CSS-club – настройка внешнего вида сайта
F.A.Q.
- Как изменить цвет и прозрачность элемента?
- Как установить фоновое изображение для элемента (или страницы)?
- Как установить градиент для фона элемента?
- Как изменить цвет текста?
- Как скрыть элемент?
- Как изменить шрифт и иконки?
- Как закруглить углы?
- Как сделать изменения при наведении/нажатии на элемент?
- Как сделать так, чтобы изменения отображались и на телефоне?
- Как найти селектор элемента и менять его свойства?
- Что делать, если свойство не работает?
Как изменить цвет и прозрачность элемента?
Сделать это можно с помощью свойства
background-color, значением которого выступает <цвет>. Указав цвет с прозрачностью вы сделаете фон элемента прозрачным. Читайте вводную в CSS, чтобы найти ответ на вопрос «Как задавать <цвет> в CSS?».Свойство: background-color.
Значение: <цвет>.
Примеры
/* Светлая полупрозрачная центральная область */
.l-page {
background-color: rgba(255, 255, 255, 0.85);
}/* Тёмные полупрозрачные подзаголовки блоков */
.subheadline {
background-color: rgba(0, 0, 0, 0.6);
}/* Тёмно-фиолетовое верхнее меню без прозрачности */
.l-top_menu-v2 {
background: rgba(46, 33, 84, 1);
}
/* Прозрачные кнопки сабменю */
.l-top_menu-v2 .menu-dropdown > span {
background: transparent;
}Как установить фоновое изображение для элемента?
Фон устанавливается с помощью свойства
background-image, значением которого выступает url(ссылка на изображение). С помощью других свойств настраивается положение и закрепление изображения. Более того, допустимо указывать несколько фоновых изображений, перечисляя их через запятую.Свойство: background-image.
Значение: url(ссылка на изображение).
Примеры
/* Фон сайта (фиксированный, на полный экран) */
body {
background: url(/system/images/original/83668.jpg) center top / cover fixed;
}Подробное описание
background – универсальное свойство объединяющее в себе несколько свойств отвечающих за настройки фона элемента. Среди них: уже известное вам из первого вопроса свойство background-color (фоновый цвет), background-image (фоновое изображение), background-position (позиционирование фона), background-size (размер фона), background-repeat (повторение фона) и background-attachment (закрепление фона).В универсальном свойстве background их принято указывать в следующем порядке:
background: -color -image -position / -size -repeat -attachment;Значения по умолчанию
Если в универсальном свойстве вы укажите не все доступные параметры, то они будут взяты из значений по умолчанию.selector {
background: transparent none left top / auto repeat scroll;
}selector {
/* Прозрачный фоновый цвет */
background-color: transparent;
/* Фонового изображения нет */
background-image: none;
/* Изображение прикрепляется к левому верхнему углу элемента */
background-position: left top;
/* Размер изображения не меняется */
background-size: auto;
/* Изображение повторяется, чтобы замостить весь элемент */
background-repeat: repeat;
/* Изображение не закреплено и прокручивается вместе с элементом */
background-attachment: scroll;
}Позиционирование фона
background-position совмещает в себе два свойства: background-position-x – позиционирование фона по горизонтали и background-position-y, задающее положение фона по вертикали.Значение может указываться в виде как ключевых слов:
selector {
background-position: right center; /* по центру правого края */
}selector {
background-position: 100% 50%; /* по центру правого края */
}0% 0% – это левый верхний угол, а 100% 100% – правый нижний.Кроме того, можно указать и значения в пикселях (px), чтобы настроить отступ от левого верхнего угла.
При указании значения "по центру" (как по горизонтали, так и по вертикали) можно не указывать повторяющиеся
center center или 50% 50%, а указать значение только один раз.Размер фона
Значением свойства background-size могут выступать ключевые слова:auto– размер фонового изображения не изменяется.cover– фоновое изображение заполняет собой элемент.contain– фоновое изображение вписывается в рамки элемента, чтобы оно было видно полностью.
auto – таким образом у изображения сохранятся пропорции.Повторение фона
Значениями свойства background-repeat могут быть следующие ключевые слова:no-repeat– изображение не повторяется.repeat– изображение повторяется, полностью заполняя элемент.
space и round. Откройте песочницу на сайте webref.ru и переключайте значения, чтобы увидеть их работу.Закрепление фона
Значениями свойства background-attachment могут быть следующие ключевые слова:scroll– изображение не закреплено, оно будет прокручиваться вместе с элементом.fixed– изображение закреплено, оно будет неподвижно при прокрутке.
