CSS-club – настройка внешнего вида сайта
Смена цветовой схемы: отслеживание и переключение
Эта статья не о том как включить секретную темную тему Шикимори и не о том как её написать. Это описание способов переключения со светлой темы на тёмную в ваших собственных стилях.
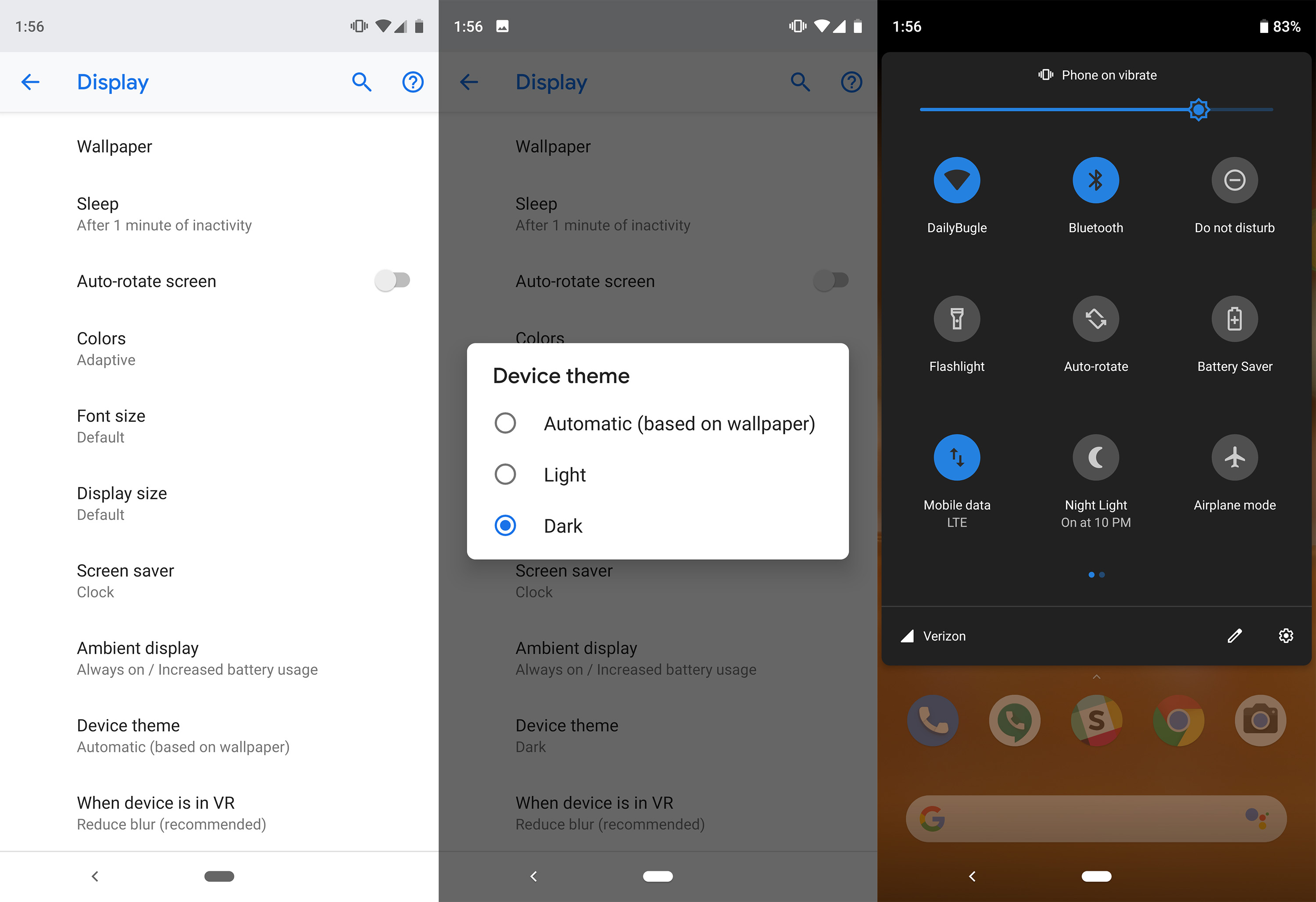
Наверное, вы уже замечали в своих операционных системах на ПК и смартфонах переключение в тёмный режим.
