[Информация о тегах] Чтобы понимать что вы устанавливаете:
- Только профиль— данный стиль затрагивает только профиль.
- Есть @media-запросы— в данном стиле используются @media-запросы.Использование @media-запросов отменяет удаление пользовательского стиля на экранах меньше 1024px, следовательно все правила будут затрагивать и мобильную версию, что может негативно повлиять на использование стиля на мобильном устройстве. У темы адаптированной под мобильные устройства будет следующий тег:Поддержка мобильной версии
- Поддержка мобильной версии— данный стиль адаптирован под мобильные экраны.
- Разные цветовые схемы— тема настраиваемая или есть различные наборы цветовых схем.
- Автообновление— основной код стиля загружается через
@import. Когда автор вносит в тему изменения/исправления, они будут отображаться и у вас. - Темы без тегов Есть @media-запросыиПоддержка мобильной версии— работают по всему сайту, но мобильная версия в них останется без изменений.
[Как добавить свою тему] Пожалуйста, прочтите эту
- Подберите теги, которые подходят вашей теме: если в вашей теме есть @media-запросы, но тема не адаптирована для мобильных устройств обязательно это укажите.
- Подготовьте 2-4 скриншота темы (обычно это профиль, главная и страница тайтла): если поддерживается мобильная версия, её скриншот — обязательно! Придумайте название и описание для вашей темы сами, а то мы вам такого напишем..

- Опубликуйте код темы на github.com (предпочтительнее), pastebin.com или другом похожем ресурсе, т.к. в коде этой страницы и так полный бардак.
- Готовый стиль — это комплексное изменение внешнего вида, направленное на улучшение внешнего вида и/или удобства пользования. Простенькие перекраски с вырвиглазными цветами или нечитабельными текстами игнорируются.

- Всё подготовили? – Пишите мне в лс.
Preserved Roses Автор:  last goodbye
last goodbye
 last goodbye
last goodbye 1440x900
1440x9001. Скопируйте код стиля в настройки внешнего вида сайта и нажмите на кнопку «Сохранить».
shiki-theme Автор:  grin3671
grin3671
 grin3671
grin3671Поддержка мобильной версии
Разные цветовые схемы
Автообновление




Скриншоты темы | Изменения в версиях
Установка
1. Настройте тему с помощью сборщика.
2. Нажмите на желтую кнопку с галочкой и дождитесь окончания сборки.
3. Скопируйте полученный код из раздела "Мой стиль" в свои настройки.
Дополнительно
Чтобы узнать свой ID скачайте аватарку: цифры в названии файла – ваш ID.
Об ошибках пишите автору или на гитхаб, а не в тему ошибок сайта!
Важно! Мобильные браузеры Opera Mini и UC Browser не поддерживаются!
Мини Страничка Пользователя Автор:  kaur
kaur
 kaur
kaurТолько профиль
Ссылка на код: MiniProfilePage.css
для тех кто не ведет статистику манги:
Вконце файла необходимо раскомментировать часть кода:
/*Раскомментировать если отключена статистика манги
.p-profiles .b-stats_bar:first-child {
border: 0;
padding:0;
width:100%;
}
.p-profiles .b-stats_bar a {
display: block;
}
.b-stats_bar .stat_names{
width: 100%;
}
.b-stats_bar .stat_names .stat_name {
margin-right: 5px;
}
*/.p-profiles .b-stats_bar:first-child {
border: 0;
padding:0;
width:100%;
}
.p-profiles .b-stats_bar a {
display: block;
}
.b-stats_bar .stat_names{
width: 100%;
}
.b-stats_bar .stat_names .stat_name {
margin-right: 5px;
}Ренкомод Автор:  Renko
Renko
 Renko
Renko 1920x983
1920x983 1920x983
1920x983github.com/Vi0letcat/shiki
Последний коммит: 15.05.17
Основной идеей является разбиение сайта на блоки/карточки. Процесс этот пока не завершён, так что просьба присылать багрепорты в ЛС автору.
Верхнее меню зафиксировано и не улетает при прокрутке. Списки аниме и манги выезжают при наведении курсором на шапку профиля. Картинка слева масштабируется под размеры экрана.
Инструкция по установке, замене цветов и прочем там же на гитхабе. Вопросы тут же на шики в ЛС.
Edesign Автор:  EngiNier
EngiNier
 EngiNier
EngiNierПоддержка мобильной версии
Разные цветовые схемы
Автообновление





Создавался стиль для сёрфинга по сайту в темных и ночных условиях. Причина создания - стандартная тема шики, лично для меня, слишком режит глаз. Есть несколько расцветок. Рабочая мобильная версия.
P.S. Всеми своим добытым знаниям благодарю данный "CSS-club". Особенная благодарность /Dark_zarich и /grin3671
Установка
Последнюю версию вы можете собрать в сборщике.
Сборщик, в целом, является копией сборщика от grin3671, за что ему отдельная благодарность.
