Комментарий #9590387
Ответы


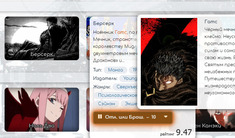
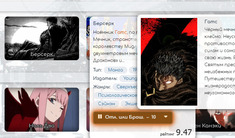
Добавляем постер в подсказку
Было:  666x392
666x392
Стало: 858x387
858x387
Для этого вставляем это:
*Создаём пустоту слева куда будем запихивать наш постер.* *Код работает только на странице профиля и избранного.*
 666x392
666x392Стало:
 858x387
858x387Для этого вставляем это:
/* Добавляем постер в подсказку */
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/add-poster-to-tooltip.css);*Создаём пустоту слева куда будем запихивать наш постер.* *Код работает только на странице профиля и избранного.*

Улучшение кода
Поправил код. Теперь
Для аниме и манги в селекторе вместо
Селекторы персонажей, как и людей, остались неизменны.
Также content'ом добавил постеры ещё в парочку мест.
Если что-то забыл, пишите.gif) .
.
P.S. морр недолюбливает читателей ранобэ, поэтому в ссылке
Правильный код должен выглядеть так:
!important указывать не нужно.Для аниме и манги в селекторе вместо
srcset указываем src.Селекторы персонажей, как и людей, остались неизменны.
Также content'ом добавил постеры ещё в парочку мест.
Если что-то забыл, пишите
.gif) .
.P.S. морр недолюбливает читателей ранобэ, поэтому в ссылке
href он указывает ranobe, а в остальных уже mangas. Не будем высокомерными и подчинимся его правилам.Правильный код должен выглядеть так:
/* Замена стандартных постеров от grin3671 */
@import url(https://css-club.web.app/css/custom_posters.min.css);
/* Дополнение */
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/Update-posters.css);
/* Добавляем постер в подсказку */
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/add-poster-to-tooltip.css);
/* Аниме Наруто */
[href*="animes/z20-"], [data-href*="animes/20/"], [src*="animes/20/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=5d695e7e6b50b9feb8c346fe7045bb6e_l-8221351-images-thumbs&n=13);
}
/* Манга Ванпанчмен */
[href*="mangas/z44347-"], [data-href*="mangas/44347/"], [src*="mangas/44347/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=82183d8defd70e14696a8805ebe52a86_l-4297369-images-thumbs&n=13);
}
/* Персонаж Лелуш Ламперуж */
[href*="characters/417-"], [srcset*="characters/417/"] {
--show-default: 0;
--display-default-character: none;
--display-character-image: flex;
--custom-image: url(https://avatars.mds.yandex.net/i?id=4656b4c21ce4042d1ca7d77d88605ae9_l-5208099-images-thumbs&ref=rim&n=13&w=2012&h=3000);
}
/* Человек Людвиг ван Бетховен */
[href*="people/9160-"], [srcset*="people/9160/"] {
--show-default: 0;
--display-default-character: none;
--display-character-image: flex;
--custom-image: url(https://avatars.mds.yandex.net/i?id=103a6ef0fd0e6650720b6e47e5f45df0_l-5652956-images-thumbs&n=13);
}
/* Ранобэ Волчица и пряности */
[href*="ranobe/9115-"], [data-href*="mangas/9115/"], [src*="mangas/9115/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=5d695e7e6b50b9feb8c346fe7045bb6e_l-8221351-images-thumbs&n=13);
}
Большое изменение кода
Теперь для персонажей больше не нужно прописывать
Также добавил
Зачем? Сравните две картинки. Первая без округления, вторая с округлением 4px.


Картинка без округления явно выглядит хуже. Правда, даже округление не всегда спасает.
Если же вы хотите изменить или вообще убрать
Важно: лучше не убирать совсем border-radius т.к. тогда качество "больших" изображений может пострадать как на фото выше. Ставьте в таком случае
Код выглядит так и, я надеюсь, больше не претерпит изменений.
--display-default-character: none;
--display-character-image: flex;Также добавил
border-radius (округление углов) 4px для всех постеров.Зачем? Сравните две картинки. Первая без округления, вторая с округлением 4px.


