/* Контейнер логотипа */
.l-top_menu-v2 .logo-container
/* Иконка в логотипе */
.l-top_menu-v2 .logo-container .glyph
/* Название в логотипе */
.l-top_menu-v2 .logo-container .logo
/* Собственная надпись */
.l-top_menu-v2 .logo-container::afterCSS-club – настройка внешнего вида сайта
Шаблоны, примеры и всякие фичи
Не забудьте заглянуть на страницу бб-кодов сайта, где можно найти самые базовые шаблоны, а также в F.A.Q. и его примеры, где разобраны самые востребованные css правила.
Смена обложек для персонажей и не только
 Dark_zarich
Dark_zarich
Верхнее меню
Закрепление верхнего меню на месте
Закрепление верхнего меню на месте (не будет улетать наверх когда вы прокручиваете страницу)
CSS-переменная
Не забывайте, что в настройках внешнего вида сайта есть опция «Прилипающее меню», которая позволит вам закрепить меню без лишнего кода (правда, не в мобильной версии).
Закрепление верхнего меню на месте (не будет улетать наверх когда вы прокручиваете страницу)
/* Закрепление верхнего меню */
.l-top_menu-v2 {
position: fixed;
top: 0;
right: 0;
left: 0;
}
.l-page {
margin-top: var(--top-menu-height);
}
.b-comments-notifier {
top: var(--top-menu-height) !important;
}CSS-переменная
--top-menu-height отвечает за высоту верхнего меню. Значение по умолчанию: 46pxУдаляем полосы менюшки по бокам от тела сайта
Внутреннее свечение пунктов меню

/* Внутреннее свечение пунктов меню */
.l-top_menu-v2 .submenu > a:hover,
.l-top_menu-v2 .menu-dropdown > button:not(.mobile):hover,
.l-top_menu-v2 .menu-dropdown > button:not(.mobile) a:hover {
box-shadow: 0 0 20px rgba(255,255,255,.6),
0 0 20px rgba(255,255,255,1) inset;
transition: 0.3s;
}Автор: Dewopalaxy
Изменение логотипа сайта в левом верхнем углу
Логотип в меню состоит из двух частей: иконки (глифа) и названия. Все необходимые селекторы, если вы уже знаете, что делать дальше:
Как скрыть лишние элементы логотипа?
Статья в FAQ'е «Как скрыть элемент?». На примере иконки:
Как заменить иконку или название на свои?
Всё просто, указываем для необходимого элемента (список выше) ссылку на свою картинку:
Если вам необходимо поменять иконку в примере выше замените селектор на
Как сделать свою надпись?
Скройте лишние элементы с помощью свойства-значения
Как сделать надпись похожей на стандартный логотип?
Используйте шрифт «Proza Libre» для текста в заменённом логотипе:
Однако подключать целый шрифт для одной надписи — не очень разумное решение. Лучше скачать этот шрифт и в фотошопе или аналоге создать картинку с текстом, набранным этим шрифтом, залить на имгур или перевести в base64 и использовать как фон, вместо стандартной картинки в стандартном селекторе
Как скрыть лишние элементы логотипа?
Статья в FAQ'е «Как скрыть элемент?». На примере иконки:
/* Полностью убираем иконку */
.l-top_menu-v2 .logo-container .glyph {
display: none;
}Как заменить иконку или название на свои?
Всё просто, указываем для необходимого элемента (список выше) ссылку на свою картинку:
/* Меняем название в логотипе на свою картинку */
.l-top_menu-v2 .logo-container .logo {
background-image: url("ссылка_на_картинку");
}/* Меняем название в логотипе на свою картинку */
.l-top_menu-v2 .logo-container .logo {
/* Ширина:
уменьшайте, чтобы избавиться от пустого пространства
увеличивайте, чтобы картинка не уменьшалась */
width: 110px;
height: 40px; /* Высота картинки */
max-height: 46px; /* Высота меню */
background-image: url("https://i.imgur.com/xt6rzfn.png");
background-repeat: no-repeat;
}Если вам необходимо поменять иконку в примере выше замените селектор на
.l-top_menu-v2 .logo-container .glyph. Дополнительно вам, возможно, потребуется менять отступы для иконки:/* Изменение иконки логотипа */
.l-top_menu-v2 .logo-container .glyph {
margin-top: 2px; /* Смещение иконки по вертикали */
margin-right: 3px; /* Отступ между иконкой и названием */
}Как сделать свою надпись?
Скройте лишние элементы с помощью свойства-значения
display: none;, а затем добавьте следующее правило:/* Своя надпись в логотипе */
.l-top_menu-v2 .logo-container::after {
content: "Shikimori";
color: #fff; /* Цвет */
font-size: 16px; /* Размер */
font-weight: bold; /* Полужирное начертание */
}.logo-container значения ширины и высоты.Как сделать надпись похожей на стандартный логотип?
Используйте шрифт «Proza Libre» для текста в заменённом логотипе:
css
@import url("https://fonts.googleapis.com/css2?family=Proza+Libre:wght@700&display=swap");
.l-top_menu-v2 .logo-container::after {
font-family: "Proza Libre", sans-serif;
font-weight: 700;
font-style: normal;
}Однако подключать целый шрифт для одной надписи — не очень разумное решение. Лучше скачать этот шрифт и в фотошопе или аналоге создать картинку с текстом, набранным этим шрифтом, залить на имгур или перевести в base64 и использовать как фон, вместо стандартной картинки в стандартном селекторе
.l-top_menu-v2 .logo-container .logo.Автор:  grin3671
grin3671
 grin3671
grin3671Профиль
Анимированный график активности
.activity .graph.vertical .line .bar {
box-sizing: content-box;
transform: translateY(1px);
transform-origin: center bottom;
animation-fill-mode: both;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 1.5s;
animation-name: activity;
}
.activity .graph.vertical .line .bar:hover {
animation-name: none;
transform: none;
}
.activity .graph.vertical .line:nth-of-type(6n+2) .bar {
animation-delay: -.25s;
}
.activity .graph.vertical .line:nth-of-type(6n+4) .bar {
animation-delay: -.5s;
}
.activity .graph.vertical .line:nth-of-type(6n+3) .bar {
animation-delay: -.75s;
}
.activity .graph.vertical .line:nth-of-type(6n+6) .bar {
animation-delay: -1s;
}
.activity .graph.vertical .line:nth-of-type(6n+5) .bar {
animation-delay: -1.25s;
}
@keyframes activity {
0%, 100% {
transform: translateY(1px);
}
50% {
transform: translateY(7px);
}
}Автор:  afs
afs
 afs
afsИзменение цвета столбчатых графиков на сайте
Градации цветов делятся на 4 стадии по размеру столбца.
s3 - самый маленький столбик, s0 самый большой.
Там где hover это цвет при наведении на столбец курсором.
Это повлияет на ВСЕ столбчатые графики на сайте, то есть например на график соотношения оценок на страницах тайтлов. Если нужно подкрашивать конкретный график, то селектор надо уточнять.
s3 - самый маленький столбик, s0 самый большой.
Там где hover это цвет при наведении на столбец курсором.
.bar.simple .bar.s3 { background: #7F7F7F;}
.bar.simple .bar:hover.s3 { background: #919191;}
.bar.simple .bar.s2 { background: #565656;}
.bar.simple .bar:hover.s2 { background: #7F7F7F;}
.bar.simple .bar.s1 { background: #444444;}
.bar.simple .bar:hover.s1 { background: #565656;}
.bar.simple .bar.s0 { background: #363636;}
.bar.simple .bar:hover.s0 { background: #444444;}Это повлияет на ВСЕ столбчатые графики на сайте, то есть например на график соотношения оценок на страницах тайтлов. Если нужно подкрашивать конкретный график, то селектор надо уточнять.
Персонаж в углу профиля
Помещаем что-нибудь или кого-нибудь на страницу или "хочу чтобы справа в углу сидел <какой-нибудь персонаж> и не только"
Давайте разберём случай, когда вам хочется поместить какого-нибудь персонажа в правый нижний угол и чтобы он перемещался вместе с прокруткой страницы. Код с комментариями ниже:
Результат:

Если есть желание переместить в другое место, допустим, с левого края, то убираем right: 0px и пишем left: 0px, т.е. отступ 0 пикселей от левой границы, довольно простая логика: левый нулевой и нижний нулевой, вот и получаем левый нижний угол. Всего таких свойств четыре: left, right, bottom и top, поняв эту простую логику можно переместить в любое место.
Если же нужно сделать так, чтобы изображение оставалось на своём месте и при прокрутке страницы, то position: fixed меняется на position: absolute и его позиционирование проводится через вышеупомянутые четыре свойства.
Если персонаж смотрит не в ту сторону, то не обязательно бежать менять исходное изображение, средства CSS позволяют отразить по горизонтали через transform: scale(-1, 1) или по вертикали transform: scale(1, -1);, нужно просто добавить это свойство в теле селектора.
Если нужно добавить более одного персонажа, допустим, два, то можно дублировать правило и во втором заменить :after на :before в селекторе. Однако, если вам нужно больше двух персонажей, то придётся менять уже весь селектор, искать еще один элемент в структуре, от которого можно создать :before и :after, стоит сказать, что таких элементов очень много и у некоторых из них они уже созданы, но под свои нужды.
"У меня ничего не работает, что я сделал не так" ? Что ж, тут не так много вариантов:
(1) Убедитесь, что ; (символ "точка с запятой") стоит в конце каждого свойства, это важно
(2) Убедитесь, что везде соблюдены фигурные скобки, каждый селектор открывается и закрывается фигурными скобками, обратите внимание
(3) Иногда шикимори не хочет пропускать ссылку, если вы её пишите с http или https
(5) Любые другие синтаксические ошибки, вроде забытых не закрытых кавычек и прочее, прочее, CSS довольно чувствительный, чтобы от такой лажи всё сломалось
(6) Элемент не может иметь более одного after и более одного before, потому убедитесь, что они не задействованы ранее, возможно, под какие-то другие ваши нужды, если всё-таки задействован, то остаётся только найти другой элемент и от него сделать after и\или before
(7) Маловероятно, но всё таки, если у .b-feedback стоит display: none (как эффект, слева у сайта не видно кнопки сообщить об ошибке), то тут тоже надо искать другой элемент и создавать у него after или before
Давайте разберём случай, когда вам хочется поместить какого-нибудь персонажа в правый нижний угол и чтобы он перемещался вместе с прокруткой страницы. Код с комментариями ниже:
.p-profiles-show .b-feedback:after {
content: ""; /* "так надо" */
display: inline-block; /* не обязательно именно так, но "так надо" */
position: fixed; /* именно это свойство и его значение fixed
и делает, чтобы изображение "прокручивалось" */
width: 300px; /* ширина изображения */
height: 300px; /* высота изображения */
right: 0px; /* отступ справа, 0px значит, что отступа от правой границы нет*/
bottom: 0px; /* отступ снизу, 0px значит, что отступа от нижней границы нет*/
background: url("ссылка на изображение") no-repeat;
background-size: cover; /* размер изображения будет подгоняться так,
чтобы занять всё пространство, которое
задают width и height */
z-index: 10; /* изображение становится выше всех по z координате,
тем самым всё остальное находится под ним*/
pointer-events: none; /* мышь перестаёт замечать изображение */
}Результат:

Если есть желание переместить в другое место, допустим, с левого края, то убираем right: 0px и пишем left: 0px, т.е. отступ 0 пикселей от левой границы, довольно простая логика: левый нулевой и нижний нулевой, вот и получаем левый нижний угол. Всего таких свойств четыре: left, right, bottom и top, поняв эту простую логику можно переместить в любое место.
Если же нужно сделать так, чтобы изображение оставалось на своём месте и при прокрутке страницы, то position: fixed меняется на position: absolute и его позиционирование проводится через вышеупомянутые четыре свойства.
Если персонаж смотрит не в ту сторону, то не обязательно бежать менять исходное изображение, средства CSS позволяют отразить по горизонтали через transform: scale(-1, 1) или по вертикали transform: scale(1, -1);, нужно просто добавить это свойство в теле селектора.
Если нужно добавить более одного персонажа, допустим, два, то можно дублировать правило и во втором заменить :after на :before в селекторе. Однако, если вам нужно больше двух персонажей, то придётся менять уже весь селектор, искать еще один элемент в структуре, от которого можно создать :before и :after, стоит сказать, что таких элементов очень много и у некоторых из них они уже созданы, но под свои нужды.
"У меня ничего не работает, что я сделал не так" ? Что ж, тут не так много вариантов:
(1) Убедитесь, что ; (символ "точка с запятой") стоит в конце каждого свойства, это важно
(2) Убедитесь, что везде соблюдены фигурные скобки, каждый селектор открывается и закрывается фигурными скобками, обратите внимание
(3) Иногда шикимори не хочет пропускать ссылку, если вы её пишите с http или https
background: url("https://i56.beon.ru/49/25/2792549/45/117134045/268.png") no-repeat;background: url("//i56.beon.ru/49/25/2792549/45/117134045/268.png") no-repeat;(5) Любые другие синтаксические ошибки, вроде забытых не закрытых кавычек и прочее, прочее, CSS довольно чувствительный, чтобы от такой лажи всё сломалось
(6) Элемент не может иметь более одного after и более одного before, потому убедитесь, что они не задействованы ранее, возможно, под какие-то другие ваши нужды, если всё-таки задействован, то остаётся только найти другой элемент и от него сделать after и\или before
(7) Маловероятно, но всё таки, если у .b-feedback стоит display: none (как эффект, слева у сайта не видно кнопки сообщить об ошибке), то тут тоже надо искать другой элемент и создавать у него after или before
Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichGIF-аватарка
Старое название шаблона: Анимированная аватарка (aka gif)
Стоит сразу отметить, что GIF-аватарка будет видна другим пользователям только в вашем профиле. Пример:
Если https протокол не доступен, то ссылку нужно начинать с .
Если даже с http не отображается гиф, то, вероятно, фильтр шикимори не пропустил вашу ссылку, посчитав её небезопасной, в таком случае ищите другую гиф или перезагрузите её куда-нибудь в другое место.
Стоит сразу отметить, что GIF-аватарка будет видна другим пользователям только в вашем профиле. Пример:
.p-profiles .profile-head .avatar {
background: url("https://imgur.com/GhpGkuW.gif") center / cover;
}
.p-profiles .profile-head .avatar img {
visibility: hidden;
}
.p-profiles .profile-actions {
background: white; /* это цвет фона панели с кнопками */
}Если https протокол не доступен, то ссылку нужно начинать с .
Если даже с http не отображается гиф, то, вероятно, фильтр шикимори не пропустил вашу ссылку, посчитав её небезопасной, в таком случае ищите другую гиф или перезагрузите её куда-нибудь в другое место.
Другой способ
.p-profiles .profile-head .avatar {
position: relative;
}
.p-profiles .profile-head .avatar::before {
content: "";
position: absolute;
inset: 0;
max-width: 160px;
max-height: 160px;
background: url("https://i.imgur.com/GhpGkuW.gif") center / cover;
border-radius: 2px;
}
.p-profiles .profile-head .avatar img {
opacity: 0;
}Для современных браузеров
Этот способ может не работать в не обновлённых версиях браузеров (в частности Firefox) и некоторых мобильных браузерах (Opera Mobile и т.п.).
.profile-head .avatar img {
content: url("https://i.imgur.com/Apv8XKe.gif");
}/* Для отключивших пользовательские стили */
.profile-head[data-user-id="ВАШ ID"] .avatar img {
content: url("https://i.imgur.com/Apv8XKe.gif");
}Архив
На случай, если рефакторинг кода проведён как обычно..
.p-profiles .profile-head .c-brief .avatar {
background: url("//imgur.com/GhpGkuW.gif");
background-size: cover;
background-position: center;
}
img[title="Dark_zarich"] {
visibility: hidden;
}
.p-profiles .profile-actions {
background: white;
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichКруглые графики Аниме и МангаПример:
[image=441803] Установка:
/* Круглые графики списков аниме и манги в профиле */
@import url("https://raw.githubusercontent.com/kaurkaur/Shikimori/master/CSS/CircleAnimeMangaBar.css");Автор:  kaur
kaur
 kaur
kaurПростая обложка для профиля
Пример:

Пример:

.p-profiles-show .profile-head:before {
content: "";
display: block;
height: 300px; /* высота обложки */
background: url("ссылка на обложку") no-repeat; /* кавычки должны быть */
background-size: cover;
margin: -15px;
margin-bottom: 5px; /* отступ от нижней границы обложки */
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichАльтернативный spoiler для блока «обо мне»
Преобразует обычные спойлеры в блоке «обо мне» в что-то похожее на пункты вертикального меню, увеличивая область срабатывания, изменяя внешний вид, как это выглядит можно увидеть на скриншоте:


код:
Будьте внимательны! Этот шаблон изменяет старый вид спойлера! Вместо этого шаблона можно использовать новый вид спойлеров, которые автоматически используются при добавлении спойлера в начале новой строки.
Пример старого спойлера:
Пример старого спойлера:
Секретный текст
[spoiler_v1=Спойлер]Секретный текст[/spoiler_v1]Преобразует обычные спойлеры в блоке «обо мне» в что-то похожее на пункты вертикального меню, увеличивая область срабатывания, изменяя внешний вид, как это выглядит можно увидеть на скриншоте:


код:
.p-profiles .about.block .b-spoiler label {
border: none;
display: inline-block !important;
font-weight: bold; /* толщина шрифта, можно убрать, если не нужно */
color: #000; /* цвет текста спойлера */
background: #e8ebef; /* цвет фона спойлера */
height: 30px;
width: 100%;
font-size: 12pt; /* размер шрифта текста на спойлере */
padding-top: 3px;
text-align: center;
margin-bottom: 5px;
}
.p-profiles .about.block .b-spoiler .after:before, .about.block .b-spoiler .before:before {
content: "";
}
.p-profiles .about.block .b-spoiler .before {
width: 100%;
height: 50px;
display: inline-block !important;
margin-top: -50px;
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichАльтернативное расположение блоков в профиле



/* Альтернативный макет профиля: «Широкоформатное избранное» */
@import url("https://css-club.web.app/css/profile-content-layout-v1.css");
/* Альтернативный макет профиля: «Без графиков активности» */
@import url("https://css-club.web.app/css/profile-content-layout-v2.css");Обратите внимание, что по умолчанию картинки в избранном низкого качества и при их увеличении это будет очень заметно. Чтобы исправить это в настройках профиля нужно поставить галочку у пункта «Улучшить качество картинок избранного в профиле» и сохранить настройки.
Автор:  grin3671
grin3671
 grin3671
grin3671Прогресс-карточки в блоке «обо мне»
Предупреждаю, чтобы понять всё тут потребуются хотя бы минимальные понятия CSS и знание какого-нибудь набора свойств.
Прогресс-карточки это, наверное, одна из тех неплохих вещей, что можно делать, когда понимаешь, что делаешь и как делаешь. Подобное не является гибким элементом и требует обновления через код, поскольку на текущий момент у нас нет возможности вставлять динамические значения.
Попробую объяснить, как такое можно сделать: немного, может быть, пищи для ума, - все bb-коды (ссылки через 'а', спойлер, жирный текст, цитата и тд.), что мы пишем в блок "обо мне" преобразуются в HTML-теги на выходе, а гибкость CSS, в свою очередь, позволяет точно обращаться к конкретным, для того есть множество разных видов селекторов и псевдоклассы, таким образом за счет блока "обо мне" мы можем "генерировать" множество разных вещей и помещать их туда, куда захотим. То, как я их делаю тут не является единственным способом, их множество разных, какие-то могут потребовать другие элементы и результат можно получить абсолютно любой.
Возьмём бб-код - url, который позволяет нам задавать ссылки и имена для них, в моём случае это будет ссылка на мангу, которую я помещу, допустим, в конце моего блока "обо мне":
вот чем-то таким становится ссылка в профиле в блоке "обо мне" после её вставки:

сохранив изменения мы можем "издеваться" над ней:
было:

стало (криво, но ничего, основную суть доносит):

код без особых каких-то объяснений и носит скорее ознакомительный характер, предлагается для самостоятельной работы с ним, а его подробное объяснение слишком сильно выйдет в теорию CSS. Собственно, все свойства гуглятся:
href в селекторе нужно менять в соответствии с ссылкой на мангу.
Всё остальное - визуальные свойства.
Нужны ли вам такие карточки решать вам, но ручное обновление данных это всё, чем мы сейчас располагаем.
Прогресс-карточки это, наверное, одна из тех неплохих вещей, что можно делать, когда понимаешь, что делаешь и как делаешь. Подобное не является гибким элементом и требует обновления через код, поскольку на текущий момент у нас нет возможности вставлять динамические значения.
Попробую объяснить, как такое можно сделать: немного, может быть, пищи для ума, - все bb-коды (ссылки через 'а', спойлер, жирный текст, цитата и тд.), что мы пишем в блок "обо мне" преобразуются в HTML-теги на выходе, а гибкость CSS, в свою очередь, позволяет точно обращаться к конкретным, для того есть множество разных видов селекторов и псевдоклассы, таким образом за счет блока "обо мне" мы можем "генерировать" множество разных вещей и помещать их туда, куда захотим. То, как я их делаю тут не является единственным способом, их множество разных, какие-то могут потребовать другие элементы и результат можно получить абсолютно любой.
Возьмём бб-код - url, который позволяет нам задавать ссылки и имена для них, в моём случае это будет ссылка на мангу, которую я помещу, допустим, в конце моего блока "обо мне":
[url=http://mintmanga.com/prison_school]Prison School[/url]вот чем-то таким становится ссылка в профиле в блоке "обо мне" после её вставки:

сохранив изменения мы можем "издеваться" над ней:
было:

стало (криво, но ничего, основную суть доносит):

код без особых каких-то объяснений и носит скорее ознакомительный характер, предлагается для самостоятельной работы с ним, а его подробное объяснение слишком сильно выйдет в теорию CSS. Собственно, все свойства гуглятся:
спойлер
Как видно по коду, все отражаемые текстовые данные находятся в content и требуют ручной правки при каждом изменении отражаемых данных. Таким образом, content - то, что нужно менять при желании изменить цифры..about.block a[href*="mintmanga.com/prison_school"] {
display: inline-block;
width: 130px;
height: 55px;
background: #ccc;
border: 2px solid #333;
font-size: 14px;
text-align: left;
padding-left: 5px;
color: #333 !important;
}
.about.block a[href*="mintmanga.com/prison_school"]:after {
display: inline-block;
content: "5";
background: #999;
font-size: 12px;
width: 20px;
height: 20px;
border-radius: 50%;
margin-left: 90px;
text-align: center;
position: relative;
}
.about.block a[href*="mintmanga.com/prison_school"]:before {
display: inline-block;
content: "reading (5/256)";
width: 130px;
position: absolute;
font-size: 12px;
margin-top: 22px;
border-top: 1px solid #333;
margin-left: -5px;
padding-left: 5px;
padding-top: 3px;
}href в селекторе нужно менять в соответствии с ссылкой на мангу.
Всё остальное - визуальные свойства.
Нужны ли вам такие карточки решать вам, но ручное обновление данных это всё, чем мы сейчас располагаем.
Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichПлавающая аватарка
3s - длительность анимации, 3 секунды
12px - смещение на 12px вниз, изменяя этот параметр можно увеличить расстояние от начальной до конечной точки (от старта до точки обратного полёта)
12px - смещение на 12px вниз, изменяя этот параметр можно увеличить расстояние от начальной до конечной точки (от старта до точки обратного полёта)
.p-profiles .profile-head .c-brief .avatar img {
animation: fly 3s ease-in-out infinite;
}
@keyframes fly {
0% {
transform: translateY(0);
}
50% {
transform: translateY(12px);
}
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichМодуль оценок в блоке «обо мне»

Теперь несколько комментариев:
1) данный модуль требует РУЧНОГО изменения оценок и невозможно сделать, чтобы он знал ваши оценки без них непосредственного РУЧНОГО указания
2) обратите внимание, что код CSS содержит множество комментариев, рекомендуется не трогать всё то, что не содержит комментарии
3) если вы хотите блок без подписей названий аниме:
крайне вероятно оценки сместятся, тут уже придётся поизменять значения позиционирования оценки самостоятельно до удовлетворяющего результата, там есть комментарий к позиционированию оценки4) не обязательно оставлять зелёный фон и белую обводку, если их убрать, то и поставить взамен свою какую-нибудь картинку на фон оценки, то можно получить и оценки другой формы (если прозрачность есть), или оценку с картинкой на фоне
5) по некоторым причинам, если модуль в спойлере он может повести себя немного странно, обложки могут начать немного заходить друг на друга или на названия, может помочь данный код