Дополнительно
Помощь по стилю, FAQ, баг-трекер, а также адаптированные шаблоны: E-club
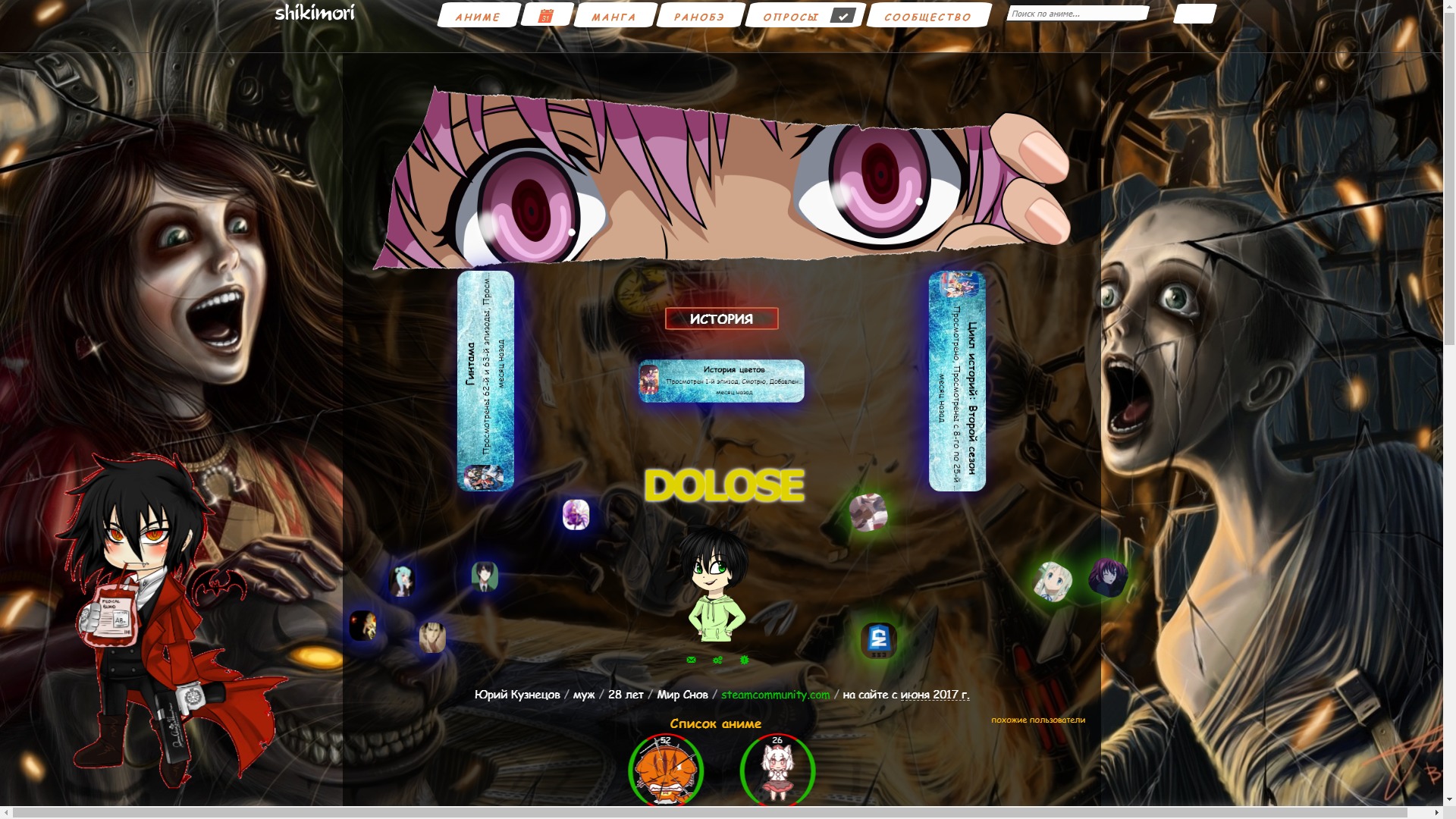
by Dolose Автор:  Dolose
Dolose
 Dolose
DoloseЕсть @media-запросы


Чтобы иметь более полное представление о теме, загляните в профиль автора.
Большая часть анимирована и некоторые элементы меняются при наведении.
Вот ссылка drive.google.com/open?id=0B25TKcruyABibFhTNDlmZ0ZRNWs
Круглая Страничка Пользователя Автор:  kaur
kaur
 kaur
kaurТолько профиль
 1366x768
1366x768Ссылка на код: CircleProfilePage.css
SHIKI.SYS Автор:  VIad
VIad
 VIad
VIadПоддержка мобильной версии
 1366x1205
1366x1205  1366x768
1366x768  1366x768
1366x768Установка
Скопировать содержимое shiki.sys.css в стили сайта и нажмите сохранить.
Все, отправляйтесь смотреть/оценивать/комментировать аниме/мангу/ранобэ.
Feedback
Предупреждаю сразу: писалось just for fun, на качество стиль не претендует. Об ошибках, недоработках пишите в ЛС на шики, а лучше сразу открывайте issue на ГХ.
Miku theme Автор:  Kleіn
Kleіn
 Kleіn
KleіnПоддержка мобильной версии
Разные цветовые схемы
Есть @media-запросы
Возможность сохранять настройки




Установка
1. Перейти на (ссылка сайт) для настройки темы.
- Примечание: сайт может открываться с задержкой первый раз, это лимиты на использование бесплатных ресурсов.
3. Нажать на кнопку сгенерировать, после чего полученный код, скопировать полностью и вставить в настройках профиля.
Night Lilac Автор:  Areys
Areys
 Areys
Areys


Тема в данном варианте не поддерживает мобильные устройства.
Установка
Код стиля: raw.githubusercontent.com
shi.Modern Автор:  Keeper Yu
Keeper Yu
 Keeper Yu
Keeper YuЕсть @media-запросы
Разные цветовые схемы
 1280x1024
1280x1024  1280x1024
1280x1024  1280x1024
1280x1024  1920x939
1920x939  1920x937
1920x937  1920x937
1920x937Установка
1. Скопируйте из репозитория темы код интересующей версии: обычной или тёмной (_dark).
2. Установите максимальную ширину сайта в 1000 пикселей.
3. Наслаждайтесь.
Дополнительно
Все настройки темы в самом вверху кода.
Если нашли ошибки, хотите оставить предложение по теме или просто интересуют подробности по настройке, то обращайтесь в клуб темы.
