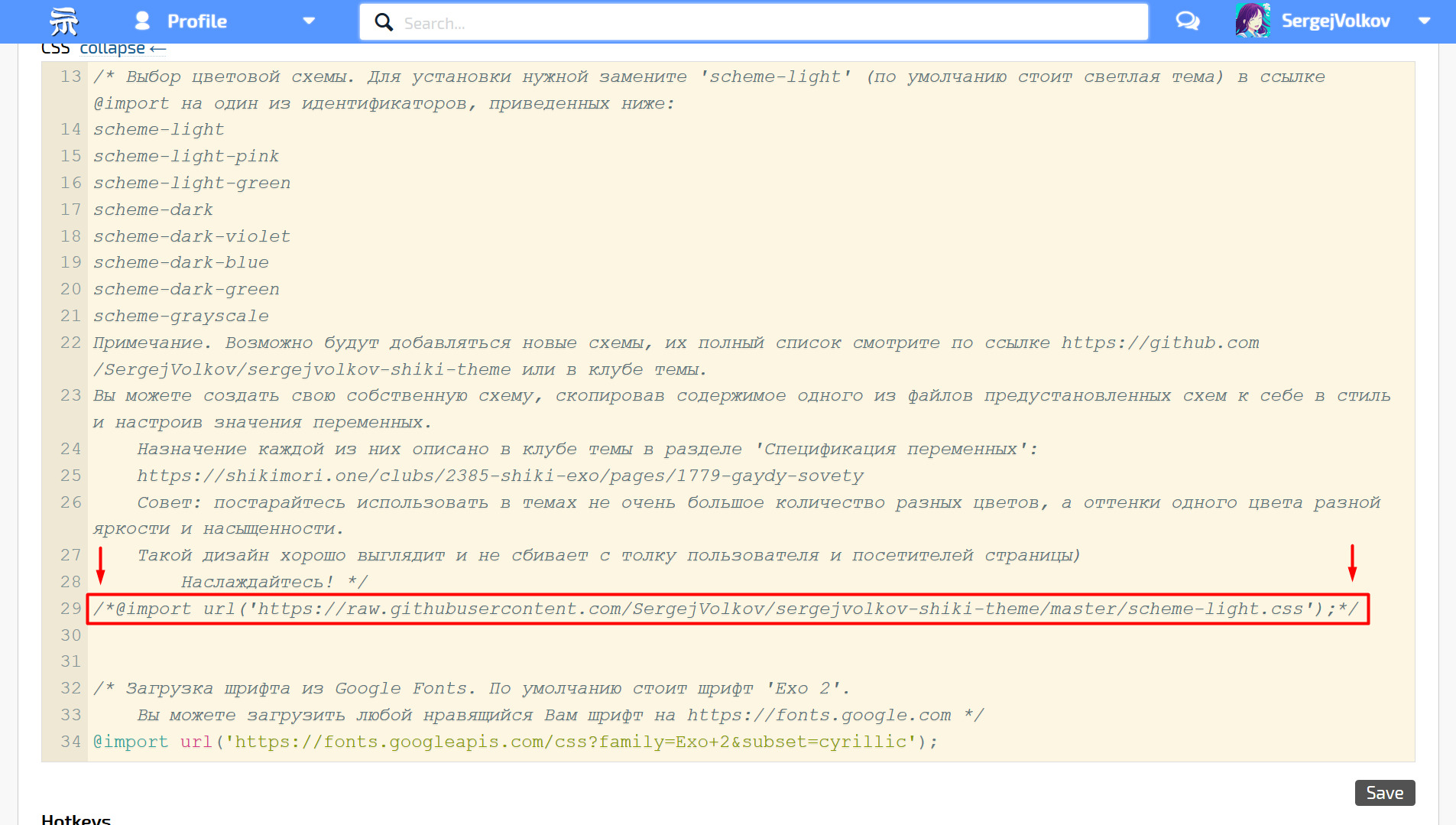
Обычная схема подключается также, как и раньше, через импорт, а код темной копируется из гитхаба и заключается в
.
