CSS-club – настройка внешнего вида сайта
Как сделать вложенные табы?
Так как обычные табы нельзя вкладывать друг в друга, нужны другие табы, которые лишены этого недостатка. Сделать это можно с помощью переключателя

Это картинка, не тыкайте.
data-dynamic=switcher Короче простой гайд для тех, кому нужны такие табы:
Это картинка, не тыкайте.
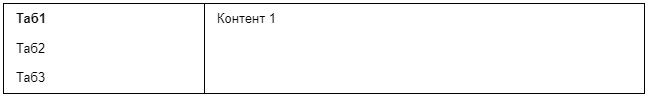
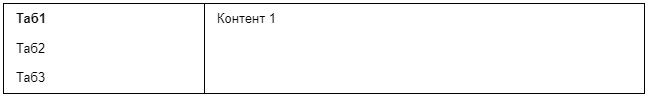
Структура табов
Без вложенности С вложенными вкладками
После контента второй вкладки сделайте 3 разрыва строки (
[div=custom-tabs]
[div=active to-process data-dynamic=switcher data-switcher=ctab]Таб1[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab]Таб2[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab]Таб3[/div]
[div=CUSTOM_PANELS_CONTAINER]
[div=CUSTOM_PANEL]Контент 1[/div]
[div=CUSTOM_PANEL]Контент 2[/div]
[div=CUSTOM_PANEL]Контент 3[/div]
[/div]
[/div][div=custom-tabs]
[div=active to-process data-dynamic=switcher data-switcher=ctab]Таб1[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab]Таб2[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab]Таб3[/div]
[div=CUSTOM_PANELS_CONTAINER]
[div=CUSTOM_PANEL]Контент 1[/div]
[div=CUSTOM_PANEL]Контент 2
[div=custom-tabs]
[div=active to-process data-dynamic=switcher data-switcher=ctab2_1]Таб1[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab2_1]Таб2[/div]
[div=to-process data-dynamic=switcher data-switcher=ctab2_1]Таб3[/div]
[div=CUSTOM_PANELS_CONTAINER]
[div=CUSTOM_PANEL]Контент 1[/div]
[div=CUSTOM_PANEL]Контент 2[/div]
[div=CUSTOM_PANEL]Контент 3[/div]
[/div]
[/div]
[/div]
[div=CUSTOM_PANEL]Контент 3[/div]
[/div]
[/div]Объяснения
После контента второй вкладки сделайте 3 разрыва строки (
Enter), а затем в вставьте во вторую строку полный код табов еще раз, так чтобы сверху и снизу от вложенных табов осталась пустая строка для удобства восприятия. Затем замените код data-switcher на любой другой. В данном примере это ctab2_1 — означает что это 1-е вложенные табы во 2-й вкладке табов с названием ctab.Важно!
Каждый набор табов должен иметь уникальный код data-switcher!Объяснения
Основной контейнер с отдельным классом в общем и целом не нужен, но позволяет разделить стили этих табов от других похожих.