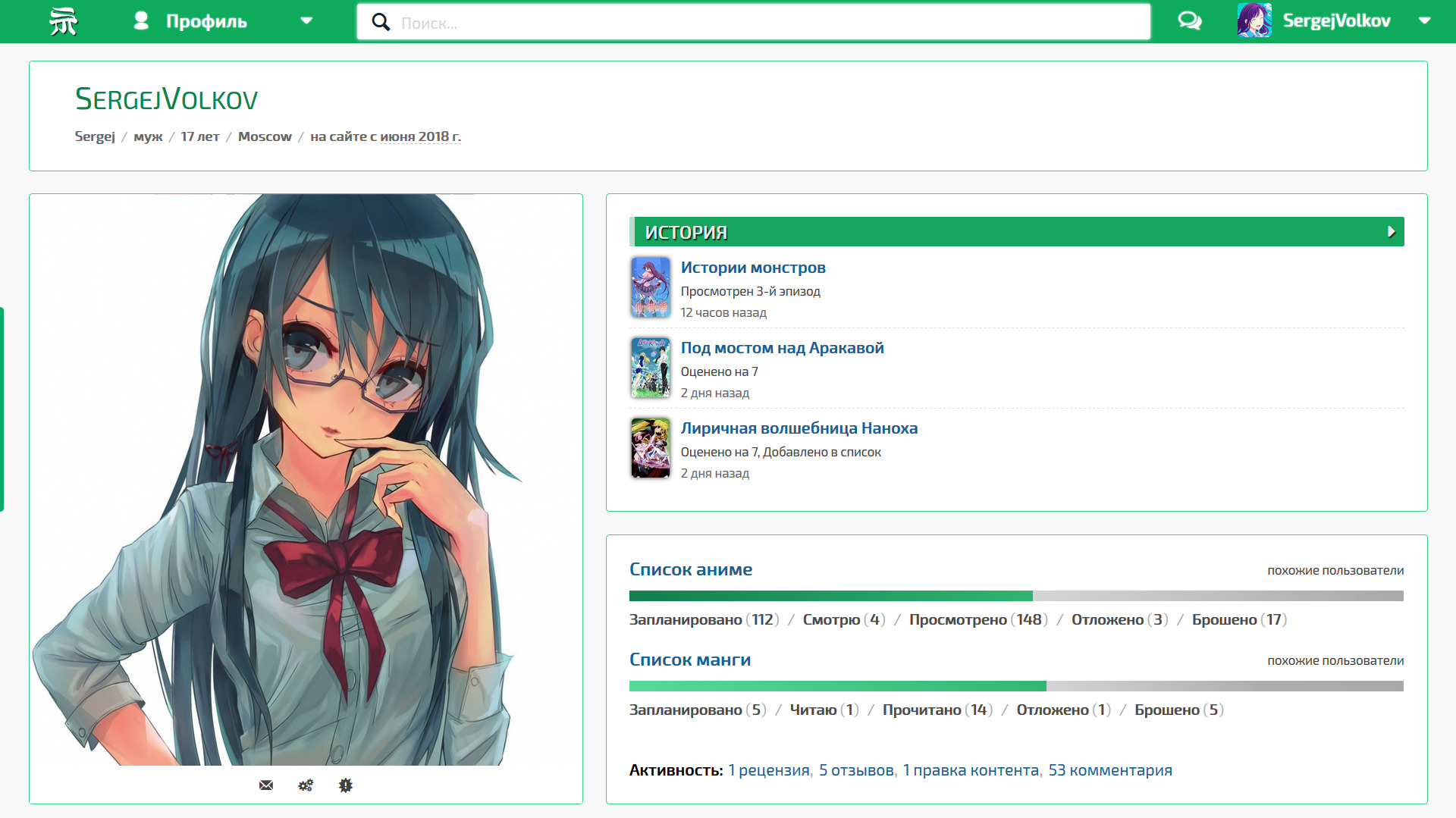
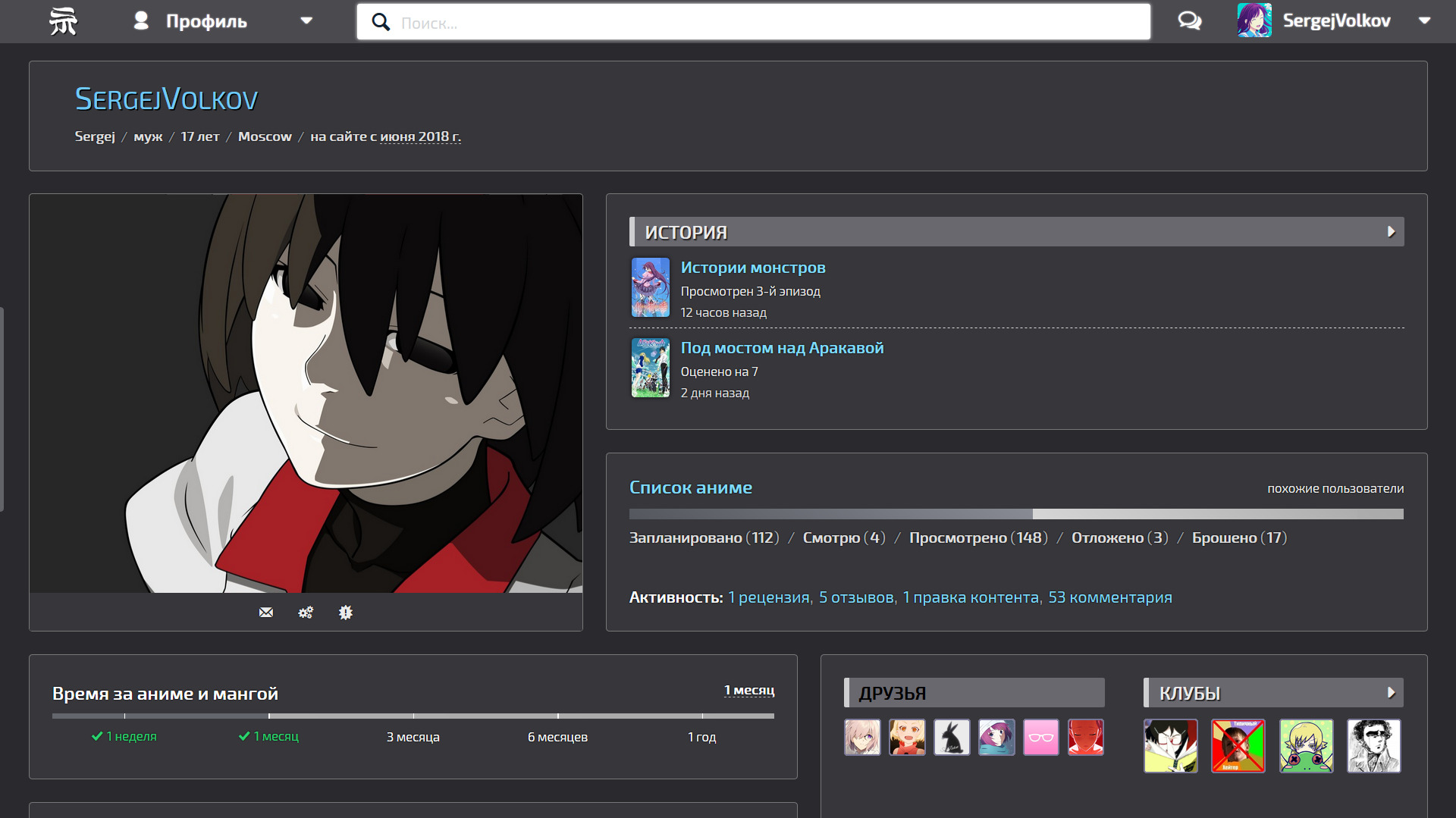
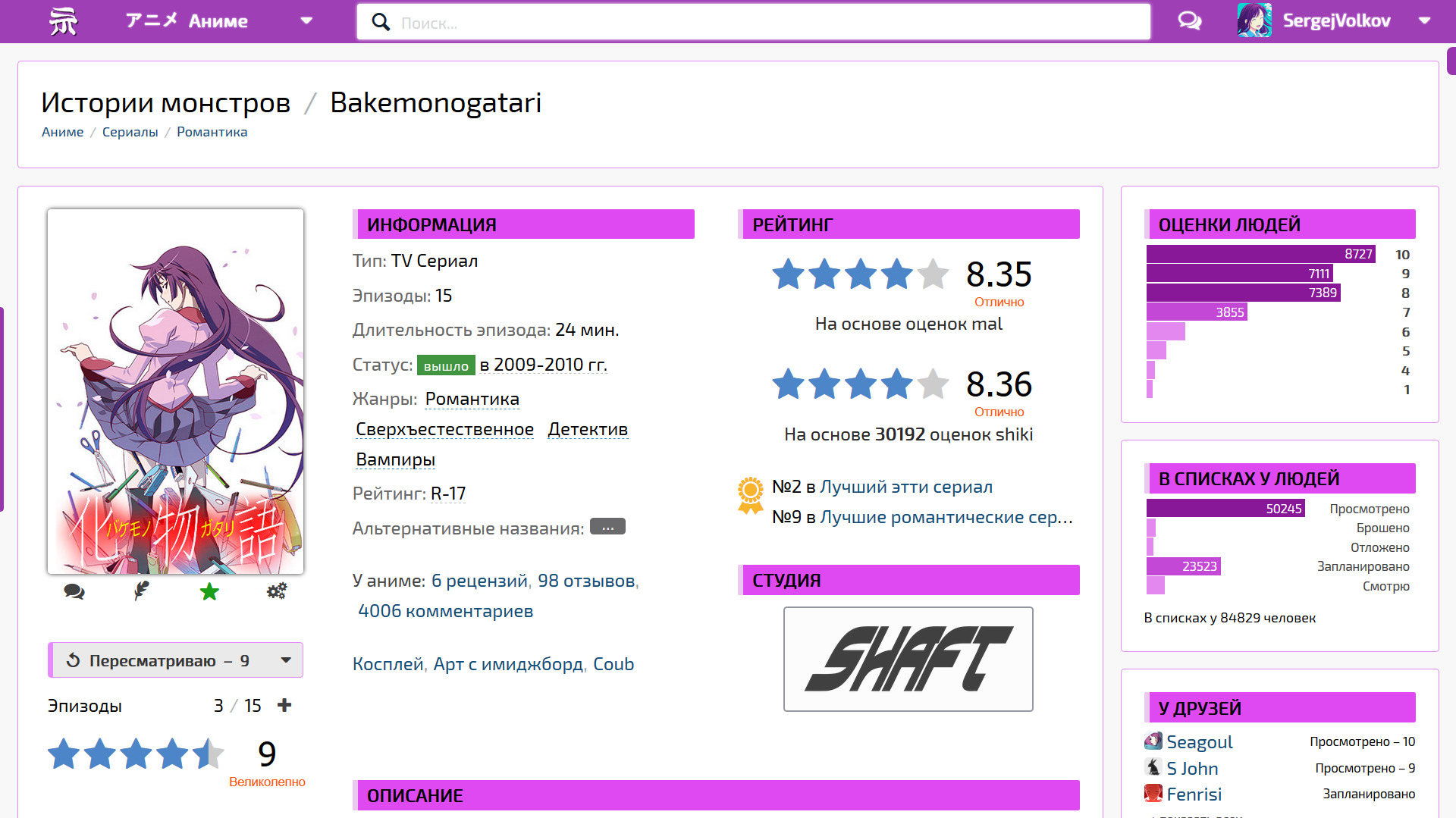
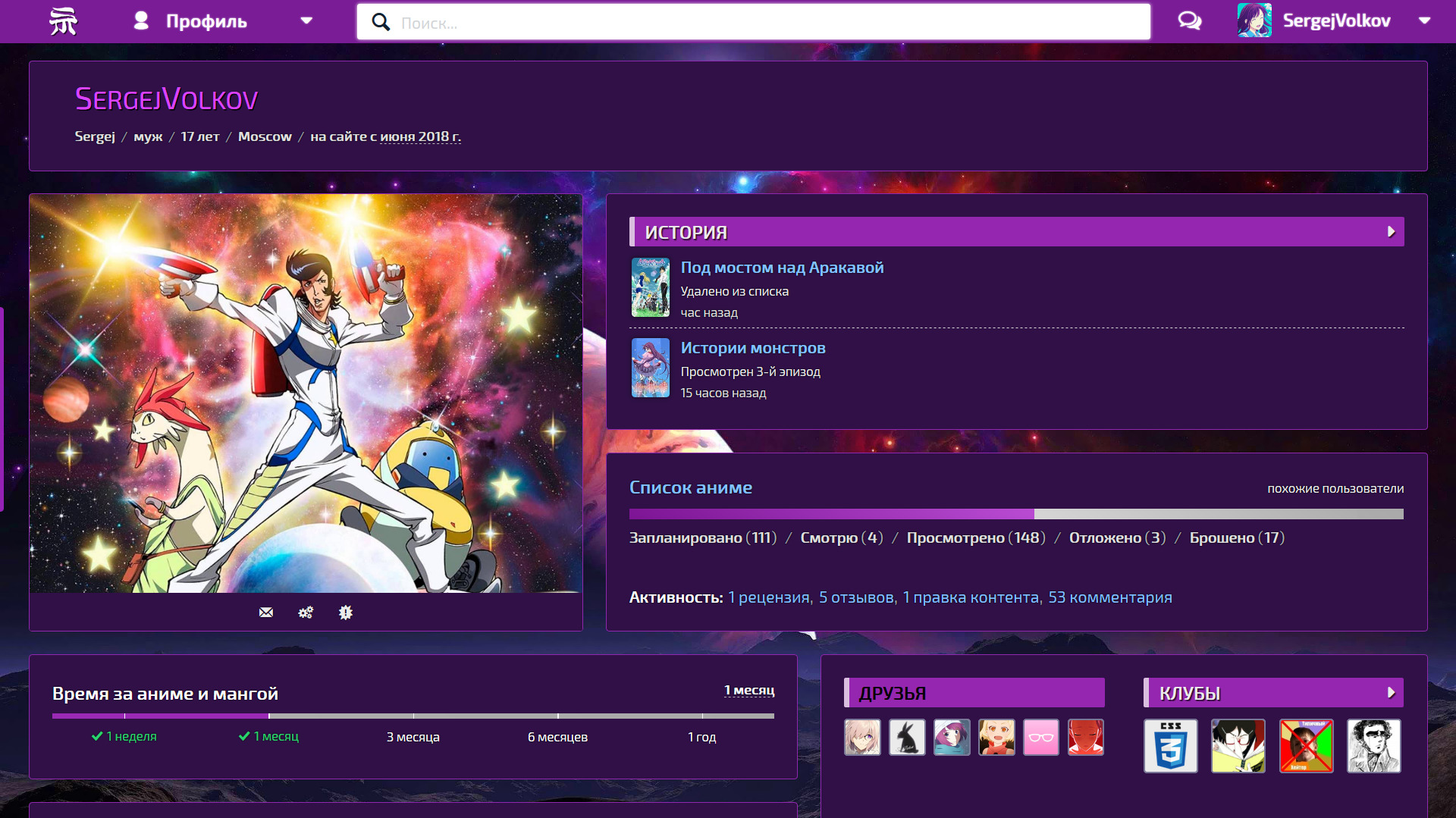
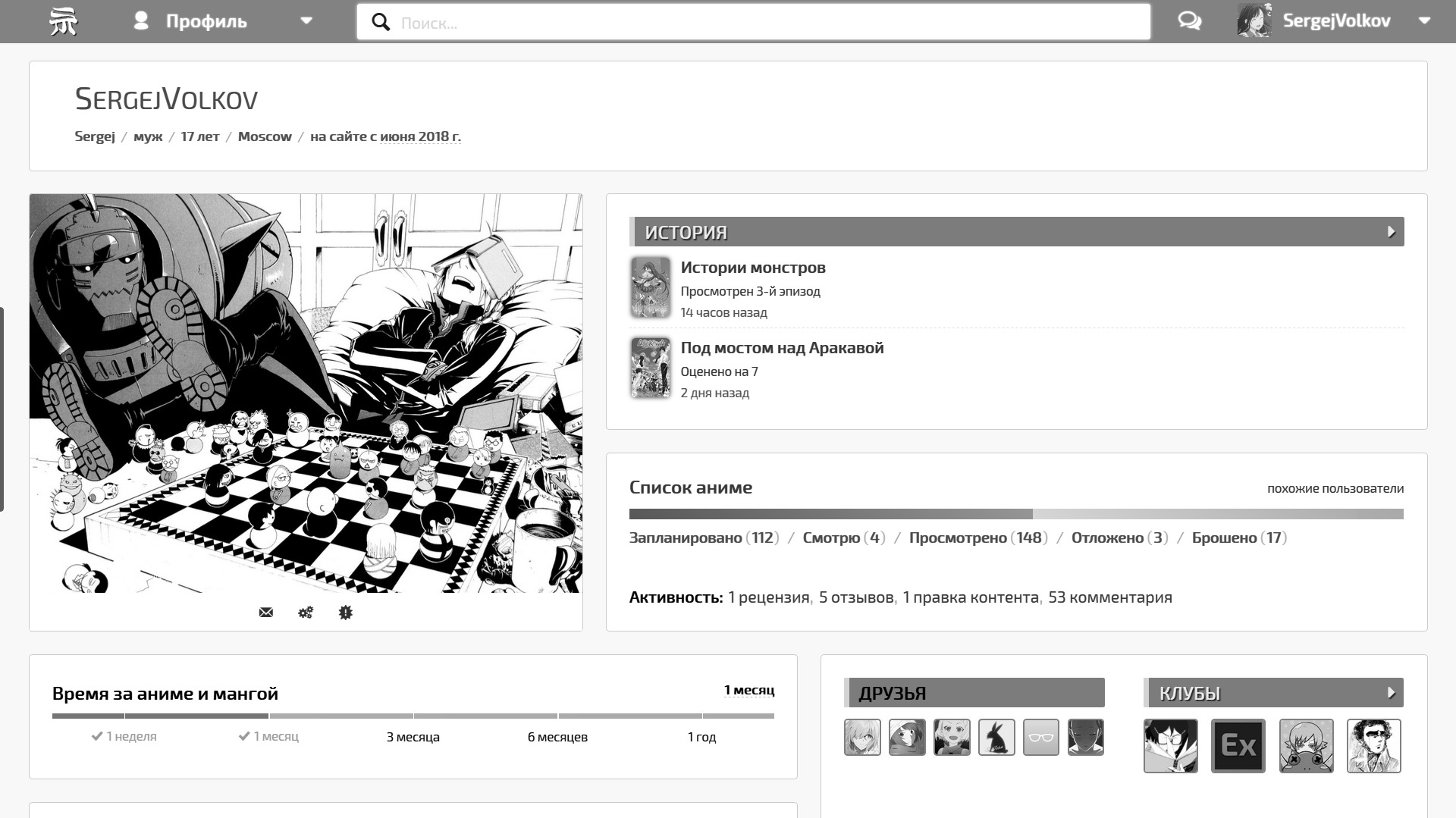
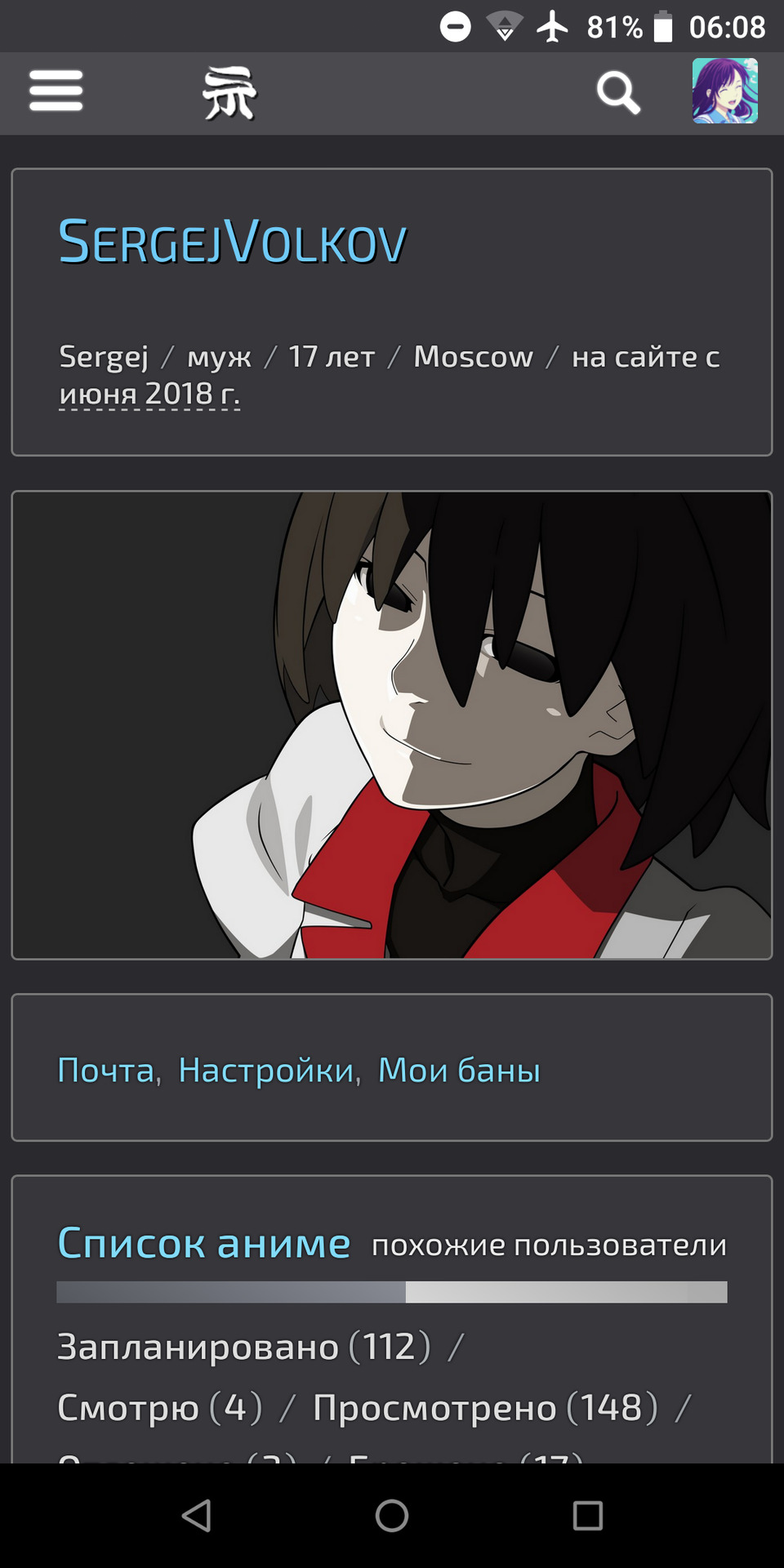
shiki-exo Автор:  SergejVolkov
SergejVolkov
 SergejVolkov
SergejVolkovРазные цветовые схемы
Поддержка мобильной версии
Автообновление








Установка
