Белое и Чёрное, День и Ночь, Свет и Тьма, Солнце и Луна, Мужское и Женское... Равновесие, Гармония, Баланс... Бла-бла-бла... Клёвый символ кароч 

Нет, и навряд ли когда-то появятся в базе shikimori
Кунг-фу Панда:
Тайцзи Панда: и
Ещё одна Панда
Создательница ☯︎-сфер — ( англ. Tamatsukuri Misumaru, яп. 玉造 魅須丸 )
Юань Лун: и
Wuthering Waves:
My Disciples Are All Big Villains: и его ученики
Его Преподобие ( англ. Metropolitan Reverence, кит. 都市至尊 ):
Honkai: Star Rail | Myriad Celestia Trailers:
Yao Shen Ji: ( w i k i )
Новая легенда о Момотаро:
Saiyuuki Gaiden: остальные члены Western Army First Unit
The King of Fighters:
Tekken:
Cyberbots | Fullmetal Madness: ( w i k i )
Странная клетка:
DOLLS ANTIQUE ~Ningyou-tachi no Yakata~:
Kegareta Eiyuu: ( w i k i )
Metamor Fantasy ( яп. メタモルファンタジー ):
Yokoshima!! Pandemic ( яп. 邪!! ぱんでみっく ):
Idle Angels:
Божественная машина Демонбэйн: ( w i k i )
Shining Blade (общая вселенная с Shining Tears X Wind): ( w i k i )
Dr. Rin ni Kiite Mite!: , , , , ,
Хранители дверей:
Триган Максимум:
Xian Ni: ( w i k i )
Дигимоны: ( w i k i )
Soulcalibur IV:
Кунг-фу Панда:
Тайцзи Панда: и
Ещё одна Панда
Создательница ☯︎-сфер — ( англ. Tamatsukuri Misumaru, яп. 玉造 魅須丸 )
Юань Лун: и
Wuthering Waves:
My Disciples Are All Big Villains: и его ученики
Его Преподобие ( англ. Metropolitan Reverence, кит. 都市至尊 ):
Honkai: Star Rail | Myriad Celestia Trailers:
Yao Shen Ji: ( w i k i )
Новая легенда о Момотаро:
Saiyuuki Gaiden: остальные члены Western Army First Unit
The King of Fighters:
Tekken:
Cyberbots | Fullmetal Madness: ( w i k i )
Странная клетка:
DOLLS ANTIQUE ~Ningyou-tachi no Yakata~:
Kegareta Eiyuu: ( w i k i )
Metamor Fantasy ( яп. メタモルファンタジー ):
Yokoshima!! Pandemic ( яп. 邪!! ぱんでみっく ):
Idle Angels:
Божественная машина Демонбэйн: ( w i k i )
Shining Blade (общая вселенная с Shining Tears X Wind): ( w i k i )
Dr. Rin ni Kiite Mite!: , , , , ,
Хранители дверей:
Триган Максимум:
Xian Ni: ( w i k i )
Дигимоны: ( w i k i )
Soulcalibur IV:
Возможно, кого-то смутит, что в названии чёрная пассивная женская Инь впереди белого активного мужского Ян. Полагаю, тут дело может быть в том, что у нас читается слева направо, а в китайском — наоборот, справа налево. И видимо из-за того, что мужской Ян встал в конце, весь "инь-ян" стал мужского рода. Однако само написание "инь-ян" не совсем верное. Мы ведь, к примеру, пишем "добро и зло", а не "добро-зло". Так что Инь и Ян — это не оно, она или он, а они. Вместе у них вообще рода нет, только множественное число.