КОД ДЛЯ ПАНЕЛИ CSS
.profile-content .about .rate-module .d-cutted_covers, .profile-content .about .rate-module .rate-module-value {
display: inline-block;
}
.profile-content .about .rate-module .d-cutted_covers .b-catalog_entry {
width: 130px;
height: 180px;
}
/* это правило можно убрать, если не нужно отображение "из 10" */
.profile-content .about .rate-module .d-cutted_covers + .rate-module-value:after {
content: "/10";
font-size: 10px; /* размер шрифта "из 10" */
position: relative;
top: -4px; /* позиционирование "из 10" */
}
.profile-content .about .rate-module .rate-module-value {
display: inline-block;
position: absolute;
z-index: 5;
margin-left: -60px; /* позиционирование оценки*/
margin-top: 115px; /* позиционирование оценки*/
width: 40px; /* ширина */
height: 40px; /* высота */
font-size: 15pt; /* размер шрифта */
background: #419541; /* фон */
border-radius: 100%; /* меньше, чем 50% будет не круг */
color: #ffffff !important; /* цвет текста */
border: 2px solid #ffffff; /* цвет и толщина границы */
text-align: center;
font-family: "Trebuchet MS", Helvetica, sans-serif; /* шрифт оценок*/
transform: rotate(-15deg); /* поворот текста */
}
/* если стандартные иконки статуса у тайтлов сместились
такие как: галочки, иконка пересмотра, крестик и тд.
если ничего не сместилось, то данное правило лишнее
! может понадобиться ручная регулировка !
*/
.profile-content .about .rate-module .b-catalog_entry.planned .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.planned .image-decor::after,
.profile-content .about .rate-module .b-catalog_entry.watching .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.watching .image-decor::after,
.profile-content .about .rate-module .b-catalog_entry.completed .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.completed .image-decor::after,
.profile-content .about .rate-module .b-catalog_entry.rewatching .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.rewatching .image-decor::after,
.profile-content .about .rate-module .b-catalog_entry.on_hold .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.on_hold .image-decor::after,
.profile-content .about .rate-module .b-catalog_entry.dropped .image-decor::before,
.profile-content .about .rate-module .b-catalog_entry.dropped .image-decor::after {
right: 20px;
top: 3px;
}КОД КОТОРЫЙ НЕОБХОДИМО РАЗМЕСТИТЬ В БЛОКЕ ОБО МНЕ
Шаблон:
Если не знаете, как искать айди аниме, то тут всё есть, изучите, это основной функционал сайта
Пример готового модуля под мои нужды, внимательно обратите внимание на структуру кода, тут добавлено 18 аниме и, соответственно, 18 оценок:
[div=rate-module][animes ids=айди_аниме wall columns=9][div=rate-module-value]оценка[/div][/div][animes ids=айди_аниме wall columns=9]и следующий за ним [div=rate-module-value]оценка[/div], создавать их нужно внутри блока [div=rate-module], конец которого [/div] в самом конце. Как видно, мы используем стандартный блок animes, но не пишем все айди в одном блоке, а создаём новый animes под каждое аниме. Не нужно делать лишние пробелы и переносы строк, если не хотите, чтобы аниме находились на разных строках - пишите всё в одну строку, или, для удобства можно написать с переносами строк, но перед переносом в блок "обо мне" все переносы строк должны быть удалены Если не знаете, как искать айди аниме, то тут всё есть, изучите, это основной функционал сайта
Пример готового модуля под мои нужды, внимательно обратите внимание на структуру кода, тут добавлено 18 аниме и, соответственно, 18 оценок:
[div=rate-module][animes ids=1535 columns=9][div=rate-module-value]8[/div][animes ids=11757 columns=9][div=rate-module-value]10[/div][animes ids=16498 columns=9][div=rate-module-value]9[/div][animes ids=9253 columns=9][div=rate-module-value]9[/div][animes ids=5114 columns=9][div=rate-module-value]9[/div][animes ids=1575 columns=9][div=rate-module-value]7[/div][animes ids=6702 columns=9][div=rate-module-value]9[/div][animes ids=1535 columns=9][div=rate-module-value]10[/div][animes ids=2904 columns=9][div=rate-module-value]9[/div][animes ids=2001 columns=9][div=rate-module-value]7[/div][animes ids=21 columns=9][div=rate-module-value]9[/div][animes ids=6547 columns=9][div=rate-module-value]9[/div][animes ids=13601 columns=9][div=rate-module-value]9[/div][animes ids=43 columns=9][div=rate-module-value]8[/div][animes ids=11771 columns=9][div=rate-module-value]8[/div][animes ids=431 columns=9][div=rate-module-value]10[/div][animes ids=6746 columns=9][div=rate-module-value]10[/div][animes ids=199 columns=9][div=rate-module-value]10[/div][/div]Теперь несколько комментариев:
1) данный модуль требует РУЧНОГО изменения оценок и невозможно сделать, чтобы он знал ваши оценки без них непосредственного РУЧНОГО указания
2) обратите внимание, что код CSS содержит множество комментариев, рекомендуется не трогать всё то, что не содержит комментарии
3) если вы хотите блок без подписей названий аниме:
- каждый animes должен содержать параметр wall, подробнее про основной функционал тут
- в CSS коде все
.d-cutted_covers
.align-postersкрайне вероятно оценки сместятся, тут уже придётся поизменять значения позиционирования оценки самостоятельно до удовлетворяющего результата, там есть комментарий к позиционированию оценки4) не обязательно оставлять зелёный фон и белую обводку, если их убрать, то и поставить взамен свою какую-нибудь картинку на фон оценки, то можно получить и оценки другой формы (если прозрачность есть), или оценку с картинкой на фоне
5) по некоторым причинам, если модуль в спойлере он может повести себя немного странно, обложки могут начать немного заходить друг на друга или на названия, может помочь данный код
@media only screen and (min-width: 768px) {
.about .rate-module .c-column:last-child {
margin-bottom: 50px !important; /* можно менять до лучшего результата */
}
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichСтатус «Всегда на сайте»
Заменяет ваш статус онлайн:
.p-profiles header.head .misc:after {
content: "всегда на сайте";
font-size: 11px;
line-height: 12px;
}
.p-profiles header.head .misc {
font-size: 0px;
}Автор:  mplls
mplls
 mplls
mpllsАнимированный никнейм
Парочка адаптированных шаблонов с просторов интернета:
Адаптировано под стандартный стиль Шикимори, работа в других готовых стилях не гарантируется. Настроить цвета можно с помощью переменных
Глитч эффект
:root {
--user-nickname: "Никнейм";
--color-nickname-background: #fff; /* цвет фона под никнеймом */
}
#profiles_show .profile-head .c-brief header h1 {
--margin: 5px;
position: relative;
color: var(--color-nickname-text, var(--headline-color));
padding: 0 var(--margin);
margin-left: calc(var(--margin) * -1);
overflow: hidden;
vertical-align: top;
}
#profiles_show .profile-head .c-brief header h1::before,
#profiles_show .profile-head .c-brief header h1::after {
content: var(--user-nickname, "--user-nickname") !important;
position: absolute !important;
inset: 0 !important;
display: block !important;
width: auto !important;
padding: inherit !important;
margin: 0 !important;
background: var(--color-nickname-background, transparent) !important;
color: inherit !important;
font: inherit !important;
line-height: inherit !important;
overflow: hidden !important;
}
#profiles_show .profile-head .c-brief header h1::before {
left: 3px !important;
text-shadow: -2px 0 red !important;
animation: glitch--1 2s linear reverse infinite !important;
}
#profiles_show .profile-head .c-brief header h1::after {
left: -3px !important;
text-shadow: -2px 0 blue !important;
animation: glitch--2 2s linear reverse infinite !important;
}
@keyframes glitch--1 {
0% { clip: rect(102px, auto, 101px, var(--margin)); }
5% { clip: rect(-13px, auto, 94px, var(--margin)); }
10% { clip: rect(10px, auto, 66px, var(--margin)); }
15% { clip: rect(57px, auto, 82px, var(--margin)); }
20% { clip: rect(107px, auto, 61px, var(--margin)); }
25% { clip: rect(4px, auto, 14px, var(--margin)); }
30% { clip: rect(103px, auto, 74px, var(--margin)); }
35% { clip: rect(36px, auto, 107px, var(--margin)); }
40% { clip: rect(29px, auto, 130px, var(--margin)); }
45% { clip: rect(-1px, auto, 84px, var(--margin)); }
50% { clip: rect(-8px, auto, 67px, var(--margin)); }
55% { clip: rect(37px, auto, 62px, var(--margin)); }
60% { clip: rect(-20px, auto, 105px, var(--margin)); }
65% { clip: rect(48px, auto, 115px, var(--margin)); }
70% { clip: rect(75px, auto, 13px, var(--margin)); }
75% { clip: rect(-15px, auto, 75px, var(--margin)); }
80% { clip: rect(36px, auto, 39px, var(--margin)); }
85% { clip: rect(103px, auto, 73px, var(--margin)); }
90% { clip: rect(6px, auto, 128px, var(--margin)); }
95% { clip: rect(38px, auto, 103px, var(--margin)); }
100% { clip: rect(-16px, auto, 100px, var(--margin)); }
}
@keyframes glitch--2 {
0% { clip: rect(99px, auto, 36px, var(--margin)); }
5% { clip: rect(6px, auto, 4px, var(--margin)); }
10% { clip: rect(55px, auto, 66px, var(--margin)); }
15% { clip: rect(61px, auto, 91px, var(--margin)); }
20% { clip: rect(118px, auto, 138px, var(--margin)); }
25% { clip: rect(8px, auto, 122px, var(--margin)); }
30% { clip: rect(39px, auto, 54px, var(--margin)); }
35% { clip: rect(68px, auto, 71px, var(--margin)); }
40% { clip: rect(116px, auto, 34px, var(--margin)); }
45% { clip: rect(104px, auto, 43px, var(--margin)); }
50% { clip: rect(72px, auto, 80px, var(--margin)); }
55% { clip: rect(89px, auto, 44px, var(--margin)); }
60% { clip: rect(76px, auto, 99px, var(--margin)); }
65% { clip: rect(111px, auto, 74px, var(--margin)); }
70% { clip: rect(-10px, auto, 78px, var(--margin)); }
75% { clip: rect(103px, auto, 79px, var(--margin)); }
80% { clip: rect(48px, auto, 52px, var(--margin)); }
85% { clip: rect(5px, auto, 39px, var(--margin)); }
90% { clip: rect(37px, auto, 70px, var(--margin)); }
95% { clip: rect(41px, auto, 103px, var(--margin)); }
100% { clip: rect(53px, auto, 40px, var(--margin)); }
}Анимация фона букв
/* Forked pen: https://codepen.io/uiswarup/pen/XWgQJrq */
#profiles_show .profile-head .c-brief header h1 {
background-image: linear-gradient(
-225deg,
#231557 0%,
#44107a 29%,
#ff1361 67%,
#fff800 100%
);
background-size: auto auto;
background-clip: border-box;
background-size: 200% auto;
-webkit-background-clip: text;
background-clip: text;
font-weight: bold;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
animation: u-nikcname-animbg 2s linear infinite;
}
@keyframes u-nikcname-animbg {
to {
background-position: 200% center;
}
}Анимация «волна»
:root {
--user-nickname: "Никнейм";
}
/* Forked pen: https://codepen.io/techgirldiaries/pen/LYWPJPN */
#profiles_show .profile-head .c-brief header h1 {
position: relative;
color: transparent;
font-weight: bold;
}
#profiles_show .profile-head .c-brief header h1::before,
#profiles_show .profile-head .c-brief header h1::after {
content: var(--user-nickname, "--user-nickname");
position: absolute;
top: 0;
left: 0;
}
#profiles_show .profile-head .c-brief header h1::before {
color: transparent;
-webkit-text-stroke: 2px var(--color-nickname-text, #8338ec);
text-stroke: 2px var(--color-nickname-text, #8338ec);
}
#profiles_show .profile-head .c-brief header h1::after {
color: var(--color-nickname-background, #c19bf5);
animation: u-nikcname-wavybg 4s ease-in-out infinite;
}
@keyframes u-nikcname-wavybg {
0%,
100% {
clip-path: polygon(
0% 45%,
16% 44%,
33% 50%,
54% 60%,
70% 61%,
84% 59%,
100% 52%,
100% 100%,
0% 100%
);
}
50% {
clip-path: polygon(
0% 60%,
15% 65%,
34% 66%,
51% 62%,
67% 50%,
84% 45%,
100% 46%,
100% 100%,
0% 100%
);
}
}Адаптировано под стандартный стиль Шикимори, работа в других готовых стилях не гарантируется. Настроить цвета можно с помощью переменных
--color-nickname-background и --color-nickname-text. Градиент настраивается вручную в коде.Автор:  grin3671
grin3671
 grin3671
grin3671Отображение истории в мобильной версии
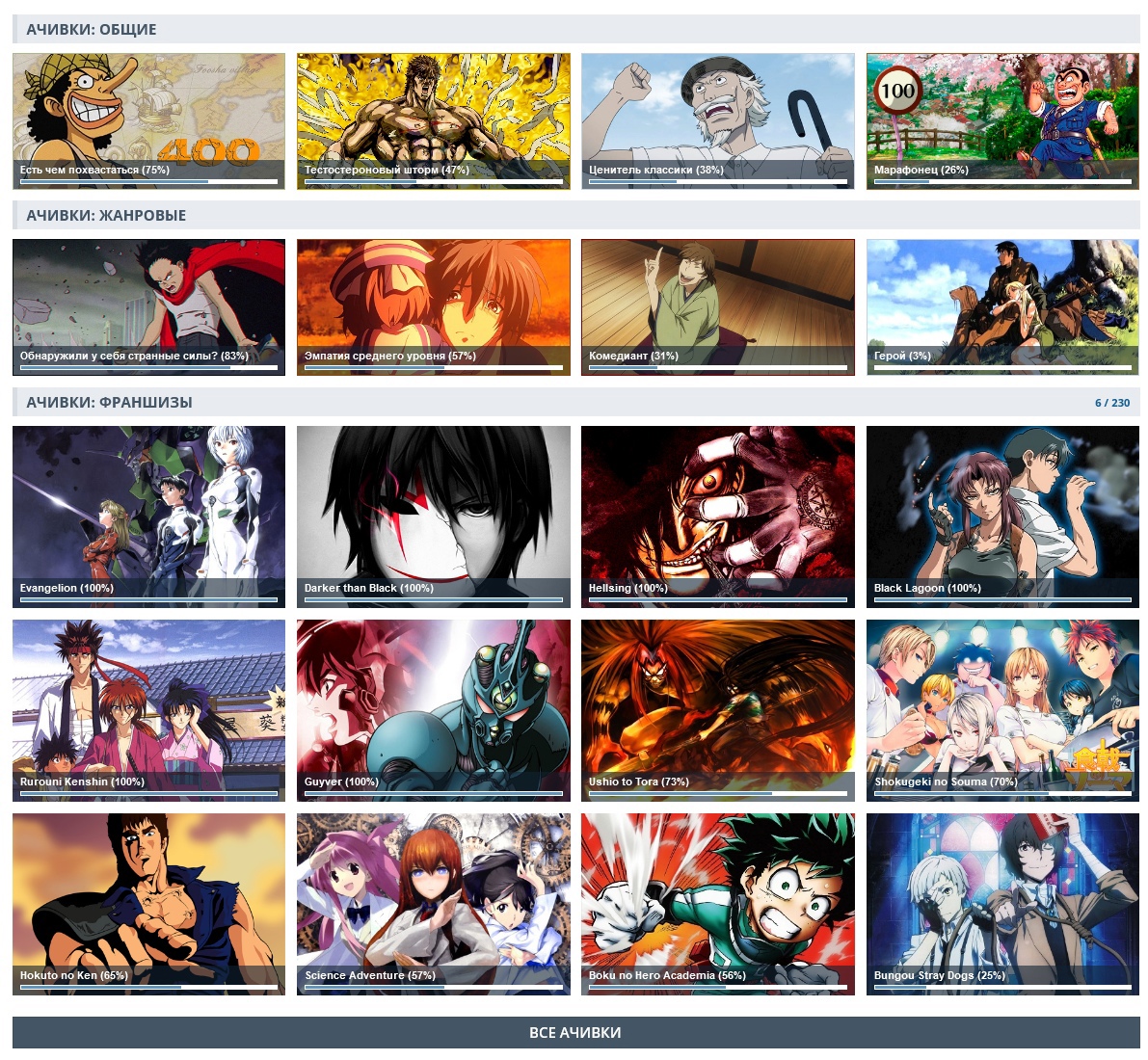
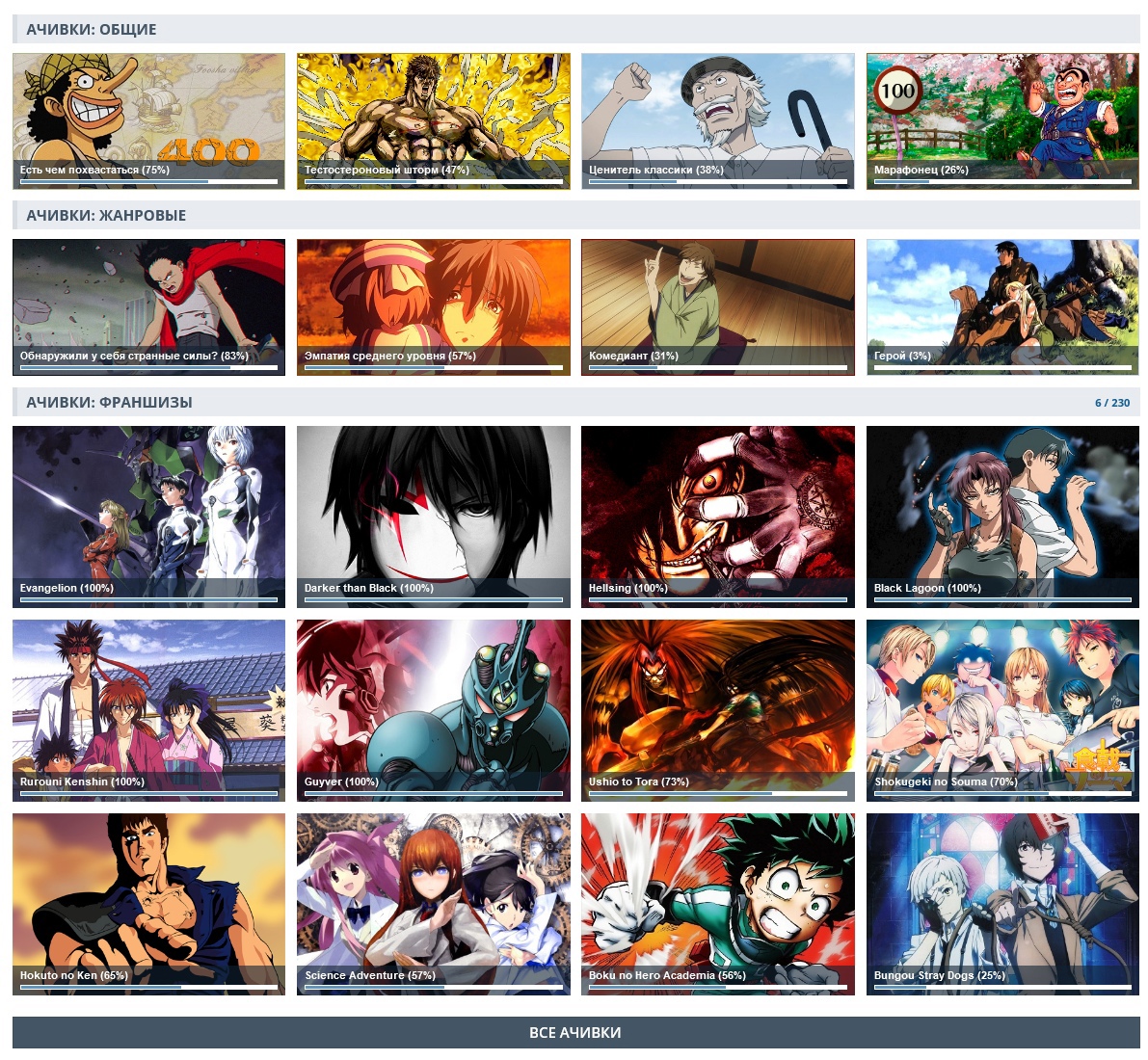
Прогрессбар и сортировка ачивок в профиле (обновлено 13.02.2024)
Автор:  kaur
kaur
Изменение вида ачивок в профиле + отображение прогресса по ним + сортировка. Стиль для тех кто любит красоваться ачивками))
UPD. Добавлены скругления прогрессбара и переменная отвечающая за их включение и выключение.