Ссылка на скачивание темы. Скопируйте содержимое файла (он содержит подробные инструкции) к себе на сайт в раздел «Настройки» → «Внешний вид сайта».
Дополнительно
Обсудить тему и найти детальные инструкции вы можете в клубе темы.
Shiki Light Автор:  Soul-penetrating 汚れ
Soul-penetrating 汚れ
 Soul-penetrating 汚れ
Soul-penetrating 汚れПоддержка мобильной версии
Автообновление
 1657x907
1657x907  1659x913
1659x913  1659x923
1659x923  372x656
372x656Установка
Скопируйте строчку кода в редактор стиля в настройках внешнего вида сайта и нажмите кнопку «Сохранить».
@import url("https://raw.githubusercontent.com/Kotiaa/shiki-light/master/shiki-light-theme.css");По поводу ошибок отображения стиля пишите в лс.
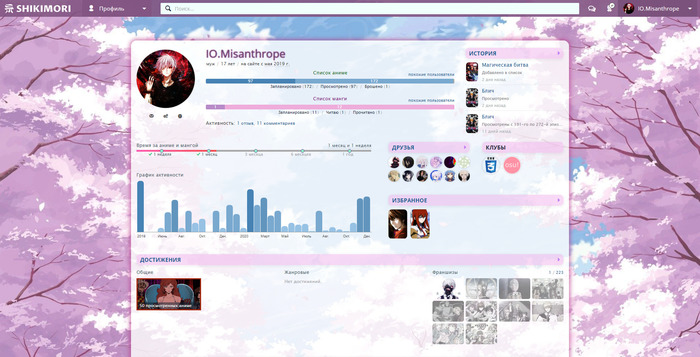
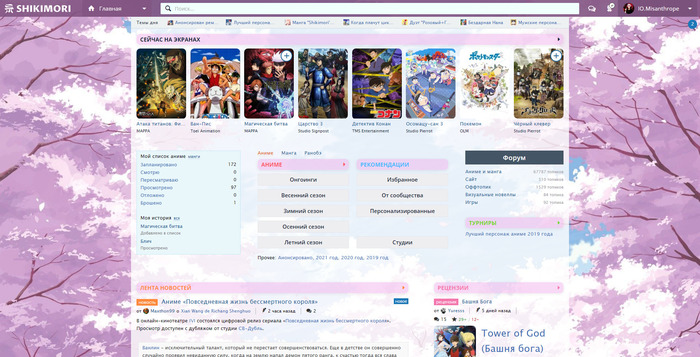
Shikimori-GMK2 Автор:  IO.Misanthrope
IO.Misanthrope
 IO.Misanthrope
IO.MisanthropeЕсть @media-запросы
Автообновление
 1918x979
1918x979  1918x979
1918x979  1918x979
1918x979В этом стиле устранено большинство недочётов, которые присутствуют в оригинальном оформлении Шикимори. Сайт становится более «отзывчивым» и приятным для глаз.
Установка
1. Скопировать код
@import url("https://raw.githubusercontent.com/GeliosMK2/Shikimori-GMK2/master/css/main.css");Дополнительно
О багах, неудобных элементах стиля или о своих идеях писать мне в ЛС.