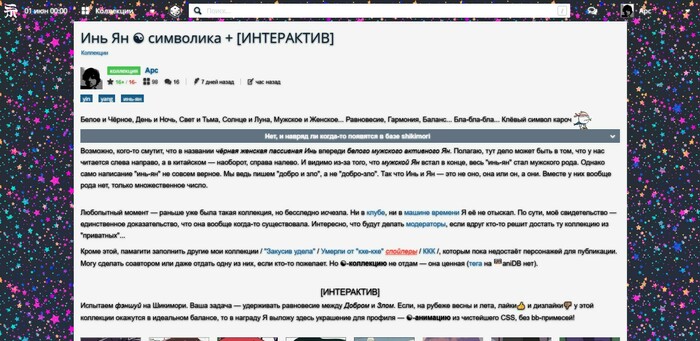
РЕЗУЛЬТАТЫ ИНТЕРАКТИВА
⠀
Попытка №1: с результатом 16+ / 16- испытание пройдено! 1898x924 Надеюсь, никто не перенервничал из-за приза, на создание которого у меня ушёл +/- час)
1898x924 Надеюсь, никто не перенервничал из-за приза, на создание которого у меня ушёл +/- час)
Ровнял на глаз, качества в других браузерах/разрешениях не гарантирую. У меня нормуль смотрится [ firefox / 1920 x 1080 ]
Пока ждал результатов, совместил ☯︎-анимацию со своими прошлогодними недоделками.
Кто не в курсе, как всё это устанавливается — вот
⠀⠀⠀Совместимость со стилями «E-design» и «shiki-theme» (в том виде, как приведено в примере):
На «E-design» легло, как по дефолту; Я аж удивился. А вот пользователям «shiki-theme» придётся поменять пару координат — Я оставил в коде пометки, где и на какие именно.
Тем же из вас, у кого стоят свои собственные примочки, должно быть не хуже меня известно о конфликте повторяющихся свойств у одинаковых селекторов.
⠀⠀⠀
Попытка №1: с результатом 16+ / 16- испытание пройдено!
Ровнял на глаз, качества в других браузерах/разрешениях не гарантирую. У меня нормуль смотрится [ firefox / 1920 x 1080 ]
Инь Ян ☯︎ анимация
/* Инь Ян ☯︎ анимация */
#profiles_show .l-page { margin-top: 100px; }
#profiles_show .profile-head:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9998;
left: 1173px;/* shiki-theme 1149px */
top: -28px;/* shiki-theme -44px */
width: 48px;
height: 24.5px;
background: white;
border-color: black;
border-style: solid;
border-width: 3px 3px 26px 3px;
border-radius: 50%;
animation: 3s Yin_Yang linear infinite;
}
#profiles_show .l-page:after {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1187.5px;
top: -13.5px;
width: 6px;
height: 6px;
background: white;
border: 9px solid black;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yin linear infinite;
}
#profiles_show .l-page:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1187.5px;
top: -13.5px;
width: 6px;
height: 6px;
background: black;
border: 9px solid white;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yang linear infinite;
}
@keyframes Yin_Yang {
to { transform: rotate(360deg); }
}
@keyframes Yin {
from { transform: rotate(0deg)
translate(-12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(-12px)
rotate(-360deg);
}
}
@keyframes Yang {
from { transform: rotate(0deg)
translate(12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(12px)
rotate(-360deg);
}
}Инь Ян ☯︎ анимация (рамка)
/* Инь Ян ☯︎ анимация */
#profiles_show .l-page {
margin-top: 100px;
border: 3px solid black;
}
#profiles_show .profile-head:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9998;
left: 1170px;/* shiki-theme 1146px */
top: -25px;/* shiki-theme -42px */
width: 48px;
height: 24.5px;
background: white;
border-color: black;
border-style: solid;
border-width: 3px 3px 26px 3px;
border-radius: 50%;
animation: 3s Yin_Yang linear infinite;
}
#profiles_show .l-page:after {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: white;
border: 9px solid black;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yin linear infinite;
}
#profiles_show .l-page:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: black;
border: 9px solid white;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yang linear infinite;
}
@keyframes Yin_Yang {
to { transform: rotate(360deg); }
}
@keyframes Yin {
from { transform: rotate(0deg)
translate(-12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(-12px)
rotate(-360deg);
}
}
@keyframes Yang {
from { transform: rotate(0deg)
translate(12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(12px)
rotate(-360deg);
}
}Пока ждал результатов, совместил ☯︎-анимацию со своими прошлогодними недоделками.