Несколько фоновых изображений
У всех описанных свойств, кроме background-color, в том числе и у универсального свойства background, значения могут быть написаны через запятую, чтобы указать свойства для нескольких фоновых изображений:body {
background: url(/system/clubs/main/811.png) left 50px no-repeat,
#0a306f url(/system/images/original/83668.jpg) center / cover fixed;
}Обратите внимание, что цвет указан только один раз – он может быть только у одного самого нижнего слоя. Чтобы при загрузке страницы у вас не мелькали цвета, подбирайте этот цвет под фоновое изображение.
Как установить градиент для фона элемента?
Градиент — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой. [wiki]
Свойство: background-image
Значения: linear-gradient() или radial-gradient()
Примеры
/* Градиент Alice Blue */
body {
background: linear-gradient(#f0f8ff, #e1e9f0);
}/* Мягкое свечение на тёмном фоне */
body {
background-image: radial-gradient(1800px circle at center top, #303041, #1e1e29);
}/* Горизонтальный градиент на подзаголовках блоков */
.subheadline {
background-image: linear-gradient(90deg, #b8fab4, #cef84f, #febc77);
}/* Градиент синего в верхнем меню */
.l-top_menu-v2 {
background-image: linear-gradient(#349bd7, #1057a8);
}Описание
Самые распространённые виды градиентов, работающие в CSS это:- Линейный – за него отвечает функция
linear-gradient(). - Круговой – за него отвечает функция
radial-gradient().
Эти функции создают изображение с плавным переходом от одного цвета к другому. При этом возможно использовать несколько промежуточных точек.
Самым простым и эффективным способом создания градиента является использование онлайн генераторов:Или использовать многочисленные коллекции градиентов: webgradients.com, webkul.github.io, www.gradients.io и т.д.
Рекомендуется всегда указывать фоновый цвет, так как поддержка свойства даже у последних версий браузеров не полная: caniuse.com
Подробное описание
Разберём синтаксис линейного градиента:/* Шаблон использования */
selector {
background-image: linear-gradient(<angle>, <color-list>);
}<angle>– угол, который указан в градусах (deg), но может быть указан и в градах (grad), радианах (rad) и оборотах (turn). К примеру, направление "Слева направо" или90degможно указать как100gradили0.25turnили примерно1.57rad. Значения0degили направление "Сверху вниз" можно опустить.
Если этот вариант сложен для понимания, то можно использовать "направления":to bottom 0deg Сверху вниз (значение по умолчанию) to right 90deg Слева направо to top 180deg Снизу вверх. to left 270deg Справа налево.<color-list>– список цветов перечисленных через запятую.
При этом после цвета через пробел можно указать процент, для более точного распределения цветов (по умолчанию делятся на одинаково ровные участки).
Итого, самый простой пример линейного градиента:
/* Плавный переход фонового цвета */
body {
background-image: linear-gradient(#dceaff, #ffd8ff);
}Теперь о круговом градиенте:
/* Шаблон использования */
selector {
background-image: radial-gradient(<shape> at <position>, <color-list>);
}<shape>– форма и размер (радиус) градиента, если используется круговая формаcircle. Есть ещеellipse, но используется он редко и рассматривать его смысла нет, можете поэкспериментировать сами. Если опустить радиус градиента, то он будет равняться большей стороне элемента. Если опустить<shape> at <position>, то градиент приобретёт ту самую форму эллипса (ellipse), а его ширина и высота будут равняться ширине и высоте элемента.<position>– положение центра кругового градиента, схожее с используемым для позиционирования изображений: два значения отвечающие за положение по оси X и оси Y соответственно.<color-list>– список цветов перечисленных через запятую.
Итого, самый простой пример кругового градиента:
/* Градиент в виде эллипса */
body {
background-image: radial-gradient(#dceaff, #ffd8ff);
}/* Голубое свечение на розовом фоне */
body {
background-image: radial-gradient(1800px circle at center top, #dceaff, #ffd8ff);
}Как изменить цвет текста?
