CSS-club – настройка внешнего вида сайта
Кратко о том как вообще строится CSS
Вопрос: Что здесь происходит?
Вопрос: Как этим пользоваться? Куда и как вставлять представленные примеры?
Вопрос: Как вернуть старый внешний вид профиля?
Вопрос: Как отключить всю эту вакханалию?
Вопрос: Как вообще строится CSS?
Вопрос: Как найти селектор?
Вопрос: Как задавать <цвет> в CSS?
Вопрос: Как улучшить свои знания по CSS?
Вопрос: Какие особенности CSS на Шики?
Читайте на отдельной странице
Примеры свойств и их значений можно увидеть в FAQ или на сайтах-справочниках, например htmlbook.ru/css/ или webref.ru/css
Ответ
На Шикимори доступна возможность изменять внешний вид сайта посредством CSS.
CSS (Cascading Style Sheets, или Каскадные Таблицы Стилей) – это способ показать браузеру как именно он должен отображать вебстраницу. Цвета, размеры, положение элементов, а так же многое другое что касается визуальной части можно задать с их помощью. Самый простой пример, ранее уже бывший доступным на шики – фоновая картинка для сайта.
Если вкратце, мы с помощью "селектора" указываем на нужный нам элемент страницы и создаём для него "правило", которое исполняется браузером, перестраивая страницу так как нам надо.
С их помощью можно превратить свою страницу во что-нибудь уютненькое.
 1905x775
1905x775
Или, наоборот, устроить какую-то вакханалию
 1769x923
1769x923
Всё в ваших руках
CSS (Cascading Style Sheets, или Каскадные Таблицы Стилей) – это способ показать браузеру как именно он должен отображать вебстраницу. Цвета, размеры, положение элементов, а так же многое другое что касается визуальной части можно задать с их помощью. Самый простой пример, ранее уже бывший доступным на шики – фоновая картинка для сайта.
Если вкратце, мы с помощью "селектора" указываем на нужный нам элемент страницы и создаём для него "правило", которое исполняется браузером, перестраивая страницу так как нам надо.
С их помощью можно превратить свою страницу во что-нибудь уютненькое.
 1905x775
1905x775Или, наоборот, устроить какую-то вакханалию
 1769x923
1769x923Всё в ваших руках

Вопрос: Как этим пользоваться? Куда и как вставлять представленные примеры?
Ответ
Зайдите в настройки -> внешний вид сайта.
Там вы увидите поле для ввода текста:
 1012x1008
1012x1008
На скриншоте видно то что у меня было там на момент написания этого поста, как пример того как может это выглядеть.
Готовые правила можно найти на страницах готовых решений и часто задаваемых вопросов.
Там вы увидите поле для ввода текста:
 1012x1008
1012x1008На скриншоте видно то что у меня было там на момент написания этого поста, как пример того как может это выглядеть.
Готовые правила можно найти на страницах готовых решений и часто задаваемых вопросов.
Вопрос: Как вернуть старый внешний вид профиля?
Ответ
Заходи в «Настройки» ⇒ «Внешний вид сайта». Там ты увидишь поле для ввода CSS:
 1012x1008
1012x1008
Удали всё содержимое и нажми кнопку «Сохранить».
 1012x1008
1012x1008Удали всё содержимое и нажми кнопку «Сохранить».
💡 Быстро выделить всё содержимое можно с помощью комбинации клавиш
Ctrl + A, предварительно установив курсор на поле ввода.Вопрос: Как отключить всю эту вакханалию?
Ответ
В тех же настройках внешнего вида сайта (Профиль -> Настройки -> Внешний вид сайта) нужно снять галочку перед пунктом "Применять пользовательские стили". Или воспользоваться вот таким скриптом:
spoiler
Его можно подключить к сайту например с помощью вот такого расширения для хрома.```js
// ==UserScript==
// @name Shiki User Style Remove
// @namespace shikimori.org/
// @version 1.0
// @description Disabled Shiki User Styles
// @author kaur
// @match /*
// @match /*
// @grant none
// ==/UserScript==
var func = function() {
$('#custom_css').remove();
};
$(document).ready(func);
$(document).on('page:load', func);
$(document).on('turbolinks:load', func);
```
// ==UserScript==
// @name Shiki User Style Remove
// @namespace shikimori.org/
// @version 1.0
// @description Disabled Shiki User Styles
// @author kaur
// @match /*
// @match /*
// @grant none
// ==/UserScript==
var func = function() {
$('#custom_css').remove();
};
$(document).ready(func);
$(document).on('page:load', func);
$(document).on('turbolinks:load', func);
```
Вопрос: Как вообще строится CSS?
Ответ
CSS-код состоит из набора правил, применяемых к тем или иным элементам вебсайта.
Если вкратце, то правила формируются следующим образом:
Селектор - указание на элемент, к которому нужно это правило применить. Свойства, как можно догадаться из названия, это некие параметры, которые можно задать для того или иного селектора. В значениях, как не трудно догадаться, указываются значения этих параметров.
Важно! Не забывайте ставить ; после перечисления значений свойств каждого отдельного селектора. Вот прям как на примере выше.
Если вкратце, то правила формируются следующим образом:
селектор {
свойство1: значениесвойства1;
свойство2: значениесвойства2;
}Селектор - указание на элемент, к которому нужно это правило применить. Свойства, как можно догадаться из названия, это некие параметры, которые можно задать для того или иного селектора. В значениях, как не трудно догадаться, указываются значения этих параметров.