Если Вы хотите сделать так, чтобы посетители Вашего профиля видели одну цветовую схему, а Вы сами — другую, то Вам поможет
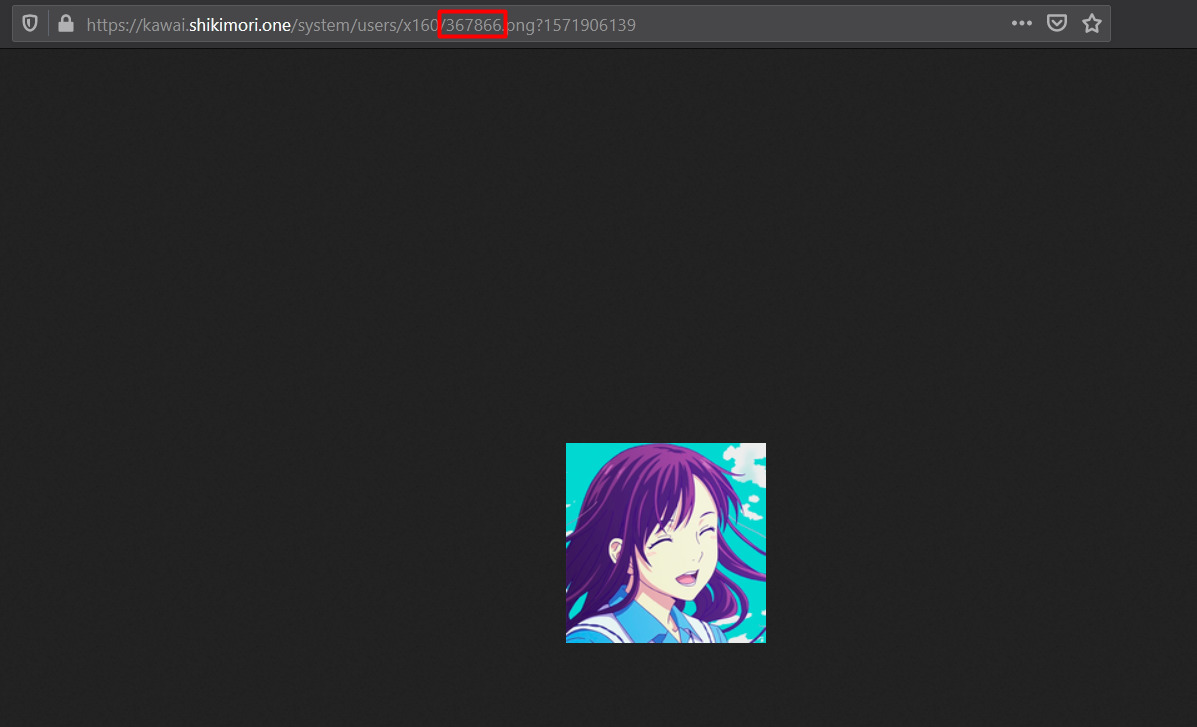
. Вместо нулей впишите Ваш уникальный id, его можно узнать, открыв Вашей настоящей (не псевдо) аватарки.


Вы можете спрятать псевдоаватарку при включенной обложке, раскомментировав соответствующий
Примечание: если вы не используете один из списков аниме / манга, раскомментируйте блок кода, отвечающий за уменьшение вертикального размера псевдоаватарки.
Для самых чайников: что такое раскомментирование / закомментирование?