Цвет текста задаётся с помощью свойства
color, значением которого выступает <цвет>. Читайте вводную в CSS, чтобы найти ответ на вопрос «Как задавать <цвет> в CSS?».Свойство: color.
Значение: <цвет>.
Примеры
/* Цвет текста на сайте */
body {
color: #fff;
}/* Цвет ссылок в текстах */
.b-link {
color: rebeccapurple;
}/* Цвет текста в подзаголовках */
.subheadline {
color: rgba(238, 238, 238, 0.9);
}
/* Цвет ссылок в подзаголовках */
.subheadline > a {
color: rgba(238, 238, 238, 0.9);
}ВАЖНО
Цвета ссылок проще всего изменить с помощью встроенных переменных:
html[data-color-mode=light] {
--link-color: #0d6efd;
--link-hover-color: #0a58ca;
--link-active-color: #0a58ca;
}Как скрыть элемент?
Чтобы просто скрыть элемент можно использовать свойство
display со значением none.Свойство: display
Значение: none.
Пример
/* Скрываем кнопку "Сообщить об ошибке" в профиле */
.p-profiles-show .b-feedback {
display: none;
}Однако в некоторых ситуациях вам потребуется не просто скрыть элемент, но и оставить его место пустым, например, чтобы не сломать вёрстку сайта. В таком случае вам нужно использовать свойство
visibility со значением hidden. Самое крутое в этом свойстве то, что потомков этого элемента можно снова сделать видимыми тем же свойством, но указав в значении visible.Свойство: visibility
Значение: hidden
Пример
/* Скрываем историю */
.p-profiles .profile-head .c-history {
visibility: hidden;
}
/* Устанавливаем картинку на место истории */
.p-profiles .profile-head .c-history::after {
content: '';
visibility: visible;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(/system/clubs/main/811.png) center / contain no-repeat;
}Как изменить шрифт и иконки?
Чтобы использовать стандартные (надёжные) шрифты можно использовать свойство
font-family указав в значении свойства семейство шрифтов, либо один из девяти надёжных шрифтов.Для удобства, можно заменить шрифт, используемый на сайте, с помощью css-переменных
--font-main, использующийся для основного текста, и --font-alt, использующийся для заголовков, тегов и некоторых других элементов. Эти переменные принимают точно такие же значения, как и свойство font-family. О использовании css-переменных можно прочитать тут.Свойство: font-family
Значение: <шрифт>
Пример
/* Устанавливаем шрифт Times New Roman для всех элементов на сайте */
:root {
--font-main: 'Times New Roman', serif;
--font-alt: var(--font-main);
}--font-alt не обязательно должен повторять значение --font-main и может содержать другой шрифт. Если вы хотите оставить шрифт заголовков и тегов и некоторых других элементов без изменений, просто не копируйте это правило в свои настройки.Кроме названия самого шрифта, стоит также подумать о тех, у кого по какой-либо причине может не оказаться этого шрифта и указать либо другой более распространённый шрифт, либо семейство шрифтов – serif (с засечками), либо sans-serif (без засечек), соответствующее выбранному вами шрифту.
Нестандартные шрифты
Чтобы использовать нестандартные шрифты вы должны сперва подключить их с помощью правила @font-face, указав в этом правиле свойства шрифта, а также расположение файлов в интернете, чтобы посетители страницы также могли видеть ваш шрифт. Используйте fonts.google.com, чтобы найти нестандартные шрифты.Правило: @font-face
Пример
/* Подключение русской и английской версий шрифтов из fonts.google.com */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'),
local('SourceSansPro-Regular'),
url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qPK7lqDY.woff2) format('woff2');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'),
local('SourceSansPro-Regular'),
url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
}
/* Устанавливаем шрифт Source Sans Pro для всех элементов на сайте */
:root {
--font-main: 'Source Sans Pro', sans-serif;
--font-alt: var(--font-main);
font-size: 16px;
}Установка шрифта из Google Fonts
Инструкция
- Для начала нужно указать в CSS откуда следует грузить шрифт.