 1183x1316
1183x1316
 kaur
kaurИзменение вида ачивок в профиле + отображение прогресса по ним + сортировка. Стиль для тех кто любит красоваться ачивками))
UPD. Добавлены скругления прогрессбара и переменная отвечающая за их включение и выключение.

 1183x1316
1183x1316/* Прогрессбар и сортировка ачивок в профиле */
@import url("https://raw.githubusercontent.com/kaurkaur/Shikimori/master/CSS/AchivmentStatusbarAndSort.css");
/* Настройки шаблона */
:root {
/*Переименовываем "достижения"*/
--achivment-rename: 'Ачивки';
/*отступ прогрессбара снизу*/
--achivment-progressbar-position-b: 6px;
/*отступ прогрессбара сбоку*/
--achivment-progressbar-position-lr: 8px;
/*высота прогрессбара*/
--achivment-progressbar-height: 3px;
/*толщина обводки прогрессбара*/
--achivment-progressbar-border: 1px;
/*отступ между достижениями*/
--achivment-margin: 1%;
/*сортировка ачивок: -1 - от больших к меньшим, 1 - от меньших к большим, 0 - без сортировки*/
--achivment-sort: -1;
/*цвет подложки прогрессбара*/
--achivment-progressbar-bg-color: #fff;
/*Скругления 1-вкл 0-выкл*/
--radius_switcher:1;
}Настройка колонок в избранном
Модуль позволяет настраивать количество колонок в избранном.
Установка:
Установка:
/* Модуль для настройки колонок в избранном */
@import url("https://css-club.web.app/css/favorites_grid.min.css");.p-profiles-show {
/* Отступы между колонками */
--favorites-gutters: 8px;
/* При разрешении <= 480px */
--favorites-columns-xs: 4;
/* При разрешении >= 481px */
--favorites-columns-sm: 6;
/* При разрешении >= 768px */
--favorites-columns-md: 8;
/* При разрешении >= 961px */
--favorites-columns-lg: 10;
/* При разрешении >= 1200px */
--favorites-columns-xl: 12;
}Настройка макета ачивок в профиле
Сам шаблон практически ничего не меняет во внешнем виде профиля, но позволяет меньшими усилиями изменить расположение и размер ачивок, благодаря использованию flex и переменных:
/* Настройка макета ачивок в профиле */
@import url("https://css-club.web.app/css/profile-achievements-flex-layout.css");Сам шаблон практически ничего не меняет во внешнем виде профиля, но позволяет меньшими усилиями изменить расположение и размер ачивок, благодаря использованию flex и переменных:
Внимание! Предупреждение про media-запросы
Внимание! Следующие примеры содержат
@media-запросы! Если у вас нет таких правил в стиле (стиль не адаптирован под мобильную версию), удалите следующие строки из примеров:/* Вторая строка: начало медиа-запроса */
@media (min-width: 1025px) {
/* Последняя строка: конец медиа-запроса */
}Shift и Tab.Пример использования №1 988x580
988x580
 988x580
988x580/* Пример использования №1 */
@media (min-width: 1025px) {
/* Настраиваем макет */
:root {
--profile-achievements-cols: 4;
--profile-achievements-gap: 5px;
--profile-achievements-categories-cols: 1;
--profile-achievements-franchises-cols: 1;
--profile-achievements-authors-cols: 1;
}
/* Скрываем лишнее */
.p-profiles-show .achievements .cc-franchises > :nth-child(n+5),
.p-profiles-show .achievements .cc-authors > :nth-child(n+5) {
display: none;
}
/* Меняем размер для франшизных ачивок */
.p-profiles-show .achievements .b-badge img {
aspect-ratio: 2/1;
object-fit: cover;
}
}Пример использования №2 988x570
988x570
 988x570
988x570/* Пример использования №2 */
@media (min-width: 1025px) {
/* Настраиваем макет */
:root {
--profile-achievements-cols: 2;
--profile-achievements-gap: 5px;
--profile-achievements-categories-cols: 2;
--profile-achievements-franchises-cols: 2;
--profile-achievements-authors-cols: 2;
}
/* Скрываем лишнее */
.p-profiles-show .achievements .cc-achievements > :nth-child(n+3),
.p-profiles-show .achievements .cc-franchises > :nth-child(n+5),
.p-profiles-show .achievements .cc-authors > :nth-child(n+5) {
display: none;
}
}Пример использования №3 988x986
988x986
 988x986
988x986/* Пример использования №3 */
@media (min-width: 1025px) {
/* Настраиваем макет */
:root {
--profile-achievements-cols: 3;
--profile-achievements-gap: 5px;
--profile-achievements-categories-cols: 1;
--profile-achievements-franchises-cols: 3;
--profile-achievements-authors-cols: 1;
}
/* Отдельная строка для франшиз в конце */
.p-profiles-show .achievements > .cc-2 > .c-column:nth-child(3) {
order: 1;
width: 100%;
}
/* Скрываем лишние авторские ачивки, оставляя только 4 штуки */
.p-profiles-show .achievements .cc-authors > :nth-child(n+5) {
display: none;
}
}Полезности
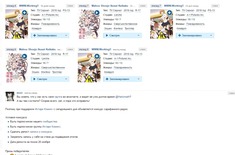
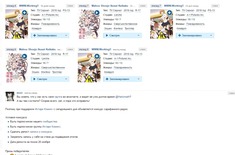
Компактный вид уведомлений об эпизодах 1193x789
1193x789
Современный метод на grid:
 1193x789
1193x789Современный метод на grid:
@import url("https://css-club.web.app/css/compact_news--grid.css");@import url("https://css-club.web.app/css/compact_news--flex.css");/* Компактная сортировка уведомлений об эпизодах */
.b-comments {
display: inline-block;
}
.b-generated_news {
width: 350px;
display: inline-block;
margin-right: 18px;
border: 0;
}Отображение дат в истории
Отображение типов тайтлов в истории 864x464
864x464
 864x464
864x464/* Отображение типов тайтлов в истории */
@import url("https://css-club.web.app/css/history_types.css");Дополнительный вариант оформления
@supports (color: color-mix(in srgb, currentColor, black)) {
.b-user_history-line a.db-entry::before {
--user-history-type-name1: "アニメ";
--user-history-type-name2: "マンガ";
--user-history-type-name3: "ラノベ";
--user-history-type-width: auto;
content: var(--user-history-type-name);
padding: 0 3px;
margin: 0 5px 0 0;
background-color: color-mix(in srgb, currentColor 24%, Canvas);
border-radius: 5px;
font-weight: bold;
}
}Автор:  grin3671
grin3671
 grin3671
grin3671Режим «кинотеатра» для просмотра аниме (устарело)
Режим "кинотеатра" \ "выключить свет" на странице просмотра аниме в десктопной версии сайта.


Как показано на скриншотах, данный код включает отображение специальной кнопки (которая отображается обычно только в мобильной версии), которая позволяет по нажатию на неё затемнить фоны и увеличить область видеоплеера, удобно, если вы предпочитаете смотреть не в фуллскрине


Как показано на скриншотах, данный код включает отображение специальной кнопки (которая отображается обычно только в мобильной версии), которая позволяет по нажатию на неё затемнить фоны и увеличить область видеоплеера, удобно, если вы предпочитаете смотреть не в фуллскрине
.p-anime_videos .l-page .menu-toggler {
display: inherit;
margin-top: 40px;
}
@media only screen and (min-width: 1025px) {
.p-anime_videos .l-page.menu-expanded .menu-slide-outer.x199 .l-content {
width: 100%;
}
.p-anime_videos .l-page.menu-expanded .player-area,
.p-anime_videos .l-page.menu-expanded .player-placeholder,
.p-anime_videos .l-page.menu-expanded iframe {
height: 618.25px !important;
}
.p-anime_videos .l-page.menu-expanded .l-menu {
display: none;
}
.p-anime_videos .l-page {
z-index: 9;
}
.p-anime_videos .l-page.menu-expanded ~ #shade {
display: initial;
opacity: 0.9;
z-index: 8;
pointer-events: none;
}
.p-anime_videos .l-page.menu-expanded {
background: rgba(20,20,20,0.2);
}
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichТип тайтлов на обложках работ людей
Добавляет плашку с типом аниме/манга/ранобэ на обложках работ у людей а также сортирует их.