Комментарий начинается с сочетания символов
Комментарий начинается с сочетания символов
/* и заканчивается этой же парой символов, но в обратном порядке: */. Вся область между началом и концом комментария не учитывается в коде, таким образом, закомментированный код является неактивным. Раскомментировать код можно просто удалив /* и */ в начале и в конце неактивного блока кода.Смена цветовой схемы
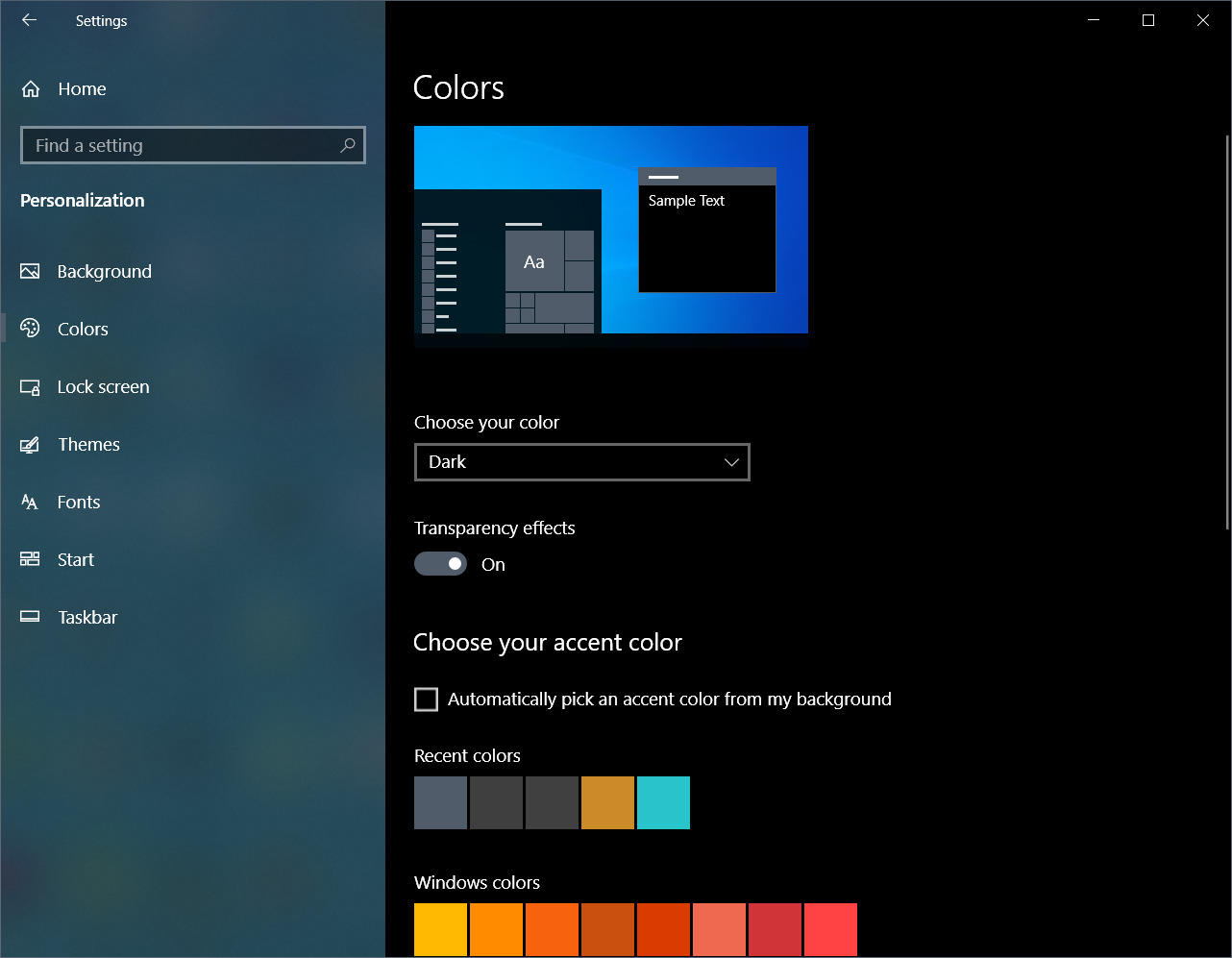
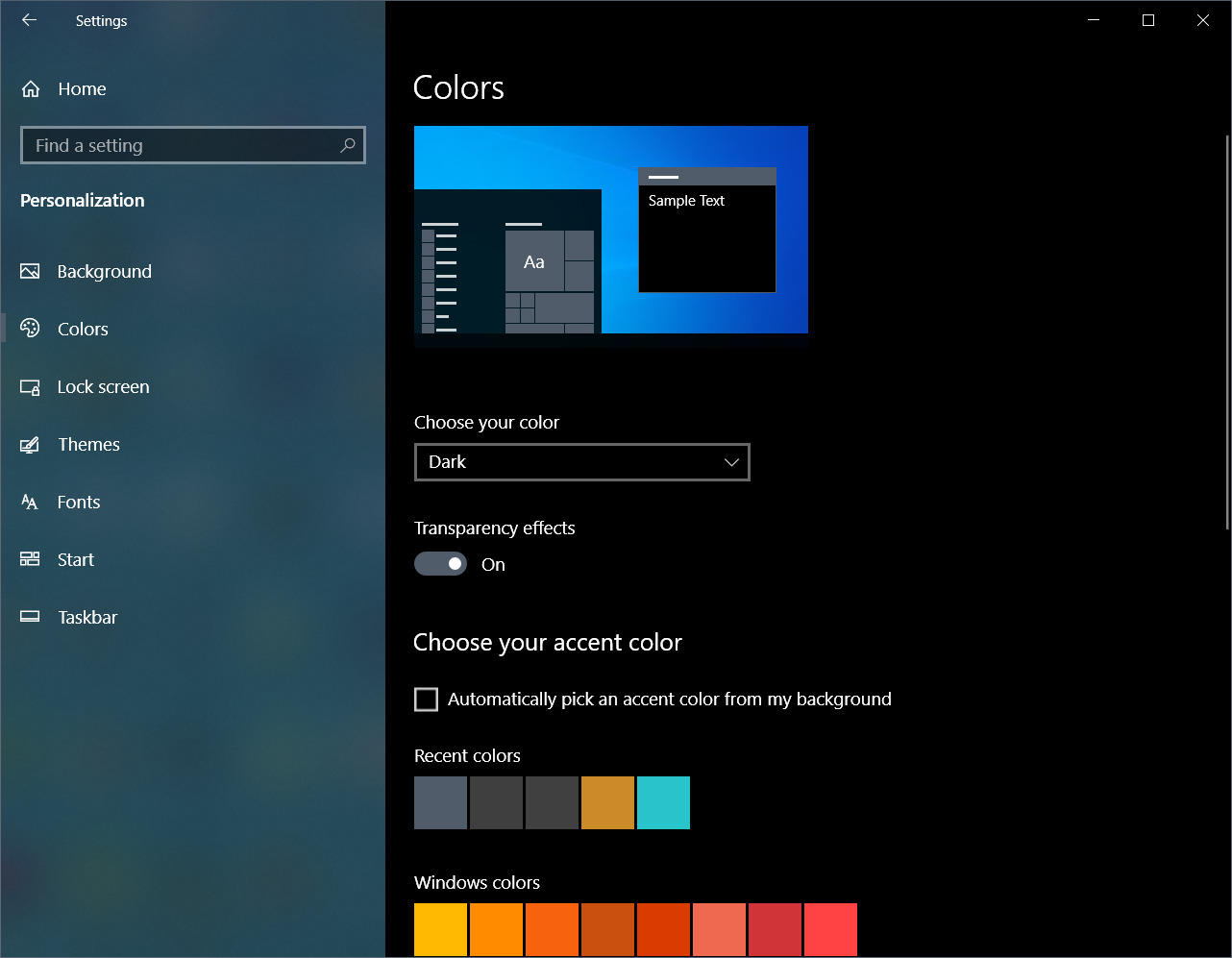
Можно настроить выбор темной / светлой темы в зависимости почти от чего угодно. Рекомендуемый способ: соответствие системной цветовой схеме, на Windows она устанавливается здесь:
Обычная схема подключается также, как и раньше, через импорт, а код темной копируется из гитхаба и заключается в
@media (prefers-color-scheme: dark) {