- После установки правил загрузки шрифта, останется только указать этот шрифт для текстов на сайте:
Обратите внимание, что это значения для переменной/* Устанавливаем шрифт Comfortaa */ :root { --font-main: 'Comfortaa', cursive; --font-alt: var(--font-main); }--font-mainлучше всего скопировать из предложенных настроек выбранного вами шрифта:
Замена иконок на примере Font Awesome
Стили иконок и шрифт подключается с помощью
@import-правила:/* Подключение иконок Font Awesome 6.2.0 */
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css);[span]:[span=fa-solid fa-user][/span]Информация о дополнительной кастомизации (размер, анимация и т.д.) доступна на сайте шрифта: fontawesome.com.
Старые методы
Как закруглить углы?
Закруглить углы элемента можно с помощью свойства
border-radius, значением которого выступают пиксели (px), либо проценты (%), обозначающие радиус скругления. Для квадратных элементов радиус в половину стороны (50%) превратит их в круг.Свойство: border-radius
Примеры
/* Круглая аватарка в профиле */
.p-profiles .profile-head .c-brief .avatar img {
border-radius: 50%;
}/* Круглые аватарки везде! (почти) */
.avatar img {
border-radius: 50%;
}/* Небольшое скругление постеров аниме/манги/персонажей/людей */
.b-catalog_entry .image-cutter {
border-radius: 6px;
}Как сделать изменения при наведении/нажатии на элемент?
Для изменений свойств при наведении нужно добавить к селектору псевдокласс
:hover, а для изменений при нажатии – псевдокласс :active./* Шаблон использования */
selector {
color: white; /* обычное состояние */
}
selector:hover {
color: red; /* состояние при наведении */
}
selector:active {
color: black; /* состояние при нажатии */
}/* Шаблон использования */
parent children {
opacity: 1; /* обычное состояние */
}
parent:hover children {
opacity: 0; /* состояние при наведении */
}Для плавного перехода между состояниями используйте свойство transition.
Псевдоклассы состояний:
Пример
/* Аватарка в профиле */
.p-profiles .profile-head .c-brief .avatar > img {
border-radius: 0%; /* обычное состояние */
transition: 0.5s ease-out;
}
.p-profiles .profile-head .c-brief .avatar > img:hover {
border-radius: 50%; /* состояние при наведении */
}/* Аватарка в профиле */
.p-profiles .profile-head .c-brief .avatar > img {
border-radius: 0%; /* обычное состояние */
transition: .2s ease;
}
.p-profiles .profile-head:hover .c-brief .avatar > img {
border-radius: 50%; /* состояние при наведении */
}Как сделать так, чтобы изменения отображались и на телефоне?
По умолчанию сайт отключает ваш стиль на экранах меньше 1024px. Если быть точным, то ваш стиль оборачивается в такой медиа-запрос:
@media (min-width: 1024px) {
/* Ваш стиль */
}Так будет до тех пор, пока в стиле не будет хотя бы одного медиа-запроса. Достаточно добавить пустой медиа-запрос в начало стиля:
@media { /* Отключение защиты от дурака */ }Улучшить свои навыки можно с помощью интерактивных курсов и справочников:Начинать рекомендуется с изучения HTML. На всё про всё у вас уйдет порядка 3-6 часов, но это будет отличной стартовой площадкой на будущее.