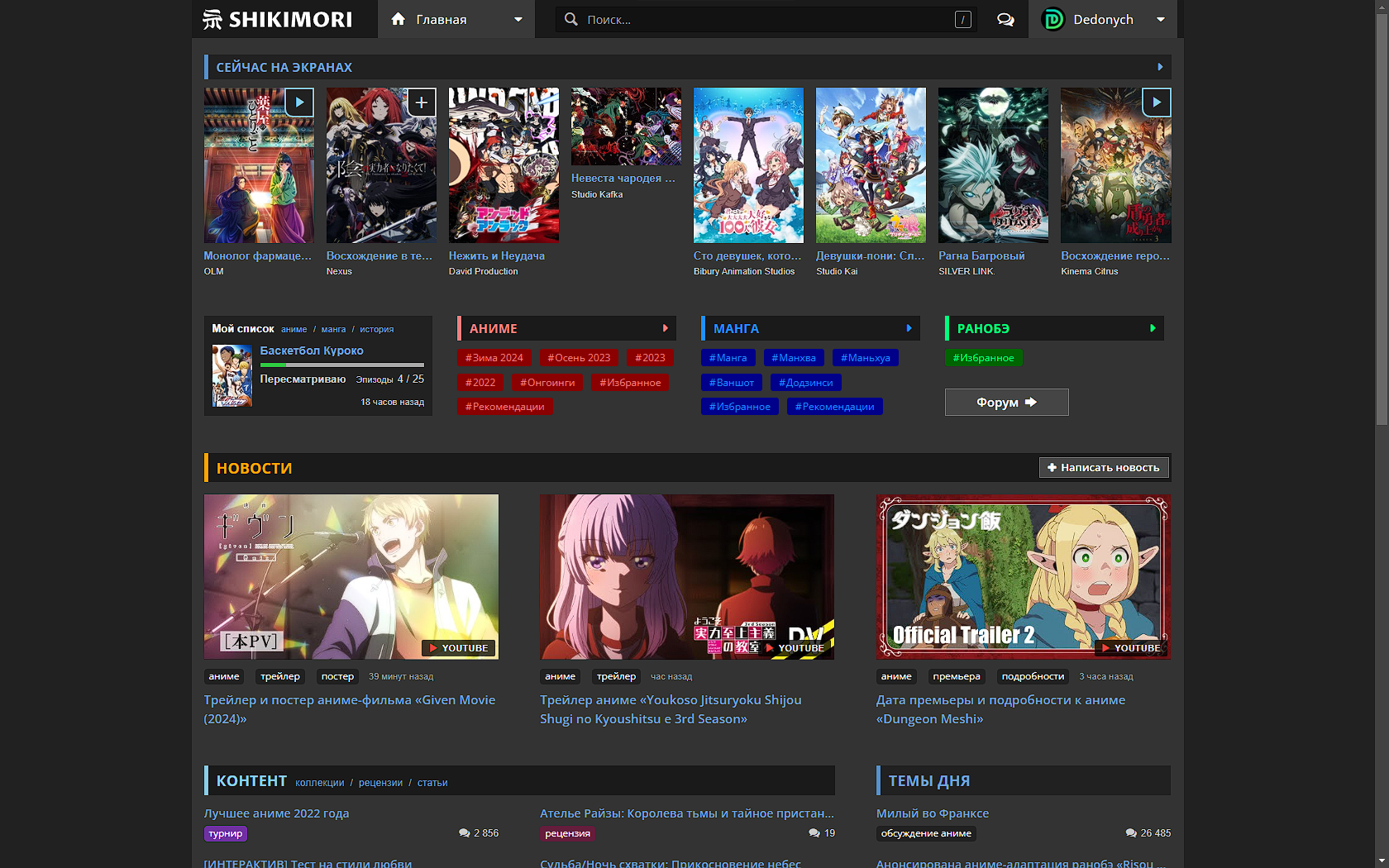
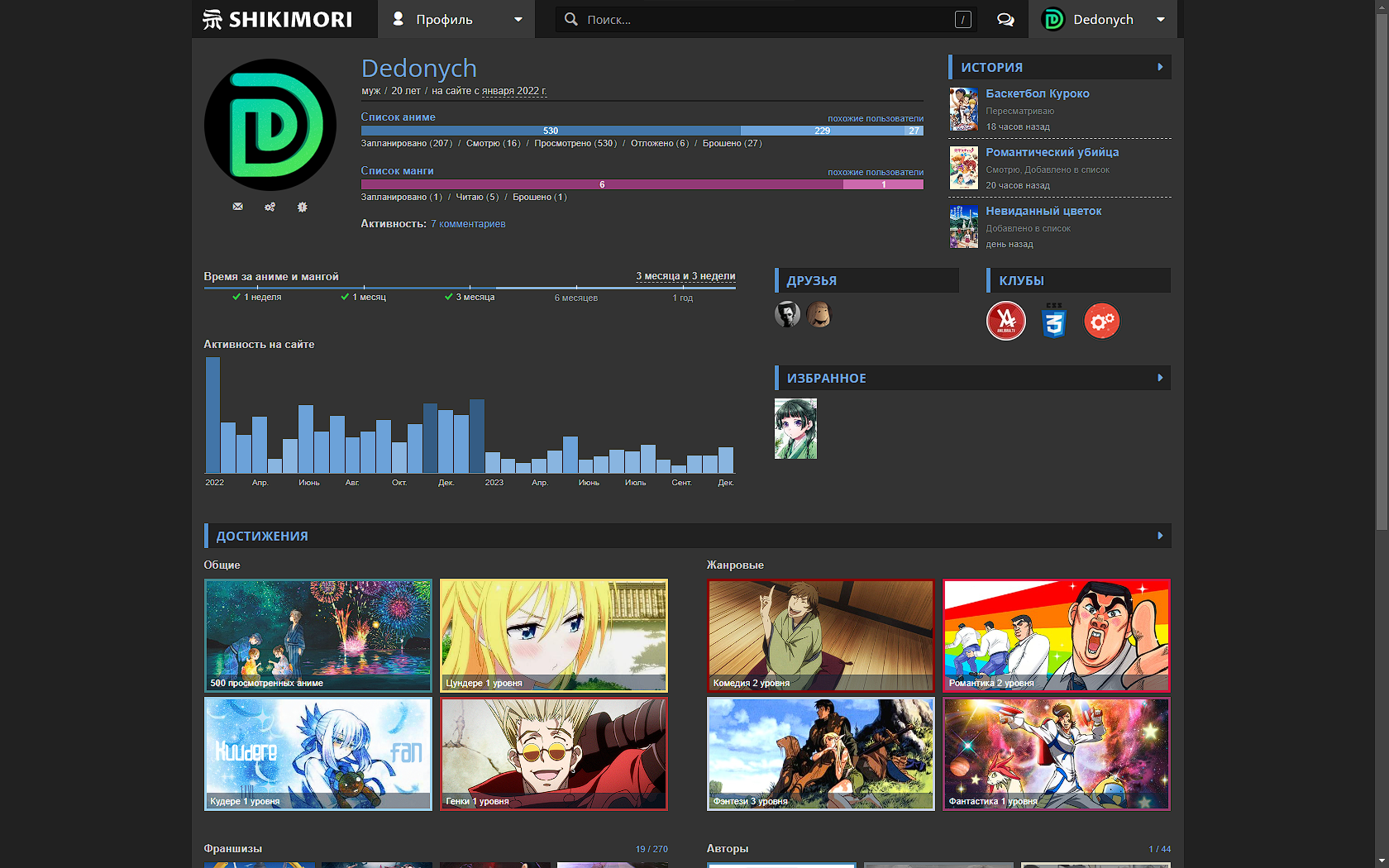
Тёмная тема by  Dedonych
Dedonych
Поддержка мобильной версии
Автообновление
Адаптация цветовой схемы (праздники)



Установка
@import url("https://raw.githubusercontent.com/Dedonych/Shikimori-Dark-Theme/master/shikimori_dark.css");Обратите внимание, что по умолчанию цветовая схема может автоматически измениться в праздничные дни: к примеру, в новый год она становится более красной. Чтобы отключить такое поведение (и настроить другие параметры), прочитайте про переменные для настройки темы на гитхабе (Dedonych/Shikimori-Dark-Theme) или на странице настроек внешнего вида сайта (Настройки → Внешний вид сайта) после установки темы.
shiki-moonlight Автор:  VanTyan
VanTyan
 VanTyan
VanTyanПоддержка мобильной версии
Автообновление




Описание:
Светлая тема, кардинально не меняющая стандартный стиль.
Есть возможность менять надписи к оценкам (можно подключить и к другим темам).
Некоторые идеи позаимствовал у grin3671 и EngiNier.
Буду рад отзывам.
Установка:
@import url("https://raw.githubusercontent.com/vankad24/shiki-moonlight/master/styles/style.css");♡ Автор:  щ а с у к у ш у
щ а с у к у ш у
 щ а с у к у ш у
щ а с у к у ш уПоддержка мобильной версии
Автообновление
 1359x633
1359x633  1359x637
1359x637  720x1376
720x1376Установка:
Установка стиля: Настройки > Внешний вид сайта > Вставить эту строчку
@import url("https://raw.githubusercontent.com/iloveyuuko/ilove/main/iloveyuuko.css");Дополнительно:
Для изменения названия «Избранного» на любое другое, вставьте это:
@media all { :root {
--profile-favorites-title: "Избранное"; /* внутри кавычек пишите свое название */
}}Profile RE:Classiс Автор:  Teaseek
Teaseek
 Teaseek
TeaseekТолько профиль
Поддержка мобильной версии
Есть @media-запросы
Автообновление
 1920x1080
1920x1080  1920x1080
1920x1080  513x1079
513x1079Установка:
Вставьте этот код в поле для пользовательских стилей профиля:
@import url("https://raw.githubusercontent.com/Teaseek/website-theme/main/style/css/style.min.css");Дополнительно:
Если вы хотите установить обложку в профиле, то необходимо добавить этот стиль тоже.
@media {
.p-profiles .profile-head[data-user-id="227956"] .c-brief .head::after {