/* Полусортировка работ персон */
/* Вывод аниме перед мангой и ранобе */
#people_works .d-cutted_covers {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
#people_works .c-anime {
order: 0;
}
#people_works .c-manga {
order: 1;
}
#people_works .d-cutted_covers .c-column {
margin-right: 3.2%;
}
/* Дизайн ярлыков */
#people_works .cover:after {
position: absolute;
top: 0;
left: 0;
font-size: 12px;
padding: 3px 6px 2px;
color: #fff;
pointer-events: none;
}
/* Раздача названий и цветов ярлыкам */
#people_works .cover[href*="//shikimori.org/animes/"]:after {
content: "Аниме";
background: #4682b4;
}
#people_works .cover[href*="//shikimori.org/mangas/"]:after {
content: "Манга";
background: #b78bc7;
}
#people_works .cover[href*="//shikimori.org/ranobe/"]:after {
content: "Ранобэ";
background: #2A6E41;
}
/* Английский */
#people_works[data-locale="en"] .cover[href*="//shikimori.org/animes/"]:after {
content: "Anime";
}
#people_works[data-locale="en"] .cover[href*="//shikimori.org/mangas/"]:after {
content: "Manga";
}
#people_works[data-locale="en"] .cover[href*="//shikimori.org/ranobe/"]:after {
content: "Light Novel";
}Автор:  HN71
HN71
 HN71
HN71Сортировка тайтлов в коллекциях по наличию в личных списках
На Flex
.b-collection-topic .collection-groups .cc-collection-groups {
display: flex;
flex-wrap: wrap;
width: 103.5%;
}
.b-collection-topic .collection-groups .cc-collection-groups > .c-column {
margin-right: 0.92% !important;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry {
order: 9;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.completed {
order: 1;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.watching {
order: 2;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.rewatching {
order: 3;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.on_hold {
order: 4;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.planned {
order: 5;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.dropped {
order: 6;
}
.b-collection-topic .collection-groups .cc-collection-groups > [class~="completed"],
.b-collection-topic .collection-groups .cc-collection-groups > [class~="watching"],
.b-collection-topic .collection-groups .cc-collection-groups > [class~="rewatching"],
.b-collection-topic .collection-groups .cc-collection-groups > [class~="on_hold"],
.b-collection-topic .collection-groups .cc-collection-groups > [class~="planned"],
.b-collection-topic .collection-groups .cc-collection-groups > [class~="dropped"] {
/* display:none; */
}На Grid
.b-collection-topic .collection-groups .cc-collection-groups {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 30px 15px;
}
.b-collection-topic .collection-groups .cc-collection-groups > .c-column {
width: 100%;
margin: 0;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.completed {
order: -6;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.watching {
order: -5;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.rewatching {
order: -4;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.on_hold {
order: -3;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.planned {
order: -2;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry {
order: -1;
}
.b-collection-topic .collection-groups .cc-collection-groups > .b-catalog_entry.dropped {
order: 0;
}Отключение постеров и имен персонажей в спойлерных коллекциях 762x484
762x484
 762x484
762x484/* Отключаем всплывающие подсказки */
meta[itemid*="spoyler"] ~ .inner .collection-row > article {
pointer-events: none;
}
/* Скрываем постеры и названия тайтлов/персонажей */
meta[itemid*="spoyler"] ~ .inner .collection-row > article img,
meta[itemid*="spoyler"] ~ .inner .collection-row > article .title {
display: none;
}
/* Заменяем постер персонажа/тайтла на другую картинку */
meta[itemid*="spoyler"] ~ .inner .collection-row > article .image-cutter {
background: url("/assets/globals/missing_preview.jpg") center top / cover;
}
/* Задаём размер для картинки */
meta[itemid*="spoyler"] ~ .inner .collection-row > article .image-cutter::after {
content: "";
display: block;
padding-top: 155.5%;
}Автор:  HN71
HN71
 HN71
HN71Тёмное оформление кода в настройках 779x796
779x796
Установка:
 779x796
779x796Установка:
/* Тёмное оформление кода в настройках внешнего вида сайта */
@import url("https://css-club.web.app/css/CodeMirror_dark.css");Фоновая картинка и эффекты
Позиционирование второго фона относительно боковых проёмов
Позиционирование изображения/бэкграунда, относительно левого/правого проёма для "второго слоя фона".
Для тех, кто заботится о том, как будет выглядеть фон на экранах разного размера. При сужении окна, изображение центрируется в левом/правом проёме (паддинге) для показа бэкграунда и прочих вспомогательных элементов.
Автор:@Sephira
Для тех, кто заботится о том, как будет выглядеть фон на экранах разного размера. При сужении окна, изображение центрируется в левом/правом проёме (паддинге) для показа бэкграунда и прочих вспомогательных элементов.
body::before {
content: "";
display: block;
width: 100%;
height: 100%;
position: fixed;
left: -25%; /* 25% для правого проёма */
margin-left: -300px; /* 300 px для правого проёма */
background: url("ваша картинка") no-repeat bottom /* вертикальное позиционирование, тут может быть top, либо center */ center /* здесь обязательно center */;
background-size: auto 100%; /* масштабирование при изменении высоты окна */
}Автор:
Идущий снег и не только снег
Накладывает на левую и правую часть профиля анимацию снега (можно заменить на любую другую, важно, чтобы был прозрачный фон у gif, например, вот лепестки сакуры, правда pixel art s-media-cache-ak0.pinimg.com)
Если анимация не слишком агрессивная, как, например, та, что выше, и вы уверены, что анимация на всей странице не будет вам мешать, то следующий код сделает так, чтобы анимация была не только слева и справа, а везде:
.p-profiles-show::before {
content: "";
height: 100%;
width: 100%;
display: inline-block;
position: fixed;
background: url("https://media.giphy.com/media/26BRyql7J3iOx875u/giphy.gif") fixed;
}Если анимация не слишком агрессивная, как, например, та, что выше, и вы уверены, что анимация на всей странице не будет вам мешать, то следующий код сделает так, чтобы анимация была не только слева и справа, а везде:
.p-profiles-show::before {
content: "";
height: 100%;
width: 100%;
display: inline-block;
position: fixed;
background: url("https://media.giphy.com/media/26BRyql7J3iOx875u/giphy.gif") fixed;
z-index: 10;
pointer-events: none;
}Автор:  Dark_zarich
Dark_zarich
 Dark_zarich
Dark_zarichПочти «случайная» фоновая картинка
Готовые примеры:
Как это работает:
Эффект «случайности» построен на серверном времени, указанном в data-атрибуте
Вот селекторы основанные на разных временных участках:
Чтобы шаблон оставался рабочим во всех ситуациях (при использовании другого количества изображений или других временных отрезках), необходимо использовать либо все доступные временные участки (в готовом примере выше от 0 до 9, т.к. все секунды заканчиваются на эти цифры), либо указать стандартное изображение в селекторе
В готовом примере выше используется сокращенная запись секунд
С помощью этого эффекта «случайности» можно попеременно менять не только обложку, но и другие элементы в любой части сайта. Это может быть и просто обложка профиля и смена приветствия в профиле в зависимости от времени суток или даже смена светлой / тёмной темы. Всё, что можно изменить с помощью CSS, можно изменять с помощью этого эффекта «случайности» — всё в ваших руках!
Пример смены фонового изображения
body {
background-attachment: fixed;
background-size: cover;
}
body[data-server_time *= "0+"],
body[data-server_time *= "1+"],
body[data-server_time *= "2+"] {
background-image: url("https://i.imgur.com/3glA7J3.jpg");
}
body[data-server_time *= "3+"],
body[data-server_time *= "4+"],
body[data-server_time *= "5+"],
body[data-server_time *= "6+"] {
background-image: url("https://i.imgur.com/D2xD5Jp.jpg");
}
body[data-server_time *= "7+"],
body[data-server_time *= "8+"],
body[data-server_time *= "9+"] {
background-image: url("https://i.imgur.com/DnDlp6h.jpg");
}Пример с другим количеством изображений
body {
background-attachment: fixed;
background-size: cover;
}
body[data-server_time *= "0+"],
body[data-server_time *= "1+"] {
background-image: url("https://i.imgur.com/vVSBhdS.jpg");
}
body[data-server_time *= "2+"],
body[data-server_time *= "3+"] {
background-image: url("https://i.imgur.com/GNW6Trj.jpg");
}
body[data-server_time *= "4+"],
body[data-server_time *= "5+"] {
background-image: url("https://i.imgur.com/4s1ecVv.jpg");
}
body[data-server_time *= "6+"],
body[data-server_time *= "7+"] {
background-image: url("https://i.imgur.com/ql2RtMp.jpg");
}
body[data-server_time *= "8+"],
body[data-server_time *= "9+"] {
background-image: url("https://i.imgur.com/MlBNVMQ.jpg");
}Пример смены обложки в профиле
※ При использовании шаблона «Простая обложка для профиля»
#profiles_show[data-server_time *= "0+"] .profile-head::before,
#profiles_show[data-server_time *= "1+"] .profile-head::before,
#profiles_show[data-server_time *= "2+"] .profile-head::before {
background-image: url("https://i.imgur.com/3glA7J3.jpg");
}
#profiles_show[data-server_time *= "3+"] .profile-head::before,
#profiles_show[data-server_time *= "4+"] .profile-head::before,
#profiles_show[data-server_time *= "5+"] .profile-head::before,
#profiles_show[data-server_time *= "6+"] .profile-head::before {
background-image: url("https://i.imgur.com/D2xD5Jp.jpg");
}
#profiles_show[data-server_time *= "7+"] .profile-head::before,
#profiles_show[data-server_time *= "8+"] .profile-head::before,
#profiles_show[data-server_time *= "9+"] .profile-head::before {
background-image: url(https://i.imgur.com/DnDlp6h.jpg);
}Автоматический новогодний фон
/* 31 декабря и 1 января по серверному времени */
body[data-server_time *= "-12-31T"],
body[data-server_time *= "-01-01T"] {
background: url("https://i.imgur.com/ynmnveW.jpg") center top / cover fixed;
}Как это работает:
Эффект «случайности» построен на серверном времени, указанном в data-атрибуте
body. К примеру: data-server_time="2017-07-02T18:15:41+03:00".Вот селекторы основанные на разных временных участках:
/* Для 6 месяца */
body[data-server_time *= "-06-"]
/* Для 16 дня */
body[data-server_time *= "16T"]
/* Для 18 часов */
body[data-server_time *= "T18"]
/* Для 9 минут */
body[data-server_time *= ":09:"]
/* Для 12 секунд */
body[data-server_time *= "12+"]Чтобы шаблон оставался рабочим во всех ситуациях (при использовании другого количества изображений или других временных отрезках), необходимо использовать либо все доступные временные участки (в готовом примере выше от 0 до 9, т.к. все секунды заканчиваются на эти цифры), либо указать стандартное изображение в селекторе
body, которое будет меняться только в определённые другими селекторами другие временные участки.В готовом примере выше используется сокращенная запись секунд
body[data-server_time *= "2+"], означающая, что правило будет срабатывать на второй, двенадцатой, двадцать второй, тридцать второй, сорок второй и пятьдесят второй секунде каждой минуты.С помощью этого эффекта «случайности» можно попеременно менять не только обложку, но и другие элементы в любой части сайта. Это может быть и просто обложка профиля и смена приветствия в профиле в зависимости от времени суток или даже смена светлой / тёмной темы. Всё, что можно изменить с помощью CSS, можно изменять с помощью этого эффекта «случайности» — всё в ваших руках!
Автор:  grin3671
grin3671
 grin3671
grin3671CSS3-анимация снега
Более современный метод.
Демо: know-online.com/examples/htmlcss/4316/index.php
Демо: know-online.com/examples/htmlcss/4316/index.php
/* Тёмный фон страницы, чтобы на нём видеть белые снежинки. */
/* (можно удалить) */
body {
background: #1e3078;
}
/* Слой с изображениями снега */
body:before {
content: "";
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* Изображения снега: */
background-image: url("https://i.imgur.com/TpOI4DC.png"),
url("https://i.imgur.com/92lgmBN.png"),
url("https://i.imgur.com/ACiIkIG.png");
/* Размер изображений по порядку: */
/* (размер уменьшен в 2 раза: снежинки больше похожи на точки, чем на детские рисунки */
/* (можно удалить) */
background-size: 250px, 200px, 150px;
/* Скорость анимации: */
/* (чем больше время, тем медленнее идет снег) */
animation: snow 16s linear infinite;
}
/* Анимация снега */
@keyframes snow {
0% {
background-position: 0px 0px,
0px 0px,
0px 0px;
}
100% {
/* (Указан полный размер изображений по прядку, указанному в body:before) */
background-position: 500px 1000px,
400px 400px,
300px 300px;
}
}Источник: habrahabr.ru/post/135412/
Случайная картинка из заданного набора (сторонний сайт)
Переходим на сайт, создаем список картинок, получаем ссылку и вставляем в нужное место в CSS. К примеру так:
Пример:

Автор:@JD99
body {
background-attachment: fixed;
background-image: url("https://randart.ru/art/JD99/");
background-position: top center;
background-repeat: no-repeat;
background-size: cover;
}Пример:
Автор:
Украшательства
Изменение курсора
С курсорами есть один нюанс — они имеют свойство изменять свой внешний вид в зависимости от того над чем находится. Поэтому подключая его из внешних источников нужно убедиться что все используемые на сайте варианты соответствующе обработаны. На их место может быть использована любая картинка (лучше в
Два самых основных —
Для создателей тем и шаблонов:
Чтобы ваша тема или шаблон были совместимы с этим шаблоном, указывайте в стилях при изменении курсора переменную со значением по умолчанию:
Автор: Jskoo
Jskoo  grin3671
grin3671
.gif или .png, так как у них может быть прозрачный фон), но мы настоятельно рекомендуем НЕ делать её сильно больше чем стандартный курсор.Два самых основных —
default (обычная стрелочка) и pointer (пальчик, появляющийся при наведении, например, на ссылку). Их можно заменить воспользовавшись этим примером:/* Изменение курсора */
@import url("https://css-club.web.app/css/custom_cursor.css");
/* Настройки */
:root {
/* Курсор по умолчанию */
--cursor-default: url("https://i.imgur.com/AN9K3mv.png");
/* Курсор при наведении */
--cursor-pointer: url("https://i.imgur.com/OI0Xs5l.png");
}Для создателей тем и шаблонов:
Чтобы ваша тема или шаблон были совместимы с этим шаблоном, указывайте в стилях при изменении курсора переменную со значением по умолчанию:
.selector {
- cursor: default;
+ cursor: var(--cursor-default, default);
}
.selector:hover {
- cursor: pointer;
+ cursor: var(--cursor-pointer, pointer);
}Автор:
 Jskoo
Jskoo  grin3671
grin3671Декоративный загрузчик страницыПример:
[image=441802]
Ссылка на стиль: Loader.css
Автор kaur
kaur
Ссылка на стиль: Loader.css
/*IMAGES*/
body:before{
background-image: url("//raw.githubusercontent.com/kaurkaur/Shikimori/master/img/loader/loader1.gif")
}
/*IMAGES:END*/
/*LOADER*/
body:before{
content: "Загрузка...";
background-size: 400px;
background-repeat:no-repeat;
background-position-x: center;
background-position-y: 42vh;
background-color: #fff;
color: #666;
display: block;
text-align: center;
font-size: 24px;
font-weight: 700;
overflow: hidden;
padding-top: 200px;
position: fixed;
top:0;
left:0;
height:100%;
width: 0%;
z-index: 10000;
animation: 1.5s ease-out 0s 1 slide;
-webkit-animation: 1.5s ease-out 0s 1 slide;
-o-animation: 1.5s ease-out 0s 1 slide
}
@keyframes slide {
0% {width:100%;opacity: 0}
5% {width:100%;opacity: 1}
80% {width:100%;opacity: 1}
95% {width:100%}
100% {opacity: 0}
}
/*LOADER:END*/Автор
 kaur
kaurАльтернативное открытие inline спойлеров
Автор: mplls
mplls

.b-spoiler_inline {
display: inline;
background-repeat: no-repeat;
color: transparent;
background-position: right;
background-size: 100% 100%;
background-image: linear-gradient(grey, grey);
transition: 0.5s ease-in-out;
}
.b-spoiler_inline.is-opened {
color: black;
background-size: 0% 100%;
}Изменение направления анимации
Изменив


background-position: right; на background-position: left;, спойлер будет открываться так:
background-position: center;:
Изменение длительности анимации
За длительность анимации отвечает
transition: 0.5s ease-in-out;, а именно 0.5s. В примере анимация длится 0,5 сек, для того, чтобы изменить на 1 сек, пиши 1s; 0,3 сек — 0.3s соответственно.Для лучшего отображения
Желательно добавить ещё и это правило:
.b-spoiler_inline:not(.is-opened) {
background-color: #fff !important;
}.l-page:.l-page {
background: *цвет*;
}Автор:
 mplls
mpllsЗамена стандартных изображений
РАБОТАЕТ С ОШИБКАМИ:
1) visibility: hidden блокирует выбор персонажей в турнирах
2) Выбор персонажей надо делать по ID, а не по имени
1) visibility: hidden блокирует выбор персонажей в турнирах
2) Выбор персонажей надо делать по ID, а не по имени
спойлер
Для начала нам нужен этот код, он просто оптимизирует отображение информации о персонажах, чтобы избавиться от избыточности обложек, он нужен только в одном экземпляре, так что не нужно его копировать для каждого персонажа отдельно. Данный код подходит только для блока "обо мне":
Если нужно для блока избранное, то код выше не подходит, нужно использовать этот:
А теперь перейдём к самому шаблону для каждого персонажа, т.е. он будет копироваться столько раз, у скольких персонажей нужно заменить обложку, меняться будут только некоторые места вроде alt и ссылки.
Для того, чтобы сменить обложку конкретного персонажа в профиле нам нужен следующий шаблон, который мы разберём далее:

2) "часть ссылки на информацию о персонаже"

3) "ссылка на новую обложку", собственно, ссылка на новую обложку
Пример правильного применения:
Желательно подбирать подходящие по соотношению сторон новые обложки, но, если, допустим, арт горизонтальный, а нужное в его центре, то в этом и не только в этом случае может спасти свойство
background-position (htmlbook.ru/css/background-position)
некоторые его типовые значения, что могут помочь:
Для того, чтобы изменения отразились на весь профиль (т.е. и на избранное, и на комментарии в том числе, а не только на блок "обо мне") оба селектора меняются на два следующих:
Автор: Для начала нам нужен этот код, он просто оптимизирует отображение информации о персонажах, чтобы избавиться от избыточности обложек, он нужен только в одном экземпляре, так что не нужно его копировать для каждого персонажа отдельно. Данный код подходит только для блока "обо мне":
.p-profiles-show .tooltip-details .b-catalog_entry-tooltip > a {
display: none;
}
.p-profiles-show .b-catalog_entry-tooltip .inner.offset {
margin-left: 0;
}
.p-profiles-show .tooltip-inner {
width: 280px;
}Если нужно для блока избранное, то код выше не подходит, нужно использовать этот:
спойлер
.p-profiles-favourites .tooltip-details .b-catalog_entry-tooltip > a,
.p-profiles-show .tooltip-details .b-catalog_entry-tooltip > a,
.p-profiles-show .tooltip-details .b-catalog_entry-tooltip .entry-tooltip_container > a {
display: none;
}
.p-profiles-favourites .b-catalog_entry-tooltip .inner.offset,
.p-profiles-show .b-catalog_entry-tooltip .inner.offset {
margin-left: 0;
}
.p-profiles-favourites .tooltip-inner, .p-profiles-show .tooltip-inner {
width: 280px;
}А теперь перейдём к самому шаблону для каждого персонажа, т.е. он будет копироваться столько раз, у скольких персонажей нужно заменить обложку, меняться будут только некоторые места вроде alt и ссылки.
Для того, чтобы сменить обложку конкретного персонажа в профиле нам нужен следующий шаблон, который мы разберём далее:
.p-profiles-show .about img[alt*="имя персонажа в alt"] {
visibility: hidden;
}
.p-profiles-show .about .cover[data-tooltip_url*="часть ссылки на информацию о персонаже"] .image-cutter {
background: url("ссылка на новую обложку");
background-size: cover;
}
2) "часть ссылки на информацию о персонаже"

3) "ссылка на новую обложку", собственно, ссылка на новую обложку
Пример правильного применения:
спойлер
.p-profiles-show .about img[alt*="L Lawliet"] {
visibility: hidden;
}
.p-profiles-show .about .cover[data-tooltip_url*="l-lawliet"] .image-cutter {
background: url("http://images4.fanpop.com/image/photos/24200000/lawliet-l-24232540-500-281.jpg");
background-size: cover;
}Желательно подбирать подходящие по соотношению сторон новые обложки, но, если, допустим, арт горизонтальный, а нужное в его центре, то в этом и не только в этом случае может спасти свойство
background-position (htmlbook.ru/css/background-position)
некоторые его типовые значения, что могут помочь:
background-position: center left; /* левая часть изображения */
background-position: center right; /* правая часть изображения */
background-position: center center; /* центр */Для того, чтобы изменения отразились на весь профиль (т.е. и на избранное, и на комментарии в том числе, а не только на блок "обо мне") оба селектора меняются на два следующих:
.p-profiles img[alt*="имя персонажа в alt"]
.p-profiles .cover[data-tooltip_url*="часть ссылки на информацию о персонаже"] .image-cutter Dark_zarich
Dark_zarichЗамена стандартных постеров
Постеры в списках и в всплывающих подсказках
Автор:  grin3671
grin3671
 621x282
621x282  617x282
617x282
Замена стандартных постеров в списках и всплывающем окне на примере Иллии и Нино Накано:
 grin3671
grin3671 621x282
621x282  617x282
617x282Замена стандартных постеров в списках и всплывающем окне на примере Иллии и Нино Накано:
/* Замена стандартных постеров (указывается один раз!) */
@import url("https://css-club.web.app/css/custom_posters.min.css");
/* Замена постера для Illyasviel von Einzbern */
[href*="characters/503-"] {
--show-default: 0;
--custom-image: url("https://i.imgur.com/HbBoEqH.jpg");
}
/* Замена постера для Nino Nakano */
[href*="characters/161472-"] {
--show-default: 0;
--custom-image: url("https://i.imgur.com/Xx6UyQU.jpg");
}Как это работает
Чтобы заменить постер персонажу нужно найти его ID в ссылке:
Свойство
В свойстве
Существует возможность изменить стандартные настройки отображения постера с помощью свойства
Новое! Можно настроить уровень блюра на постерах в зацензуренных и спойлерных коллекциях, а также закругление границ замещённых постеров:
@import-правило указывается один раз!Чтобы заменить постер персонажу нужно найти его ID в ссылке:
https://shikimori.one/characters/161472-nino-nakanoСвойство
--show-default скрывает стандартный постер.В свойстве
--custom-image указывается ссылка на новый постер.Существует возможность изменить стандартные настройки отображения постера с помощью свойства
--custom-settings: /* Значение по умолчанию */
--custom-settings: center top / cover;Новое! Можно настроить уровень блюра на постерах в зацензуренных и спойлерных коллекциях, а также закругление границ замещённых постеров:
:root {
/* Фильтры на постерах */
--custom-images-filter-censored: blur(7px) grayscale(15%);
--custom-images-filter-spoilers: blur(10px) grayscale(75%);
--custom-images-filter-disabled: blur(0) grayscale(0);
--custom-images-filter-transition: .5s;
/* Стандартное закругление границ */
--custom-images-radius: .01px;
}--custom-images-filter-censored, если указано только оно, будет работать как для зацензуренных, так и для спойлерных постеров в коллекциях.Замена постеров в других местах
Сильно экспериментальное дополнение к стандартному импорту (не работает с 404 постерами):
Чтобы постеры работали на личных страницах тайтлов и персонажей, вроде такой страницы, необходимо помимо стандартного селектора
Это можно легко сделать с помощью автозамены в редакторе на Шики. Сделайте бекап стиля на всякий случай! Нажмите в любом месте в редакторе CSS на Шики и с помощью команды
/* Замена прочих стандартных постеров */
@import url("https://css-club.web.app/css/custom_posters_extended.min.css");
/* Дополнения для стандартной темы */
/* Замена постеров: История на главной */
.b-user_rate-history picture {
margin-right: 10px;
}
.b-user_rate-history picture img {
margin-right: 0;
}
/* Замена постеров: История в профиле */
.p-profiles .profile-head .c-history .entry picture {
float: left;
margin: 2px 10px 5px 2px;
}
.p-profiles .profile-head .c-history .entry img {
float: none;
margin: 0;
}img на picture в соответствующих селекторах. При удачных обстоятельствах в вашей теме уже есть нужные правила, а если нет — постеры будет выглядеть криво — лучше убрать этот код.Чтобы постеры работали на личных страницах тайтлов и персонажей, вроде такой страницы, необходимо помимо стандартного селектора
[href*="characters/123456-"] добавить новый селектор [content*="characters/123456/"] + picture через запятую, чтобы получилось вот так:/* На примере Nino Nakano */
[href*="characters/161472-"], [content*="characters/161472/"] + picture {
--show-default: 0;
--custom-image: url("https://i.imgur.com/Xx6UyQU.jpg");
}Это можно легко сделать с помощью автозамены в редакторе на Шики. Сделайте бекап стиля на всякий случай! Нажмите в любом месте в редакторе CSS на Шики и с помощью команды
Ctrl+Shift+R или Shift+Cmd+Option+F откройте окно поиска и замены. Когда вверху поля появится окно с полем ввода и надписью Replace all вставьте туда следующую строку:/\[href\*="characters/(\d+)-"\] {/Enter и в новом поле ввода с надписью With вставьте это:[href*="characters/$1-"], [content*="characters/$1/"] + picture {characters на animes, mangas или people соответственно и используйте их для замены.Постеры на страницах тайтлов и персонажей
https://desu.shikimori.one/uploads/poster/animes/31706/main-fea2a100da4655b5fb4d03cf859d7c5b.webp
Если у вас не работает этот вариантобновите/смените браузер!, можете использовать старую версию:
/* Для аниме */
.b-db_entry img[src*="animes/31706/"] {
content: url("https://i.imgur.com/HbBoEqH.png");
}
/* Для персонажей */
.b-db_entry img[src*="characters/503/"] {
content: url("https://i.imgur.com/HbBoEqH.png");
}animes и characters — тип страницы, на которой требуется изменить постер, а 31706 и 503 — это ID в базе данных. Чтобы их найти, откройте постер в новой вкладке или скопируйте ссылку:https://desu.shikimori.one/uploads/poster/animes/31706/main-fea2a100da4655b5fb4d03cf859d7c5b.webp
Если у вас не работает этот вариант
Старая версия
Этот вариант подойдет, если вам нужно изменить размер стандартного постера.
/* Указывается один раз */
.p-db_entries .b-db_entry .c-poster picture {
width: 100%;
}
/* Указывается для каждого постера */
.p-db_entries .b-db_entry .c-poster meta[content *= "animes/39535/"] ~ picture::after {
content: "";
display: block;
width: 100%;
max-width: 225px;
padding-top: 155.56%;
margin: auto;
background-position: top center;
background-size: cover;
}
.p-db_entries .b-db_entry .c-poster meta[content *= "animes/39535/"] ~ picture img {
display: none;
}
.p-db_entries .b-db_entry .c-poster meta[content *= "animes/39535/"] ~ picture::after {
background-image: url("https://i.imgur.com/6aK9Nfk.png");
}Еще один способ
Этот способ не влияет на размер постера, зато код гораздо проще:
/* Указывается один раз */
.b-db_entry-poster picture {
display: block;
background: center top / cover;
}
/* Указывается для каждого постера */
.b-db_entry-poster[data-href*="animes/39535/"] img {
opacity: 0 !important;
}
.b-db_entry-poster[data-href*="animes/39535/"] picture {
background-image: url("https://i.imgur.com/6aK9Nfk.png");
}Замена картинок достижений@Инструкция
Помимо этого, в клубе ачивок в описании есть вкладка «CSS-полезности», в которой вы можете найти дополнительные шаблоны и ещё один вариант изменения изображений в достижениях на свои.
Помимо этого, в клубе ачивок в описании есть вкладка «CSS-полезности», в которой вы можете найти дополнительные шаблоны и ещё один вариант изменения изображений в достижениях на свои.
Шаблоны на BBCode
Кликабельный персонаж
Порядок заполнения фраз - снизу в верх, это связано с наложением слоев.
Внутри блоков работают все BB-коды. но нужно учесть что каждый перенос строки создает тег <br>.
Сообщений может быть любое количество, ну... или почти любое.
BB-код:
Автор: kaur (Автор оригинала:
kaur (Автор оригинала:  afs )
afs )
Внутри блоков работают все BB-коды. но нужно учесть что каждый перенос строки создает тег <br>.
Сообщений может быть любое количество, ну... или почти любое.
BB-код:
[div=click-item]
[div=click-item-image][/div]
[url=/][/url][div=click-item-content]
Сообщение 4.
[/div]
[url=/][/url][div=click-item-content]
Сообщение 3.
[/div]
[url=/][/url][div=click-item-content]
Сообщение 2.
[/div]
[url=/][/url][div=click-item-content]
Сообщение 1.
[/div]
[/div]/*---------------Настройки---------------*/
/*Позиционирование блока*/
.click-item{
position: relative;
}
/*Изображение*/
.click-item-image{
background-image:url("https://img06.deviantart.net/b359/i/2016/269/a/c/shiro_chibi_by_kumaikyu-daivo9a.png");
}
/*---------------------------------------*/
.click-item{
width:400px;
height:150px
}
.click-item > a{
z-index:2;
}
.click-item > a,
.click-item-image{
position: absolute;
display:block;
width:150px;
height:150px
}
.click-item-image{
background-size:contain;
background-repeat: no-repeat;
background-position: center center;
animation:click-item-image_animation infinite both 3.5s
}
.click-item-content{
background: #fff;
border:1px solid #e2e3e5;
border-radius: 3px;
position:absolute;
width:250px;
min-height:150px;
left:150px;
opacity:0;
padding: 10px;
z-index:1;
word-wrap: break-word;
transform:scale(0);
transition: opacity .2s ease,
transform .4s ease;
}
.click-item-content:before,
.click-item-content:after{
content:"";
display: block;
position:absolute;
width: 15px;
height:15px;
transform:rotate(45deg);
top:30px;
}
.click-item-content:before{
background: #e2e3e5;
left:-8px;
}
.click-item-content:after{
background: #fff;
left:-7px;
}
.click-item > a:focus,
.click-item > a:focus+.click-item-content~a{
pointer-events:none
}
.click-item > a:focus+.click-item-content{
opacity:1;
transform:scale(1);
}
@keyframes click-item-image_animation{
0%{
transform:translateY(5px)
}
50% {
transform:translateY(-5px)
}
100% {
transform:translateY(5px)
}
}Автор:
 kaur (Автор оригинала:
kaur (Автор оригинала:  afs )
afs )Персонаж в углу с анимацией появления и исчезания и текстом
По просьбам трудящихся.