:root {
--top-menu-color: #00603b;
--top-menu-submenu-back-color: #025132;
--top-menu-button-hover-color: #024f31;
--top-menu-border-color: #f0f0f0;
--l-page-back-color-desktop: #2a2a2a;
--l-page-back-color-mobile: #303030;
--quote-back-color: #3e3e3e;
--tile-back-color: #363636;
--tile-border-color: #777;
--headline-color: #046841;
--main-text-shadow-color: black;
--main-text-color: white;
--sec-text-color: #ebebeb;
--ter-text-color: #dedede;
--quat-text-color: #ababab;
--profile-nickname-color: #06d886;
--li-hover-color: #345948;
--li-active-color: #046841;
--main-link-color: #00d0ff;
--main-link-hover-color: #00e28a;
--sec-link-color: #dedede;
--sec-link-active-color: #00d371;
--sec-link-hover-color: white;
--button-hover-color: #037f4f;
--orange-hover-color: #ff8644;
--green-color: #2ad370;
--bar-s0-color: #117a51;
--bar-s1-color: #1b8e61;
--bar-s2-color: #2bb580;
--bar-s3-color: #47e0a5;
}
}Если Вы хотите сделать так, чтобы посетители Вашего профиля видели одну цветовую схему, а Вы сами — другую, то Вам поможет
body[data-user*="\"id\":000000,"] {
/* ... код цветовой схемы, которую будете видеть только Вы ... */
}Кастомная цветовая схема
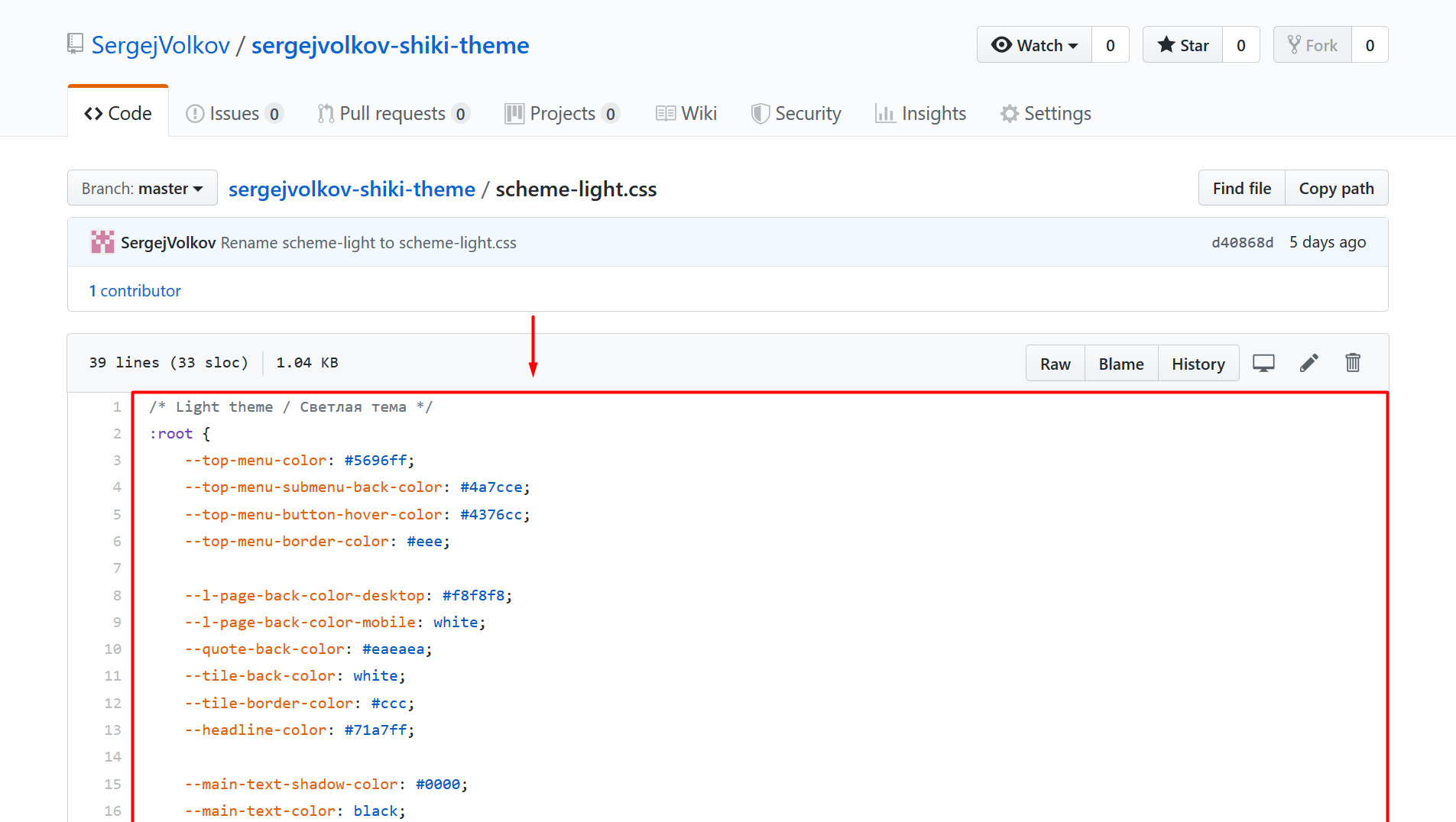
- Выберите в репозитории темы любой файл цветовой схемы.

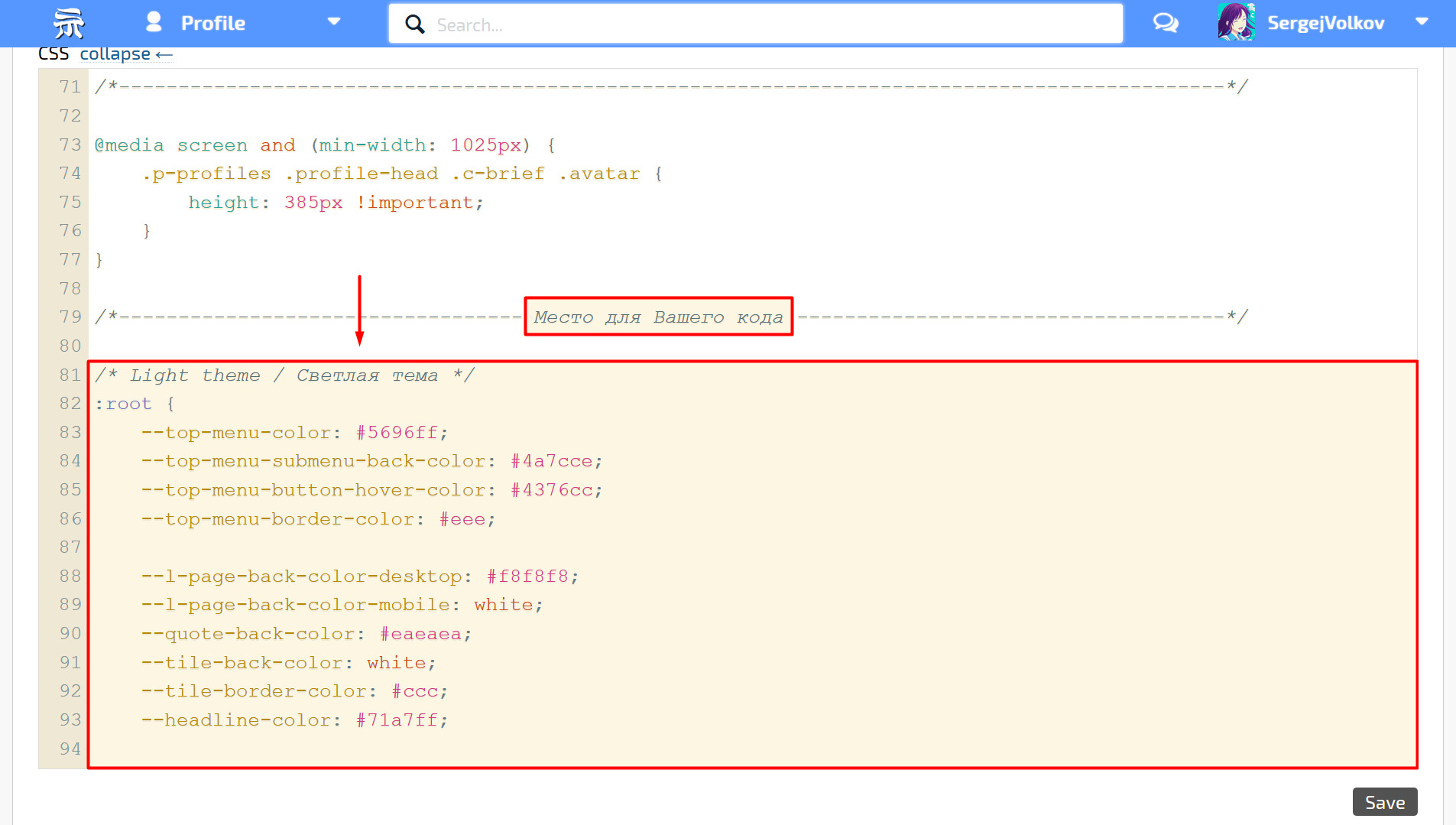
- Скопируйте его содержимое к себе на сайт.
- Не забудьте закомментировать
@importготовой цветовой схемы.

- Настройте значения переменных по Вашему желанию, назначение каждой из них смотрите на этой странице в разделе "Cпецификация переменных".
Обложка для профиля