background-image: url('https://shikimori.one/assets/achievements/anime/animelist_6.jpg');
background-position-x: 0%;
background-position-y: 10%;
}
}227956 вам необходимо заменить на свой ID. Свой ID можно узнать через скачивание своей аватарки (цифры в названии скаченного файла).Исходный код: github.com/Teaseek/website-theme
Обратная связь:
Если у вас есть вопросы, отзывы или вы нашли ошибку — пишите мне в личные сообщения, всегда рад обратной связи!
АРХИВ
Темы, которые давно не обновлялись и содержат значительное количество ошибок.
Заброшенное:
/comments/8905831
/comments/10850468
Тёплая тема (Asobu) 1903x1007
1903x1007  720x1232
720x1232
Поддержка мобильной версии
 1903x1007
1903x1007  720x1232
720x1232Автор:  Asobu
Asobu
 Asobu
AsobuSteam ver (grin3671)Страничка профиля в стиле cообществa Steam


Скопируйте код отсюда: grin3671/steam-theme (Настройки в конце файла).
Последние обновление: 2018-04-20 Чтобы поставить стандартный фон (первый скриншот), просто удалите правило с настройкой фона в конце стиля, ну, или замените ссылку на свою картинку. Друзья/клубы заполняются вручную для тех кому не лень (не забудьте указать свой ID).
Только профиль


Скопируйте код отсюда: grin3671/steam-theme (Настройки в конце файла).
Последние обновление: 2018-04-20
Автор:  grin3671
grin3671
 grin3671
grin3671Заброшенное:
/comments/8905831
/comments/10850468

@Крикъ@Mori Summer_, У меня тоже, почему-то стили не импортируются@Mori Summer_@Крикъ, та же проблема. Сообщи если поймешь в чем дело, пока мб с другом разберусь@_RedGamer_@ARLIFOX, Тоже вот интересно..Всё слетело, и мне не очень хочется епаца с этим. Я не задрот, который украшает свою страничку, мне просто нужен удобный интерфейс. Базовая сборка выжигает глаза своей стилистикой и белой темой.
Сделайте там че нибудь, пока я не ослеп
@hafskjalf@ukwn, подскажите пожалуйста, а какой у вас код на рамочки в достижениях?@ukwn@hafskjalf, Не знаю, я удалил его под чистую на время пока не пофиксят@Kondrateandr@ukwn, это не тот код с прогресс-баром для франшиз и зелёной обводкой по краям?@ukwn@Kondrateandr, Собрал в конструкторе, там в статье есть. Только цвета нужные выбрал и все@grin3671 за shiki-theme! без труда собрал себе темную тему и не пришлось тратить время на написание стиля вручную