Картинка без округления явно выглядит хуже. Правда, даже округление не всегда спасает.
Если же вы хотите изменить или вообще убрать
border-radius, то вы можете сделать это так:Важно: лучше не убирать совсем border-radius т.к. тогда качество "больших" изображений может пострадать как на фото выше. Ставьте в таком случае
.1px:root {
--custom-image-border: 12px; /*Округление обычных постеров*/
--small-custom-image-border: 0.1px; /*Убираем округление мелких постеров, но оставляем чуть-чуть для более четкого изображения*/
}[href*="characters/87275-"], [data-href*="characters/87275/"], [src*="characters/87275/"], [srcset*="characters/87275/"]srcset будет не нужен, но пока есть постеры с кол-вом пикселей 225х350 этот селектор следует указать.Код выглядит так и, я надеюсь, больше не претерпит изменений.
/* Замена стандартных постеров от grin3671 */
@import url(https://css-club.web.app/css/custom_posters.min.css);
/* Дополнение */
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/Update-posters.css);
/* Добавляем постер в подсказку */
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/add-poster-to-tooltip.css);
/*По желанию ставим округление изображений*/
:root {
--custom-image-border: 12px;
--small-custom-image-border: 4px;
}
/* Аниме Naruto */
[href*="animes/z20-"], [data-href*="animes/20/"], [src*="animes/20/"], [srcset*="animes/20/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=5d695e7e6b50b9feb8c346fe7045bb6e_l-8221351-images-thumbs&n=13);
}
/* Манга Onepunchman */
[href*="mangas/z44347-"], [data-href*="mangas/44347/"], [src*="mangas/44347/"], [srcset*="mangas/44347/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=82183d8defd70e14696a8805ebe52a86_l-4297369-images-thumbs&n=13);
}
/* Персонаж Ken Kaneki */
[href*="characters/87275-"], [data-href*="characters/87275/"], [src*="characters/87275/"], [srcset*="characters/87275/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=578e583fa6efe46a673c4b785478a18f_l-5235706-images-thumbs&n=13);
}
/* Человек Людвиг ван Бетховен */
[href*="people/9160-"], [data-href*="people/9160/"], [src*="people/9160/"], [srcset*="people/9160/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=a0c9bf903d96ee7d76254241c1ebecd3_l-4866844-images-thumbs&n=13);
}
/* Ранобэ Волчица и пряности */
[href*="ranobe/9115-"], [data-href*="mangas/9115/"], [src*="mangas/9115/"], [srcset*="mangas/9115/"] {
--show-default: 0;
--custom-image: url(https://avatars.mds.yandex.net/i?id=5ea266a5f3af949ebe15a6d215b9bf68_l-9107119-images-thumbs&n=13);
}Твой комментарий

Код должен выглядеть примерно так:
@import url(https://raw.githubusercontent.com/ALTaww/Shikimori-posters/main/Update-posters.css);Для аниме в селекторе ещё указываем
[data-href*="animes/20/"], [srcset*="animes/20/"]ID БЕЗ тире и букв.Для манги в селекторе ещё указываем
[data-href*="mangas/44347/"], [srcset*="mangas/44347/"]. ID Также без тире и букв.Персонажам в селекторе можно указать только
[srcset*="characters/417/"]. Но зато им добавляются ещё 2 свойства:Первое отвечает за отображение стандартного постера на странице персонажа, а второе за отображение --custom-image. Не трогаем.
ВАЖНО! После каждого правила нужно прописать
!important, иначе стандартное значение перекроет ваше! Это, скорей всего, мой косяк, но я не знаю как его починить--custom-settingsПоддерживаются, вроде.@animeshnik_ALT,@animeshnik_ALT,@animeshnik_ALT,@animeshnik_ALT