Раскомментируйте блок кода, отвечающий за обложку, выберите dark или light в первом @import в зависимости от светлости / темности картинки и вставьте ссылку на нее в указанное место. Высота обложки, естественно, зависит только от Ваших личных предпочтений, но следует учитывать, что в слишком маленькую обложку не поместится весь текст, а слишком большая обложка будет смотреться громоздко и затруднит работу с профилем.Вы можете спрятать псевдоаватарку при включенной обложке, раскомментировав соответствующий
@import, но не забывайте, что в мобильной версии вместо обложки будет отображаться обычная аватарка, поэтому переменная --desktop-avatar-image должна быть установлена.Фон
Раскомментируйте блок кода, отвечающий за фон, выберите dark или light в ссылке @import в зависимости от светлости / темности картинки и вставьте ссылку на нее в указанное место.



@SergejVolkovВечер добрый.
Возможно, что-то делаю неправильно, но не выходит установить обложку для профиля.
@Kitsune74@Sir Artemis III, если попытаться открыть данный URL в браузере – будет белый экран.@Sir Artemis III@Kitsune74,Вроде, открывается.
pbs.twimg.com
@Kitsune74@Sir Artemis III, эта открывается, только там буковки F в конце нет.@Sir Artemis III@Kitsune74,Оо
Этот момент поправил, но обложка все равно не прикрепляется.
@Kitsune74@Sir Artemis III, я тут присмотрелся и вижу, что на скрине весь этот кусок с кодом закомментирован.@Sir Artemis III,@SergejVolkov@Kitsune74,Теперь все работает.
Большое спасибо.
@SergejVolkov@Kitsune74, спасибо за ответ!@Sir Artemis III, отлично!@stuewirth@SergejVolkov, можно ли как-то аватар переделать в квадрат?