Инь Ян ☯︎ анимация + Волна Ян
/* Волна Ян */
body {
background: black;
color: white;
}
.l-page {
background: transparent;
mix-blend-mode: difference;
box-shadow: 0px 0px 0px 5000px white;
}
.smiley {
background: white;
height: 40px;
}
/*img.smiley[title=':roll:'] {
height: 40px;
content: url('//fl.litclub.net/u/l/lurical/a/65/predstv.gor9.gif');
padding: 0 2px 0 2px;
}*/
body:before {
content: ''; pointer-events: none;
height: 100vh;
width: 100vw;
position: fixed;
z-index: 0;
background: white;
animation: Wave_Yang 30s linear infinite;
}
@keyframes Wave_Yang {
from { right: 100vw; }
to { right: -100vw; }
}
/* Инь Ян ☯︎ анимация */
#profiles_show .l-page { margin-top: 100px; }
#profiles_show .profile-head:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9998;
left: 1173px;/* shiki-theme 1149px */
top: -28px;/* shiki-theme -44px */
width: 48px;
height: 24.5px;
background: white;
border-color: black;
border-style: solid;
border-width: 3px 3px 26px 3px;
border-radius: 50%;
animation: 3s Yin_Yang linear infinite;
}
#profiles_show .l-page:after {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1187.5px;
top: -13.5px;
width: 6px;
height: 6px;
background: white;
border: 9px solid black;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yin linear infinite;
}
#profiles_show .l-page:before {
content: '';
position: absolute; z-index: 9999;
left: 1187.5px;
top: -13.5px;
width: 6px;
height: 6px;
background: black;
border: 9px solid white;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yang linear infinite;
}
@keyframes Yin_Yang {
to { transform: rotate(360deg); }
}
@keyframes Yin {
from { transform: rotate(0deg)
translate(-12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(-12px)
rotate(-360deg);
}
}
@keyframes Yang {
from { transform: rotate(0deg)
translate(12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(12px)
rotate(-360deg);
}
}Инь Ян ☯︎ анимация (рамка) + Волна Ян
/* Волна Ян */
body {
background: black;
color: white;
}
.l-page {
background: transparent;
mix-blend-mode: difference;
box-shadow: 0px 0px 0px 5000px black;
}
.smiley {
background: white;
height: 40px;
}
/*img.smiley[title=':roll:'] {
height: 40px;
content: url('//fl.litclub.net/u/l/lurical/a/65/predstv.gor9.gif');
padding: 0 2px 0 2px;
}*/
body:before {
content: ''; pointer-events: none;
height: 100vh;
width: 100vw;
position: fixed;
z-index: 0;
background: white;
animation: Wave_Yang 30s linear infinite;
}
@keyframes Wave_Yang {
from { right: 100vw; }
to { right: -100vw; }
}
/* Инь Ян ☯︎ анимация */
.l-page { border: 3px solid white; }
#profiles_show .l-page { margin-top: 100px; }
#profiles_show .profile-head:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9998;
left: 1170px;/* shiki-theme 1146px */
top: -25px;/* shiki-theme -42px */
width: 48px;
height: 24.5px;
background: black;
border-color: white;
border-style: solid;
border-width: 3px 3px 26px 3px;
border-radius: 50%;
animation: 3s Yin_Yang linear infinite;
}
#profiles_show .l-page:after {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: black;
border: 9px solid white;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yin linear infinite;
}
#profiles_show .l-page:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: white;
border: 9px solid black;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yang linear infinite;
}
@keyframes Yin_Yang {
to { transform: rotate(360deg); }
}
@keyframes Yin {
from { transform: rotate(0deg)
translate(-12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(-12px)
rotate(-360deg);
}
}
@keyframes Yang {
from { transform: rotate(0deg)
translate(12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(12px)
rotate(-360deg);
}
}Инь Ян ☯︎ анимация (рамка) + Волна Инь
/* Волна Инь */
body { background: white; }
body:before {
content: ''; pointer-events: none;
position: fixed; z-index: 9999;
height: 100vh;
background: white; mix-blend-mode: difference;
animation: Wave_Yin 15s ease-in infinite;
}
@keyframes Wave_Yin {
0% { width: 0%; }
80% { width: 100%; filter: opacity(100%); }
100% { width: 100%; filter: opacity(0%); }
}
/* Инь Ян ☯︎ анимация */
#profiles_show .l-page {
margin-top: 100px;
border: 3px solid black;
}
#profiles_show .profile-head:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9998;
left: 1170px;/* shiki-theme 1146px */
top: -25px;/* shiki-theme -42px */
width: 48px;
height: 24.5px;
background: white;
border-color: black;
border-style: solid;
border-width: 3px 3px 26px 3px;
border-radius: 50%;
animation: 3s Yin_Yang linear infinite;
}
#profiles_show .l-page:after {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: white;
border: 9px solid black;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yin linear infinite;
}
#profiles_show .l-page:before {
content: ''; pointer-events: none;
position: absolute; z-index: 9999;
left: 1184.5px;
top: -11px;
width: 6px;
height: 6px;
background: black;
border: 9px solid white;
box-sizing: content-box;
border-radius: 50%;
animation: 3s Yang linear infinite;
}
@keyframes Yin_Yang {
to { transform: rotate(360deg); }
}
@keyframes Yin {
from { transform: rotate(0deg)
translate(-12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(-12px)
rotate(-360deg);
}
}
@keyframes Yang {
from { transform: rotate(0deg)
translate(12px)
rotate(0deg);
}
to { transform: rotate(360deg)
translate(12px)
rotate(-360deg);
}
}Кто не в курсе, как всё это устанавливается — вот
10331278
инструкция.⠀⠀⠀Совместимость со стилями «E-design» и «shiki-theme» (в том виде, как приведено в примере):
На «E-design» легло, как по дефолту; Я аж удивился. А вот пользователям «shiki-theme» придётся поменять пару координат — Я оставил в коде пометки, где и на какие именно.
