Комментарий #10259206
Ответы

Apc#
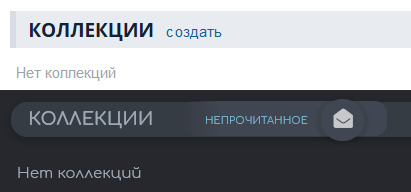
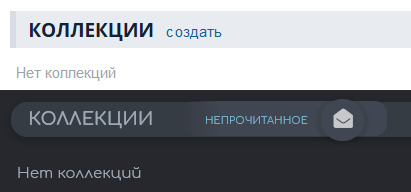
На «cоздать» в разделе коллекций левая иконка висит:

Иконка сравнения пользователей по списку аниме обрезается в состоянии hover. Taм 4px высоты родителя не хватает.

Мой костыль:
Ну и ещё эти ошибки на всякий случай сюда перенесу (не заметил тогда этот раздел):
@Apc
@Apc

Иконка сравнения пользователей по списку аниме обрезается в состоянии hover. Taм 4px высоты родителя не хватает.

Мой костыль:
.anime > div:nth-child(1) {margin-top: 4px;}
.c-additionals {margin-bottom: 26px !important;} /* чтобы ниже элементы absolute и relative не разъехались (было 30px) */Ну и ещё эти ошибки на всякий случай сюда перенесу (не заметил тогда этот раздел):
Твой комментарий



@EngiNier,@Cosmo ☭ Есть одна проблема, о которой Я бы никому не писал, если бы мог её решить со своего конца.В текстовом редакторе только одна из кнопок перекрашивается в --hover-color при наведении:
Вы, видимо, пользуетесь новой WYSIWYG версией текстового редактора и делали стиль под него, потому не заметили. Но есть люди, которые предпочитают старую версию.
Чтобы это исправить, нужно вычеркнуть одну строчку в пресете main_code_1.css:
и добавить этот код:
Я понимаю, что возможно вы не захотите ничего менять в дизайне нового текстового редактора, чтобы исправить старый. Но тогда хотя бы, вместо покраски кнопок на фундаментальном уровне
.buttons .editor-кнопка: :before, просто покрасте оба варианта.buttons .editor-кнопкаи.buttons .editor-кнопка:hoverв один и тот же --bright-color цвет. Тогда на вашем конце, по умолчанию, всё останется без внешних изменений. А у пользователя будет возможность перекрасить.buttons .editor-кнопка:hoverсамому, как ему надо.@Cosmo ☭,@Apc