Самый простой способ ничего не сломать — обернуть свой код в
@media-запрос:@media (min-width: 1024px) { /* Добавьте эту строку в начало кода */
/* Ваш CSS тут */
} /* Добавьте эту строку в конец кода. Это конец @media-запроса. *//* Ваш CSS, который работает на любых экранах */
@media (min-width: 1024px) {
/* Ваш CSS, который работает только на больших экранах */
}@media (min-width: 1024px) {
/* Ваш CSS, который работает только на больших экранах */
}
@media (max-width: 1023px) {
/* Ваш CSS, который работает только на НЕбольших экранах */
}Подробно
Простой пример – разный цвет меню в мобильной и настольной версиях:
Условия можно объединять:
/* Настройки mobile-версии */
/* Тёмно-зелёное верхнее меню */
.l-top_menu-v2 {
background: #24723f;
}
/* Настройки desktop-версии */
@media (min-width: 1024px) {
/* Тёмно-синее верхнее меню */
.l-top_menu-v2 {
background: #243f72;
}
}/* Настройки mobile-версии */
@media (max-width: 1024px) {
/* Тёмно-зелёное верхнее меню */
.l-top_menu-v2 {
background: #24723f;
}
}
/* Настройки desktop-версии */
@media (min-width: 1025px) {
/* Тёмно-синее верхнее меню */
.l-top_menu-v2 {
background: #243f72;
}
}(min-width: ) и (max-width: ), означающие что правила внутри медиа-запроса с такими условиями будут работать после определённой минимальной ширины и до определённой максимальной ширины соответственно.Условия можно объединять:
/* Настройки mobile-версии */
@media (min-width: 360px) and (max-width: 599px) {
/* Тёмно-зелёное верхнее меню */
.l-top_menu-v2 {
background: #24723f;
}
}
/* Настройки tablet-версии */
@media (min-width: 600px) and (max-width: 1024px) {
/* Тёмно-красное верхнее меню */
.l-top_menu-v2 {
background: #722424;
}
}
/* Настройки desktop-версии */
@media (min-width: 1025px) {
/* Тёмно-синее верхнее меню */
.l-top_menu-v2 {
background: #243f72;
}
}orientation), но уже вполне рабочий вариант для настройки стиля под разные устройства.Полезно знать, что по умолчанию фоновая картинка на мобильных экранах отключается следующим медиа-запросом:
@media screen and (max-width: 1024px) {
body {
background: none !important;
}
}Подробнее о медиа-запросах можно прочитать на сайте webref.ru.
Как найти селектор элемента и менять его свойства?
Возможно необходимый селектор есть на странице «Список селекторов». Если нет, то следуйте инструкции:
1) Наводим мышкой на элемент, который хотим изменить. Нажимаем правую кнопку мышки и выбираем «Просмотреть код».
Другой вариант: Нажимаем Ctrl+Shift+C и щелкаем левой кнопкой мышки на нужном элементе.
2) В открывшейся панели 2 области: левая — HTML, правая — CSS. В левой мы видим все элементы страницы, а в правой — свойства, которые отвечают за их внешний вид.
3) Находим необходимое свойство в правой части панели и меняем его прямо там (так можно убедиться, что ваши изменения будут видны там где это нужно). Цвета можно изменить с помощью специального окошка, открывающегося по нажатию на цветной квадратик.
Что делать если нужного свойства нет?
Скорее всего свойство применяется не к этому элементу, а к его родителю или еще более старшему предку. Чтобы найти тот самый элемент необходимо открыть вкладку "Computed" в левой части и найти нужное на свойство в списке. Наведите на него и щелкните на стрелочку перед значение свойства. Вас перекинет к тому самому свойству у необходимого селектора. Смело переходите к пункту 4.
Что делать если нужного свойства все равно нет?
Некоторые свойства, такие как
background-color, не наследуются по умолчанию, поэтому если у выделенного вами элемента (п. 1) нет свойства, которое вы ищите, взгляните на область HTML, и двигайтесь по дереву элементов вверх, чтобы найти нужный. Если вы ищите фон, поглядывайте на сайт - там подсвечивается выделенный элемент: подсветка должна совпадать с закрашенным элементом.Работа с динамическими элементами
Динамические элементы — это элементы, которые появляются на странице или меняются по заданному JS-скриптами сценарию. Самый простой пример — всплывающее окно с комментарием или информацией о аниме. Чтобы редактировать CSS-свойства таких элементов было проще, можно остановить их изменения с помощью функции «Pause script execution» или «Поставить на паузу сценарий». Функция вызывается клавишей
Этого вполне достаточно, чтобы примерить любые свойства на все выше перечисленные элементы.
К примеру, мы хотим изменить стили всплывающего окно с комментарием. Для этого мы должны открыть инспектор (
Этим способом можно редактировать правила не только для динамических элементов, но и состояний любых других элементов. Например, при наведении курсором на ссылку, она меняет цвет, потому что в момент наведения на элемент накладывается псевдокласс
Состояния элемента проще редактировать с помощью специальных средств инспектора:
F8 или комбинацией — Ctrl + /. Вызов функции останавливает всё, что происходит на странице. Этого вполне достаточно, чтобы примерить любые свойства на все выше перечисленные элементы.