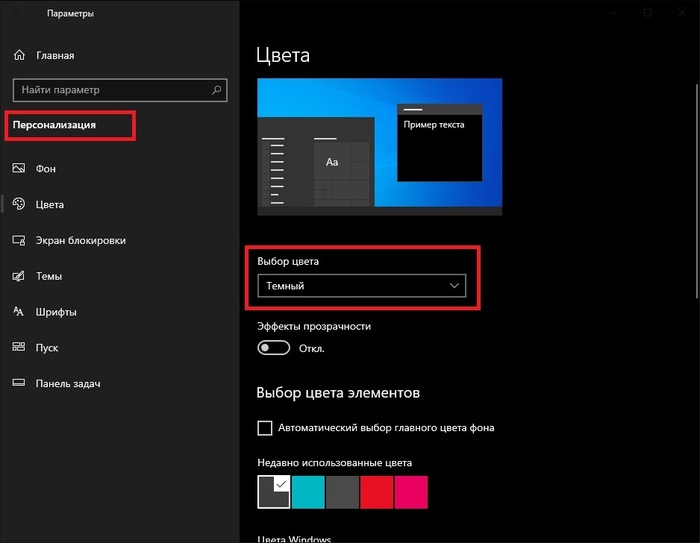
 938x728
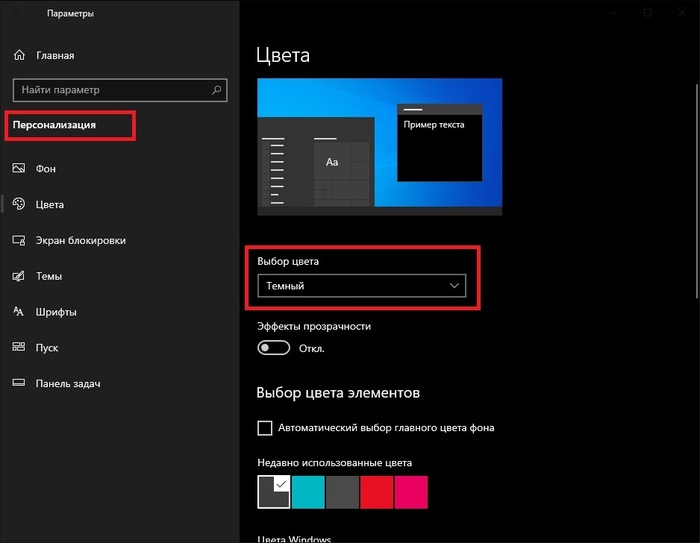
938x728
Изменение цветовой схемы в Windows 10.
На эту настройку реагируют уже многие приложения подстраивая свои цвета под нужды пользователей. Браузеры могут отслеживать её с помощью обычного медиа-запроса
Всё достаточно просто:
Обратите внимание, что гости профиля будут видеть светлую тему (если у них самих нет такой функции), а не ту тему, которую в данный момент видит владелец профиля.
Чтобы настроить код под другой часовой пояс, следует либо уменьшать цифры соответственно часовым поясам, если живёте восточнее, либо увеличивать — если западнее. Лишние часы-селекторы можно удалить.
Обратите внимание, что гости профиля будут видеть тёмную тему в тех же временных рамках (с учётом часовых поясов), что и владелец профиля — это косвенно может навредить конфиденциальности пользователя.
Использование нативной функции CSS
Лучший способ. Рекомендовано.Наверное, вы уже замечали в своих операционных системах на ПК и смартфонах переключение в тёмный режим.
 938x728
938x728Изменение цветовой схемы в Windows 10.
На эту настройку реагируют уже многие приложения подстраивая свои цвета под нужды пользователей. Браузеры могут отслеживать её с помощью обычного медиа-запроса
prefers-color-scheme (MDN).Всё достаточно просто:
/* Настройки обычного состояния */
/* Они не нужны, если цвета наследуются от стиля Шикимори */
body {
background: #fff;
}
/* Вся магия тут */
@media (prefers-color-scheme: dark) {
body {
background: #121212;
}
}Обратите внимание, что гости профиля будут видеть светлую тему (если у них самих нет такой функции), а не ту тему, которую в данный момент видит владелец профиля.
Использование серверного времени
Серверное время — это не местное, а московское время, поэтому этот способ не универсальный и должен быть настроен для каждого пользователя (часового пояса) отдельно. Единственный плюс способа — автоматическое переключение (хотя обновить страницу всё равно придётся). Работает это благодаря выведенному серверному времени в атрибут data-server_time элемента body. Код для московского времени может быть таким: /* Настройки обычного состояния */
body {
background: #fff;
}
/* Настройки тёмной темы */
body[data-server_time *= "T21"],
body[data-server_time *= "T22"],
body[data-server_time *= "T23"],
body[data-server_time *= "T00"],
body[data-server_time *= "T01"],
body[data-server_time *= "T02"],
body[data-server_time *= "T03"],
body[data-server_time *= "T04"],
body[data-server_time *= "T05"],
body[data-server_time *= "T06"],
body[data-server_time *= "T07"],
body[data-server_time *= "T08"] {
background: #121212;
}body ваш код переполнят бесконечные строки правил. Единственным рабочим способом является использование CSS-переменных.Чтобы настроить код под другой часовой пояс, следует либо уменьшать цифры соответственно часовым поясам, если живёте восточнее, либо увеличивать — если западнее. Лишние часы-селекторы можно удалить.
Обратите внимание, что гости профиля будут видеть тёмную тему в тех же временных рамках (с учётом часовых поясов), что и владелец профиля — это косвенно может навредить конфиденциальности пользователя.
Ручное переключение с помощью ненужных настроек
В общем и целом способ не отличается от предыдущего, он также основан на имеющихся атрибутах элемента body, к изменениям которых у пользователя есть доступ. Возьмём, к примеру, настройку ширины экрана: допустим стандартная ширина — это наша светлая тема, а настройка в 1000 пикселей (добавляет к body класс .x1000) — это тёмная тема. Пожертвуем функциональностью и отключим изменения ширины: .x1000 .l-page {
max-width: 1200px;
}.control-label[for="user_preferences_body_width"] {
font-size: 0;
}
.control-label[for="user_preferences_body_width"]::after {
content: 'Выбор цветовой схемы (1200 — светлая; 1000 — тёмная):';
vertical-align: top;
font-size: 13px;
}/* Настройки обычного состояния */
body {
background: #fff;
}
/* Настройки тёмной темы */
body.x1000 {
background: #121212;
}назад
Твой комментарий

@grin3671@Юрий Озеров@grin3671, ты мой спаситель, спасибо большое