Обратите внимание на комментарии в коде, они вам помогут.
Как сделать:
Добавить в блок «Обо мне» в своем профиле:
Как сделать: поэтапно (выбирайте, что надо)
Автор: afs
afs

Обратите внимание на комментарии в коде, они вам помогут.
Как сделать:
Добавить в блок «Обо мне» в своем профиле:
[div=mychar][div=speech]
[div]Первая фраза, которую персонаж будет говорить.[/div]
[div]Вторая фраза, которую персонаж будет говорить.[/div]
[div]Третья фраза, которую персонаж будет говорить.[/div]
[/div][/div]/* Персонаж в углу */
.mychar {
position: fixed;
z-index: 10;
pointer-events: none;
left: 0;
right: 0; /* положение блока с персонажем: отступ справа */
bottom: 0; /* положение блока с персонажем: отступ снизу */
transform-origin: bottom right;
font-size: 1em; /* размер облачка меняется в зависимости от размера шрифта */
}
.mychar::after {
content: "";
display: block;
pointer-events: auto;
float: right;
width: 300px; /* ширина блока с персонажем */
height: 300px; /* высота блока с персонажем */
background-repeat: no-repeat;
background-position: right bottom;
background-size: contain;
background-image: url("https://i.imgur.com/MMvqMFq.png"); /* картинка с вашим персонажем */
}
@media screen and (max-width: 599px) {
.mychar {
left: -53.8462%;
transform: scale(0.65);
}
.mychar .speech {
transform: scale(1.5385);
font-size: 0.85em;
}
}
@media screen and (min-width: 600px) and (max-width: 1024px),
screen and (max-width: 599px) and (min-height: 720px)
{
.mychar {
left: -33.3333%;
transform: scale(0.75);
}
.mychar .speech {
transform: scale(1.3333);
font-size: 0.85em;
}
}
/* Персонаж в углу: облачко */
.mychar .speech {
position: absolute;
pointer-events: auto;
min-width: 2.01em;
min-height: 2.01em;
max-width: 10em;
padding: 0.38em 0.56em;
border-radius: 0.47em;
right: 340px; /* положение облачка: отступ справа */
bottom: 160px; /* положение облачка: отступ снизу */
transform-origin: bottom right;
line-height: 1.25em;
text-align: center;
color: #FFF; /* цвет текста в облачке */
background: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}
.mychar .speech::after {
content: "";
position: absolute;
right: 0;
top: 50%;
bottom: 0.75em;
width: 0;
height: 0;
margin: -0.62em -1.24em 0 0;
border: 1.24em solid transparent;
border-right: 0;
border-bottom: 0;
border-left-color: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}
/* Персонаж в углу: анимированное облачко */
.mychar .speech {
animation-name: mychar-speech-in, mychar-speech-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-duration: 0.8s, 0.4s; /* длительность появления, исчезновения облачка */
animation-delay: 1.5s, 11.6s; /* задержка появления, исчезновения облачка */
/* Отсчет задержек начинается не после выезжания блока, а сразу после открытия страницы. */
/* Длительность отображения облачка (вместе с анимациями появления/исчезновения): */
/* (задержкаИсчезновения - задержкаПоявления + длительностьИсчезновения) */
/* 11.6 - 1.5 + 0.4 = 10.5 секунд. */
}
@keyframes mychar-speech-in {
from {
margin-right: -28px;
opacity: 0;
}
to {
margin-right: 0;
opacity: 1;
}
}
@keyframes mychar-speech-out {
from {
margin-right: 0;
opacity: 1;
}
to {
margin-right: -28px;
opacity: 0;
}
}
/* Персонаж в углу: анимированное облачко - сменяющиеся фразы */
.mychar .speech div {
position: absolute;
visibility: hidden;
animation-name: mychar-phrase;
animation-timing-function: step-end;
animation-iteration-count: 1;
animation-duration: 3.5s; /* длительность показа фразы */
}
@keyframes mychar-phrase {
from {
position: static;
visibility: visible;
}
}
.mychar .speech div:nth-of-type(1) { /* Первая фраза */
animation-delay: 1.5s; /* начальная задержка = задержка появления облачка */
}
.mychar .speech div:nth-of-type(2) { /* Вторая фраза */
animation-delay: 5.0s; /* арифметическая прогрессия: прибавляем длительность фразы */
}
.mychar .speech div:nth-of-type(3) { /* Третья фраза */
animation-delay: 8.5s; /* и снова */
}
/* Вы можете добавить больше фраз, только не забудьте */
/* увеличить продолжительность отображения облачка (если анимированное) */
/* и задержку перед заезжанием (если выезжание/заезжание используется). */
/* Персонаж в углу: выезжание, заезжание */
.mychar {
animation-name: mychar-pop-in, mychar-pop-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-timing-function: ease-in-out, ease-in-out;
animation-delay: 0s, 12.5s; /* задержка перед выезжанием, перед заезжанием */
animation-duration: 1s, 1s; /* длительность выезжания, заезжания */
}
@keyframes mychar-pop-in {
from {
bottom: -300px; /* (положение блока с персонажем: отступ снизу + высота блока) со знаком минус */
visibility: hidden;
}
to {
bottom: 0; /* положение блока с персонажем: отступ снизу */
}
}
@keyframes mychar-pop-out {
to {
/* Можно убрать заезжание, если удалить две следующие строчки */
bottom: -300px; /* то же самое, что и несколькими строками выше */
visibility: hidden;
}
}Как сделать: поэтапно (выбирайте, что надо)
1. Персонаж в углу
1. Персонаж в углу
Добавить в блок «Обо мне» в своем профиле:
Добавить в блок «Обо мне» в своем профиле:
[div=mychar][/div]/* Персонаж в углу */
.mychar {
position: fixed;
z-index: 10;
pointer-events: none;
left: 0;
right: 0; /* положение блока с персонажем: отступ справа */
bottom: 0; /* положение блока с персонажем: отступ снизу */
transform-origin: bottom right;
font-size: 1em; /* размер облачка меняется в зависимости от размера шрифта */
}
.mychar::after {
content: "";
display: block;
pointer-events: auto;
float: right;
width: 300px; /* ширина блока с персонажем */
height: 300px; /* высота блока с персонажем */
background-repeat: no-repeat;
background-position: right bottom;
background-size: contain;
background-image: url("https://i.imgur.com/MMvqMFq.png"); /* картинка с вашим персонажем */
}
@media screen and (max-width: 599px) {
.mychar {
left: -53.8462%;
transform: scale(0.65);
}
.mychar .speech {
transform: scale(1.5385);
font-size: 0.85em;
}
}
@media screen and (min-width: 600px) and (max-width: 1024px),
screen and (max-width: 599px) and (min-height: 720px)
{
.mychar {
left: -33.3333%;
transform: scale(0.75);
}
.mychar .speech {
transform: scale(1.3333);
font-size: 0.85em;
}
}2. Добавить облачко с текстом
2. Добавить облачко с текстом
Сначала необходимо проделать «1. Персонаж в углу».
Изменить код в блоке «Обо мне» в своем профиле на:
Сначала необходимо проделать «1. Персонаж в углу».
Изменить код в блоке «Обо мне» в своем профиле на:
[div=mychar][div=speech]
Текст, который персонаж будет говорить.
[/div][/div]/* Персонаж в углу: облачко */
.mychar .speech {
position: absolute;
pointer-events: auto;
min-width: 2.01em;
min-height: 2.01em;
max-width: 10em;
padding: 0.38em 0.56em;
border-radius: 0.47em;
right: 340px; /* положение облачка: отступ справа */
bottom: 160px; /* положение облачка: отступ снизу */
transform-origin: bottom right;
line-height: 1.25em;
text-align: center;
color: #FFF; /* цвет текста в облачке */
background: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}
.mychar .speech::after {
content: "";
position: absolute;
right: 0;
top: 50%;
bottom: 0.75em;
width: 0;
height: 0;
margin: -0.62em -1.24em 0 0;
border: 1.24em solid transparent;
border-right: 0;
border-bottom: 0;
border-left-color: rgba(30,30,30,0.7); /* цвет и прозрачность фона облачка */
}3. Плавное появление и исчезновение облачка
3. Плавное появление и исчезновение облачка
Сначала необходимо проделать «1. Персонаж в углу» и «2. Добавить облачко с текстом».
Дополнить стили следующим кодом:
Сначала необходимо проделать «1. Персонаж в углу» и «2. Добавить облачко с текстом».
Дополнить стили следующим кодом:
/* Персонаж в углу: анимированное облачко */
.mychar .speech {
animation-name: mychar-speech-in, mychar-speech-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-duration: 0.8s, 0.4s; /* длительность появления, исчезновения облачка */
animation-delay: 1.5s, 11.6s; /* задержка появления, исчезновения облачка */
/* Отсчет задержек начинается не после выезжания блока, а сразу после открытия страницы. */
/* Длительность отображения облачка (вместе с анимациями появления/исчезновения): */
/* (задержкаИсчезновения - задержкаПоявления + длительностьИсчезновения) */
/* 11.6 - 1.5 + 0.4 = 10.5 секунд. */
}
@keyframes mychar-speech-in {
from {
margin-right: -28px;
opacity: 0;
}
to {
margin-right: 0;
opacity: 1;
}
}
@keyframes mychar-speech-out {
from {
margin-right: 0;
opacity: 1;
}
to {
margin-right: -28px;
opacity: 0;
}
}4. Меняющиеся фразы в облачке
4. Меняющиеся фразы в облачке
Сначала необходимо проделать «1. Персонаж в углу», «2. Добавить облачко с текстом» и «3. Плавное появление и исчезновение облачка».
Меняющиеся фразы без анимированного облачка будут работать некорректно - фразы циклично не повторяются.
Изменить код в блоке «Обо мне» в своем профиле на:
Сначала необходимо проделать «1. Персонаж в углу», «2. Добавить облачко с текстом» и «3. Плавное появление и исчезновение облачка».
Меняющиеся фразы без анимированного облачка будут работать некорректно - фразы циклично не повторяются.
Изменить код в блоке «Обо мне» в своем профиле на:
[div=mychar][div=speech]
[div]Первая фраза, которую персонаж будет говорить.[/div]
[div]Вторая фраза, которую персонаж будет говорить.[/div]
[div]Третья фраза, которую персонаж будет говорить.[/div]
[/div][/div]/* Персонаж в углу: анимированное облачко - сменяющиеся фразы */
.mychar .speech div {
position: absolute;
visibility: hidden;
animation-name: mychar-phrase;
animation-timing-function: step-end;
animation-iteration-count: 1;
animation-duration: 3.5s; /* длительность показа фразы */
}
@keyframes mychar-phrase {
from {
position: static;
visibility: visible;
}
}
.mychar .speech div:nth-of-type(1) { /* Первая фраза */
animation-delay: 1.5s; /* начальная задержка = задержка появления облачка */
}
.mychar .speech div:nth-of-type(2) { /* Вторая фраза */
animation-delay: 5.0s; /* арифметическая прогрессия: прибавляем длительность фразы */
}
.mychar .speech div:nth-of-type(3) { /* Третья фраза */
animation-delay: 8.5s; /* и снова */
}
/* Вы можете добавить больше фраз, только не забудьте */
/* увеличить продолжительность отображения облачка (если анимированное) */
/* и задержку перед заезжанием (если выезжание/выезжание используется). */5. «Выезжание» и «заезжание» персонажа
5. «Выезжание» и «заезжание» персонажа
Сначала необходимо проделать «1. Персонаж в углу», остальное не обязательно.
Дополнить стили следующим кодом:
Сначала необходимо проделать «1. Персонаж в углу», остальное не обязательно.
Дополнить стили следующим кодом:
/* Персонаж в углу: выезжание, заезжание */
.mychar {
animation-name: mychar-pop-in, mychar-pop-out;
animation-fill-mode: both, forwards;
animation-iteration-count: 1;
animation-timing-function: ease-in-out, ease-in-out;
animation-delay: 0s, 12.5s; /* задержка перед выезжанием, перед заезжанием */
animation-duration: 1s, 1s; /* длительность выезжания, заезжания */
}
@keyframes mychar-pop-in {
from {
bottom: -300px; /* (положение блока с персонажем: отступ снизу + высота блока) со знаком минус */
visibility: hidden;
}
to {
bottom: 0; /* положение блока с персонажем: отступ снизу */
}
}
@keyframes mychar-pop-out {
to {
/* Можно убрать заезжание, если удалить две следующие строчки */
bottom: -300px; /* то же самое, что и несколькими строками выше */
visibility: hidden;
}
}6. Опционально. Отключить для маленьких экранов
Обратите внимание на комментарии в коде, они вам помогут.5. Опционально. Отключить для маленьких экранов
Если здравый смысл вам подсказывает, что картинка с вашим персонажем слишком большая для телефонов и устройств с небольшим экраном (менее 1024 пикселей в ширину), то дополните стили следующим кодом. Спасибо.
Если здравый смысл вам подсказывает, что картинка с вашим персонажем слишком большая для телефонов и устройств с небольшим экраном (менее 1024 пикселей в ширину), то дополните стили следующим кодом. Спасибо.
/* Персонаж в углу: отключить для маленьких экранов */
@media screen and (max-width: 1024px) {
.mychar {
display: none;
}
}Автор:
 afs
afsПростая таблица
Автор:  grin3671
grin3671