Внутри расположены кнопки вкладок: у них должен быть уникальный для каждого набора табов код
Хотя бы одна кнопка должна быть активна (класс
Также внутри основного контейнера расположен контейнер для вкладок
Внутри расположены кнопки вкладок: у них должен быть уникальный для каждого набора табов код
data-switcher. Тут, например, указан код ctab, а у других табов на этой же странице необходимо указывать другой код. Например, ctab2.Хотя бы одна кнопка должна быть активна (класс
active), чтобы вкладки отображались. Вы можете убрать этот класс, если хотите более быстрой загрузки или сохранения места на странице.Также внутри основного контейнера расположен контейнер для вкладок
CUSTOM_PANELS_CONTAINER. Отдельный контейнер нужен для удобства подсчётов в CSS. Классы для контейнера и самих вкладок указаны для наглядности и понимания кода — обычно в коде чёрт ногу сломит, но с большими надписями не пропадёте. Если это не удобно для вас — можете удалить или заменить, на CSS это не повлияет.Стили табов
Я не буду расписывать как сделать очень-очень красиво (я не умею), но расскажу как сделать, чтобы работало:/* СТИЛИ ТАБОВ */
.custom-tabs {
display: grid; /* для работы колонок */
grid-template-columns: 200px 1fr; /* 200px — ширина кнопок */
grid-auto-rows: minmax(0, max-content); /* автовысота строк */
border: 1px solid; /* граница табов */
}
/* Стили кнопок */
.custom-tabs > [data-dynamic] {
grid-column: 1; /* кнопки располагаются в первой колонке */
padding: 4px 12px; /* большие кнопки */
cursor: pointer;
}
/* Активная кнопка */
.custom-tabs > [data-dynamic].active {
font-weight: bold; /* активная = жирная кнопка */
}
/* Стили контейнера вкладок */
.custom-tabs > div:not([data-dynamic]) {
grid-column: 2; /* контейнер помещается во вторую колонку */
grid-row: 1 / 9999; /* растягивается на 9999 строк вниз */
border-left: 1px solid; /* полоска для визуального разграничения */
}
/* Стили вкладок */
.custom-tabs > div > div {
display: none; /* по умолчанию скрыто */
padding: 4px 12px; /* отступы от краёв контейнера */
}
/* Настройка отображения вкладок */
/* когда кнопка 1 активна (.active) ~ вкладка 1 отображается */
.custom-tabs > .active:nth-child(1) ~ div > div:nth-child(1),
/* когда кнопка 2 активна (.active) ~ вкладка 2 отображается */
.custom-tabs > .active:nth-child(2) ~ div > div:nth-child(2),
/* идею поняли, если нужно больше 9 вкладок, добавляйте по этой схеме */
.custom-tabs > .active:nth-child(3) ~ div > div:nth-child(3),
.custom-tabs > .active:nth-child(4) ~ div > div:nth-child(4),
.custom-tabs > .active:nth-child(5) ~ div > div:nth-child(5),
.custom-tabs > .active:nth-child(6) ~ div > div:nth-child(6),
.custom-tabs > .active:nth-child(7) ~ div > div:nth-child(7),
.custom-tabs > .active:nth-child(8) ~ div > div:nth-child(8),
.custom-tabs > .active:nth-child(9) ~ div > div:nth-child(9) {
display: block;
}Объяснения
Свойство
Для правильной работы вложенности, чтобы стили не переписывали сами себя, везде используется комбинатор
Стили кнопок (селектор
Для дополнительных стилей при наведении/нажатии используйте соответствующие селекторы состояний
Контейнер вкладок позволяет обнулить нумерацию элементов, чтобы псевдоклассы
display: grid; позволяет легко создать нужные для вертикальных табов колонки. Если вам нужны горизонтальные табы, то удаляйте всё связанное с колонками, а для кнопок добавляйте свойство display: inline-block;.Для правильной работы вложенности, чтобы стили не переписывали сами себя, везде используется комбинатор
> выделяющий только дочерние элементы.Стили кнопок (селектор
.custom-tabs > [data-dynamic]):Для дополнительных стилей при наведении/нажатии используйте соответствующие селекторы состояний
:hover и :active.Контейнер вкладок позволяет обнулить нумерацию элементов, чтобы псевдоклассы
:nth-child(n) у кнопок и вкладок совпадали. По умолчанию вкладки скрыты и отображаются только при активной вкладке. Ограничение этого стиля — всего 9 вкладок, но добавить новые не составит труда.Для ленивых
@import url("https://css-club.web.app/css/custom_tabs.css");
Marble Nautilus#
 youtube
youtube
SkaiRess#
О спасибо, это как-раз то что просил недавно


BrBear#
 1177x151как сделать, чтобы работал подобный принцип?
1177x151как сделать, чтобы работал подобный принцип?назад
Твой комментарий