Важно! Не забывайте ставить ; после перечисления значений свойств каждого отдельного селектора. Вот прям как на примере выше.
Вопрос: Как найти селектор?
Ответ
Возможно необходимый селектор есть в Списке селекторов. Если нет, то следуйте инструкции:
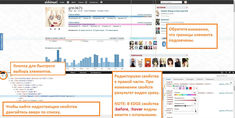
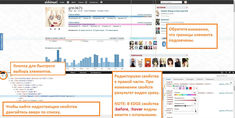
1) Наводим мышкой на элемент, который хотим изменить. Нажимаем правую кнопку мышки и выбираем "Просмотреть код".
Другой вариант: Нажимаем Ctrl+Shift+C и щелкаем левой кнопкой мышки на нужном элементе.
2) В открывшейся панели 2 области: левая - HTML, правая - CSS. В левой мы видим все элементы страницы, а в правой - свойства, которые отвечают за их внешний вид.
3) Находим необходимое свойство в правой части панели и меняем его прямо там (так можно убедиться, что ваши изменения будут видны там где это нужно). Цвета можно изменить с помощью специального окошка, открывающегося по нажатию на цветной квадратик.
4) После изменения свойства, двигайтесь вверх по списку свойств, пока не наткнетесь на открывающуюся фигурную скобку
На примере Microsoft EDGE (в картинках)
 1920x964
1920x964  1920x964
1920x964  1920x964
1920x964
1) Наводим мышкой на элемент, который хотим изменить. Нажимаем правую кнопку мышки и выбираем "Просмотреть код".
Другой вариант: Нажимаем Ctrl+Shift+C и щелкаем левой кнопкой мышки на нужном элементе.
2) В открывшейся панели 2 области: левая - HTML, правая - CSS. В левой мы видим все элементы страницы, а в правой - свойства, которые отвечают за их внешний вид.
3) Находим необходимое свойство в правой части панели и меняем его прямо там (так можно убедиться, что ваши изменения будут видны там где это нужно). Цвета можно изменить с помощью специального окошка, открывающегося по нажатию на цветной квадратик.
Что делать если нужного свойства нет?
Скорее всего свойство применяется не к этому элементу, а к его родителю или еще более старшему предку. Чтобы найти тот самый элемент необходимо открыть вкладку "Computed" в левой части и найти нужное на свойство в списке. Наведите на него и щелкните на стрелочку перед значение свойства. Вас перекинет к тому самому свойству у необходимого селектора. Смело переходите к пункту 4.
Что делать если нужного свойства все равно нет?
Некоторые свойства, такие как
background-color, не наследуются по умолчанию, поэтому если у выделенного вами элемента (п. 1) нет свойства, которое вы ищите, взгляните на область HTML, и двигайтесь по дереву элементов вверх, чтобы найти нужный. Если вы ищите фон, поглядывайте на сайт - там подсвечивается выделенный элемент: подсветка должна совпадать с закрашенным элементом.4) После изменения свойства, двигайтесь вверх по списку свойств, пока не наткнетесь на открывающуюся фигурную скобку
{. Перед ней находится "селектор", та самая штука, которая определяет к какому именно элементу страницы будет применяться ваши правила.На примере Microsoft EDGE (в картинках)
 1920x964
1920x964  1920x964
1920x964  1920x964
1920x964Вопрос: Как задавать <цвет> в CSS?
Ответ
Нет времени объяснять! Используйте онлайн выбор цвета запомнив лишь, что HEX без прозрачности, а RGBA с прозрачностью.
Ссылки на выбор цвета онлайн:
Что делать с полученными значениями?
Подставьте вместо <цвет> в значении свойства, отвечающего за цвет. К примеру:
Подробнее про цвет в CSS можно прочесть на сайте webref.ru
- Вам нужен цвет без прозрачности? – Используйте HEX или RGB.
- Вам нужен цвет с прозрачностью? – Используйте RGBA.
- Вам нужна полная прозрачность? – Укажите
transparentв значении свойства.
Нет времени объяснять! Используйте онлайн выбор цвета запомнив лишь, что HEX без прозрачности, а RGBA с прозрачностью.
Ссылки на выбор цвета онлайн:
- colorscheme.ru
- mdn.mozillademos.org
- Если знаете еще подобные сайты, то напишите в топике.
Что делать с полученными значениями?
Подставьте вместо <цвет> в значении свойства, отвечающего за цвет. К примеру:
/* Шаблон использования */
selector {
background-color: <цвет>;
}
/* Реальные примеры использования */
body {
background-color: #3f3f3f;
}
.l-page {
background-color: rgba(255, 255, 255, 0.85);
}Подробнее про цвет в CSS можно прочесть на сайте webref.ru
Вопрос: Как улучшить свои знания по CSS?
Ответ
Улучшить свои навыки можно с помощью интерактивных курсов и справочников:
- Интерактивные курсы
htmlacademy.ru/courses
codecademy.com/learn/learn-css - Статьи "Введение в сайтостроение/HTML/CSS
developer.mozilla.org
w3schools.com
webref.ru
Вопрос: Какие особенности CSS на Шики?
Читайте на отдельной странице
Примеры свойств и их значений можно увидеть в FAQ или на сайтах-справочниках, например htmlbook.ru/css/ или webref.ru/css
назад
Твой комментарий
@grin3671, Спс)