Установка:
BBCode для клубов и раздела «Обо мне» в профиле:
 grin3671
grin3671
Установка:
@import url("https://css-club.web.app/css/bs_table.min.css");BBCode для клубов и раздела «Обо мне» в профиле:
[div=table --bordered --hover]
[div=header][div]
Header Cell 1
[/div][div]
Header Cell 2
[/div][div]
Header Cell 3
[/div][/div]
[div][div]
Table Cell 1
[/div][div]
Table Cell 2
[/div][div]
Table Cell 3
[/div][/div]
[/div]--striped– делает таблицу-зебру, окрашивая чётные строки в более тёмный цвет.--bordered– обрамляет каждую ячейку таблицы границей в 1px.--hover– затемняет строки при наведении.--condensed– уменьшает внутренние отступы ячеек в таблице.
xwrap:[div=xwrap]
[div=table --bordered --hover]
# Внутренний код таблицы
[/div]
[/div]Стена постеров различных типов с произвольной надписью
Автор:  grin3671
grin3671

Установка:
Чтобы добавить новый постер, необходимо внутрь контейнера
Также можно добавить блок текста, почти как в коллекциях:
 grin3671
grin3671
Установка:
/* Стена постеров различных типов */
@import url("https://css-club.web.app/css/rate_module.min.css");[div=rate_module cc-6]
[div=c-column][animes ids=2966 cover_notice=studio][b]93/100[/b][/div]
[div=c-column][mangas ids=36131][b]86/100[/b][/div]
[div=c-column][mangas ids=90125][b]91/100[/b][/div]
[div=c-column][mangas ids=9115][b]100/100[/b][/div]
[div=c-column][people ids=79][b]Ками-сама[/b][/div]
[div=c-column][characters ids=7373][b]Богиня ❤[/b][/div]
[/div]rate_module. Поддерживаются колонки от 6 (cc-6) до 9 (cc-9).Чтобы добавить новый постер, необходимо внутрь контейнера
rate_module добавить новую строчку с кодом:[div=c-column][mangas ids=9115][b]100/100[/b][/div][div=c-column][/div]– обязательный контейнер, в котором расположены постер и надпись.[mangas ids=9115]– код конкретного постера. Указывать можно только один id![b]100/100[/b]– произвольная надпись.
Также можно добавить блок текста, почти как в коллекциях:
[div=c-column][mangas ids=9115][div=text]Произвольный текст[/div][b]100/100[/b][/div][div=c-column][mangas ids=9115][div=text twolined]Произвольный текст[/div][b]100/100[/b][/div]user-defined зафиксирует при клике текст в развернутом виде:[div=c-column]
[anime=40839][poster=1093957][/anime]
[div=text user-defined]Дата выхода: 28 ноября 2020[/div]
[b]Blu-ray Vol.1[/b]
[/div][poster=1093957]– любая картинка.[div=text user-defined][/div]– произвольный текст, фиксирующийся при клике.[b]Blu-ray Vol.1[/b]– произвольная надпись.
Блок ссылок в профиле 269x397
269x397
В настройки внешнего вида добавьте:
Настройки:
Дополнительно:
Если вы хотите добавить иконку к неподдерживаемому по умолчанию сайту, то можете написать grin3671. Если вы хотите сделать это только для себя или изменить существующие иконки, то используйте этот шаблон:
grin3671. Если вы хотите сделать это только для себя или изменить существующие иконки, то используйте этот шаблон:
Если вы хотите изменить оформление, но стандартные настройки не позволяют этого сделать, то добавляйте правила в конец стиля. Вот некоторые примеры:
P.S. Я не знаю, кто автор оригинального шаблона, но раз до сих пор его сюда не предложили выкладываю оригинальную интерпретацию без указания авторства.
 269x397
269x397В настройки внешнего вида добавьте:
/* Блок внешних ссылок в профиле */
@import url("https://css-club.web.app/css/profile-external-links.css");mylinks и впишите ссылки как в следующем примере:[div=mylinks]
[url=https://vk.com/shikimori]ВКонтакте[/url]
[url=https://t.me/s/shikimori]Telegram[/url]
[url=https://www.youtube.com/@shikimori_one]YouTube[/url]
[url=https://discord.gg/gYQNpUKPdH]Discord[/url]
[url=https://github.com/shikimori/shikimori]GitHub[/url]
[/div]left к блоку ссылок, чтобы получилось [div=mylinks left].Настройки:
/* Настройки */
:root {
/* Расстояние от верхнего края страницы */
--mylinks-top: 100px;
/* Иконка по умолчанию для неподдерживаемых сайтов */
--mylinks-icon: url("https://i.imgur.com/GIvsmxM.jpeg");
/* Цвет фона */
--mylinks-color-background: #f8f8f8;
/* Цвет фона при наведении и границы */
--mylinks-color-border: var(--headline-background-color);
/* Цвет текста */
--mylinks-color-text: #123;
}Дополнительно:
Если вы хотите добавить иконку к неподдерживаемому по умолчанию сайту, то можете написать
 grin3671. Если вы хотите сделать это только для себя или изменить существующие иконки, то используйте этот шаблон:
grin3671. Если вы хотите сделать это только для себя или изменить существующие иконки, то используйте этот шаблон:.mylinks > a[href*="ССЫЛКА_НА_САЙТ"] {
--mylinks-icon: url("ССЫЛКА_НА_ИКОНКУ");
}Если вы хотите изменить оформление, но стандартные настройки не позволяют этого сделать, то добавляйте правила в конец стиля. Вот некоторые примеры:
/* Блок ссылок всегда посередине экрана */
.mylinks {
top: 50%;
transform: translateY(-50%);
}/* Затемнение иконок для тёмной темы */
.mylinks > a:not(:hover)::before {
filter: grayscale(.8) brightness(.8);
}P.S. Я не знаю, кто автор оригинального шаблона, но раз до сих пор его сюда не предложили выкладываю оригинальную интерпретацию без указания авторства.
Прочее
Изменение надписей на свои
Текст заголовков, ссылок и прочих надписей почти всегда меняется по одной схеме: у элемента меняется размер шрифта на 0, а к псевдоэлементу добавляется необходимый текст и исходный размер шрифта.
Сложности всегда возникают именно с поиском селектора, потому что никто не читает «Основы CSS» и не умеет пользоваться DevTools-ами. Тут ничем помочь не могу, сами виноваты.
Примеры:
Иногда требуется немного смекалки и использование дополнительных свойств, чтобы переписать уже существующие правила, или использование другого псевдоэлемента (да, так тоже можно):
Размер текста почти всегда разный и нужно уметь искать его и другие необходимые свойства в веб-инспекторе во вкладках «Elements/Элементы», «Styles/Стили» и «Сomputed/Вычесленные».
селектор {
font-size: 0;
}
селектор::after {
content: "Новый текст";
vertical-align: top;
font-size: 13px;
}Сложности всегда возникают именно с поиском селектора, потому что никто не читает «Основы CSS» и не умеет пользоваться DevTools-ами. Тут ничем помочь не могу, сами виноваты.
Примеры:
/* Замена текста в заголовке Друзья в профиле */
.profile-content .subheadline > a[href$="/friends"] {
font-size: 0;
}
.profile-content .subheadline > a[href$="/friends"]::after {
content: "Товарищи";
vertical-align: top;
font-size: 15px;
}/* Селектор для тех, у кого меньше 12 друзей */
.profile-content .cc-2a > .c-column:first-child .subheadline/* Замена текста в заголовке Избранное в профиле */
.profile-content .subheadline > a[href$="/favorites"] {
font-size: 0;
}
.profile-content .subheadline > a[href$="/favorites"]::after {
content: "Любимое";
vertical-align: top;
font-size: 15px;
}/* Замена текста в заголовке Лента в профиле */
.profile-content .subheadline > a[href$="/feed"] {
font-size: 0;
}
.profile-content .subheadline > a[href$="/feed"]::after {
content: "Стенограмма";
vertical-align: top;
font-size: 15px;
}Иногда требуется немного смекалки и использование дополнительных свойств, чтобы переписать уже существующие правила, или использование другого псевдоэлемента (да, так тоже можно):
/* Замена текста «сейчас на сайте» */
.p-profiles header.head .misc span {
font-size: 0;
}
.p-profiles header.head .misc span::before {
content: "на связи";
vertical-align: top;
font-size: 11px;
}Размер текста почти всегда разный и нужно уметь искать его и другие необходимые свойства в веб-инспекторе во вкладках «Elements/Элементы», «Styles/Стили» и «Сomputed/Вычесленные».
Изменение блока «Администрация» в клубах
Скопируйте код в настройки внешнего вида клуба:
/* Изменение блока «Администрация» */
@import url("https://css-club.web.app/css/b-club-admins.min.css");/* Изменение цветов */
:root {
--color-club-admin: #384654;
--color-club-admin-name: inherit;
--color-club-admin-hint: #7a7f85;
}
/* Добавление подписей */
.b-clubs-menu .admin .b-user[id="1"] .name::after {
content: "Admin";
}Фиксированное боковое меню на мобильных экранах
Кнопка «открыть меню» и само меню больше не будут улетать вверх при прокрутке. Открыть боковое меню можно будет из любой части сайта. Закрыть — нажав на затемнённый участок.
@import url("https://css-club.web.app/css/sidebar_modern.css");Автор:  grin3671
grin3671
 grin3671
grin3671назад
Твой комментарий











@謙遜老翁@sas1ska,