К примеру, мы хотим изменить стили всплывающего окно с комментарием. Для этого мы должны открыть инспектор (
F12), навести курсор на упоминание или имя в цитате, а после появления всплывающего окна остановить выполнение сценариев (F8). Страница остановится, а всплывающее окно перестанет пропадать при движении курсора с упоминания.Этим способом можно редактировать правила не только для динамических элементов, но и состояний любых других элементов. Например, при наведении курсором на ссылку, она меняет цвет, потому что в момент наведения на элемент накладывается псевдокласс
:hover, которому заданы дополнительные свойства. При обычных условиях, когда вы уберёте курсор — элемент вернёт свой изначальный цвет. Чтобы этого не происходило нам нужно остановить страницу в момент наведения: наводим курсором на элемент и нажимаем F8, чтобы остановить страницу, а сам элемент в положении наведенного — теперь можно редактировать нужные свойства.Состояния элемента проще редактировать с помощью специальных средств инспектора:
- На вкладке «Элементы» нажмите правой кнопкой на нужный элемент, выберите в выпадающем меню пункт «Установить состояние», а затем необходимое состояние. При этом напротив изменённого элемента в инспекторе появится круглый индикатор.
- На вкладке «Стили» рядом с поиском нажмите на кнопку
:hov, чтобы открыть список состояний и выберите необходимые. На вкладке «Элементы» также появится индикатор.
4) После изменения свойства, двигайтесь вверх по списку свойств, пока не наткнетесь на открывающуюся фигурную скобку
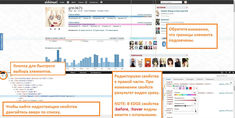
{. Перед ней находится "селектор", та самая штука, которая определяет к какому именно элементу страницы будет применяться ваши правила.На примере Microsoft EDGE (в картинках)
 1920x964
1920x964  1920x964
1920x964  1920x964
1920x964Что делать, если свойство не работает?
Если не работает только отдельное свойство, а не всё правило целиком, то к значению свойства нужно добавить
!important.Пример
/* Изменение цвета даты в истории пользователя (не работает) */
.p-profiles .profile-head .c-history .entry .misc.date {
color: #acb1b4;
}
/* Изменение цвета даты в истории пользователя (работает!) */
.p-profiles .profile-head .c-history .entry .misc.date {
color: #acb1b4 !important;
}Если у вас не работает правило целиком – проверяйте свой код на ошибки самостоятельно, либо с помощью онлайн валидаторов CSS:
- css-validator.org (на русском)
- csstree.github.io/docs/validator.html (eng без лишних настроек)
- csslint.net
Проверка кода в CSSLint
Чтобы быстро проверить свой код (проверять готовые стили не нужно!) в CSSLint, вставьте свой код на сайт, нажмите на стрелочку рядом с надписью «Lint» и в конце первой строчки нажмите на «(None)», чтобы отключить все лишние проверки. Затем нажмите на «Lint».
Полученные результаты можно сортировать по важности (по умолчанию) или по line, чтобы исправлять ошибки по порядку.
Самая распространённая ошибка: незакрытые/лишние фигурные скобки вызовут ошибку на следующей строке, поэтому если вы видите "красный" селектор, то обратите внимание на строку выше: скорее всего, ошибка кроется именно там.
Более подробные описания свойств и их значений можно найти на сайтах htmlbook.ru/css/ или webref.ru/css
назад
Твой комментарий





@kilauea, доброй ночи! Случайно увидела ваш вопрос, он ещё актуален?Попробуйте загрузить свою картинку в свой профиль в комментарий и потом поставьте её на фон. Коммент потом можно, в принципе, удалить.
@kilauea@Murasaki Izumi・紫泉, добрый вечер, нет, все уже хорошо! у меня все получилось, но я забыла поблагодарить, просто сейчас картинка слетела снова, редко захожу, поэтому позже переделаю)@Murasaki Izumi・紫泉@kilauea, а, я просто мимо проходила, зашла к вам полюбопытствовать, а там пустота на фоне) Ну хорошо, что всё хорошо.