Тем же из вас, у кого стоят свои собственные примочки, должно быть не хуже меня известно о конфликте повторяющихся свойств у одинаковых селекторов.
⠀⠀⠀
Соавтор:
аниме/манга 🇯🇵 Япония






































































































































































































































дунхуа/маньхуа 🇨🇳 Китай






























манхва 🇰🇷 Южная Корея




































































@Laplaces demon, Как раз хотел спросить, когда в Окаменение и кристаллизация твой коммент увидел;Птичка Ахо в этом Оботтяме есть? Кажется, что это аниме как раз в таком духе.
@Laplaces demon@Apc, да, я подумывал отнести в ту коллекциию, но тут неоднозначно. Собственно, летящей птицы не показывают, однако есть похожий гэг. Каждый эпизод заканчивается какой-нибудь незамысловатой шутеечкой с звуковым спецэффектом. Вот пример, решайте, подходит или нет:drive.google.com
@Apc@Laplaces demon, Не, без птички не прокатит, жаль-жаль@ApcМне как раз в Неординарном использовании груди не хватает одного юбилейного
@Apc, у NezhaНэчжа и Bing AoАобин символы на лбу образуют инь ян@Apc@Apc, Lei LinЛэй Линь@Apc@Apc, LoЛо и YunЮнь@Apc@Borzaya, Спасибо@Borzaya@Apc, их добавили - надо было маякнуть@Apc,MusubiМусуби / UzumeУзумэ
ну они там все с такими
@Apc@mjq, bruh. как же неохота всех их там выискивать@mjq@Apc,остановимся на главных
TsukiumiЦукиуми
@Apc@mjq, Я в таких случаях просто сериал смотрю, если там нет чего-то отталкивающего для меня@Borzaya@Apc, что быть может отталкивающие в такой теме?!Коллекцию про "мочеиспускание в манге" ты не ведешь
Всё норм. Пристойно
@Apc@Borzaya, Я ж про аниме говорил. Например исекай с очередным мэри сью Я б смотреть не стал. А боевой эччи-гаремник в принципе сойдёт.@Apc,Vivian AnsetaВивиан Ансета
@Apc@Apc,Cho LiЧо Ли To LiТо Ли
@Apc